Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung zum Ermitteln des Offsets einer Element-Offset-Instanz
Ausführliche Erläuterung zum Ermitteln des Offsets einer Element-Offset-Instanz
- 零下一度Original
- 2017-07-18 17:38:552217Durchsuche
Frage: Wie erhalte ich den Abstand eines Elements vom oberen Rand des Dokuments?
[javascript] view plain copy
var rect=$('#elem')[0].getBoundingClientRect();
//获取元素距离文档顶部的距离
var top=rect.top+(window.pageYOffset||document.documentElement.scrollTop)-(document.documentElement.clientTop||0);
var left=rect.left+(window.pageXOffset||document.documentElement.scrollLeft)-(document.documentElement.clientLeft||0);Die Idee dieser Methode stammt von Offset-Methode von jQuery
Sowohl null als auch undefiniert bedeuten keine, aber null bedeutet, dass das Attribut existiert und der Wert nicht existiert, und undefiniert bedeutet, dass das Attribut nicht einmal existiert
//例如document.parentNode//浏览器天生自带的一个属性:父亲节点的属性 null (因为一个页面中的document已经是最顶级元素了,它没有父亲)document.parentnode//undefined (因为没有parentnode这个属性)
1 , parentNode: übergeordneter Knoten, das übergeordnete Element in der HTML-Strukturhierarchie
var outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
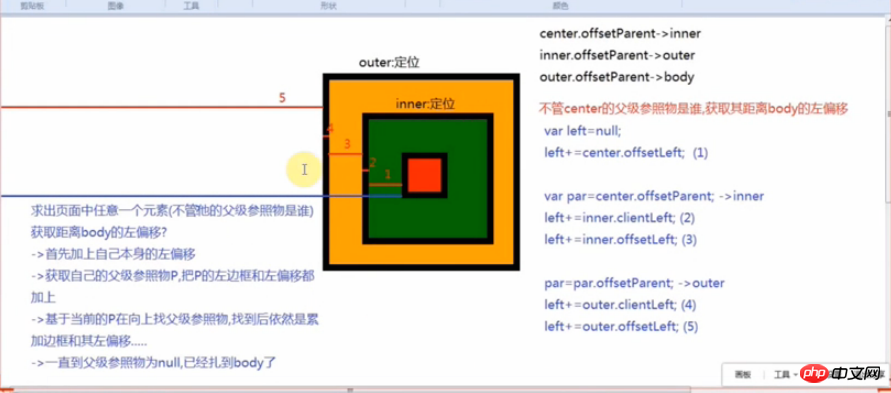
center.parentNode //inner2. offsetParent: Das übergeordnete Referenzobjekt befindet sich in derselben Ebene. Das äußerste Element ist die übergeordnete Referenz aller darin enthaltenen Elemente (nicht unbedingt mit der HTML-Hierarchie verknüpft)
Im Allgemeinen , die übergeordnete Referenz aller Elemente auf einer Seite ist Is body
document.body.offsetParent // null
Wenn Sie Änderungen vornehmen möchten Beim übergeordneten Referenzobjekt müssen Sie es durch Positionspositionierung ändern (absolute relative Fixierung kann geändert werden)
76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7Document6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin:0;
padding:0;
}
#outer{
width:180px;
height:180px;
margin:50px auto;
border:10px solid #000;
background:orange;
padding:50px;
}
#inner{
width:80px;
height:80px;
padding:50px;
border:10px solid #000;
background:green;
}
#center{
width:50px;
height:50px;
border:10px solid #000;
background:red;
}531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
5a000c54601b02466eecb8ec1baa5a5f
60a3dee516797c20fab21b66199d7f8b
b793453c9e9e90f91c8dac23aca0420916b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
3f1c4e4b6b16bbbd69b2ee476dc4f83avar outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
outer.style.position = "relative";//这样inner和center的参照物都是outercenter.offsetParent//outerinner.offsetParent//outerouter.offsetParent//bodyouter.style.position = "relative";// inner.style.position = "relative";
center.offsetParent//innerinner.offsetParent//outerouter.offsetParent//body2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e3. offsetTop/offsetLeft: Der Abstand zwischen dem aktuellen Element (äußerer Rand) und seinem übergeordneten Referenzobjekt (innerer Rand) Der Versatzabstand von Es handelt sich um eine Versatzmethode: Äquivalent zur Versatzmethode in jQuery kann sie den Versatz vom Körper erhalten (einschließlich linker Versatz und oberer Versatz). ) eines beliebigen Elements auf der Seite, unabhängig von der übergeordneten Referenz des aktuellen Elements. Ein erhaltenes Ergebnis ist ein Objekt {left: linker Versatz vom Körper, oben: oberer Versatz vom Körper}
Im Standard-IE8-Browser verwenden wir offsetLeft/ offsetTop berücksichtigt tatsächlich den Rand des übergeordneten Referenzobjekts. Wir müssen also keine Ränder separat hinzufügen
Der Code lautet wie folgt: 
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung zum Ermitteln des Offsets einer Element-Offset-Instanz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

