Heim >Web-Frontend >js-Tutorial >Ein kleines Beispiel für Anfänger von hbulider
Ein kleines Beispiel für Anfänger von hbulider
- 零下一度Original
- 2017-07-17 16:04:042410Durchsuche
1. Verwendung des hbulider-Tools
1)
Funktionen von hbulider:
1. Schnelle Kodierungsgeschwindigkeit
2. HBuilder erstellt direkt mobile Apps und verpackt sie als native Installationspakete für iOS oder Android
3. HTML5-Syntax, HTML5+-Syntax und drei wichtige Browser-Erweiterungssyntaxen, alle in HBuilder verfügbar
4. Grüne Benutzeroberfläche mit weichen Einstellungen, augenfreundlicher
2)
Laden Sie das hbulider-Installationspaket herunter
Suchen Sie nach hbulider auf Baidu, rufen Sie die offizielle Website auf und klicken Sie auf „Download“. Schaltfläche in der oberen rechten Ecke, die zum Download verfügbar ist.

4)
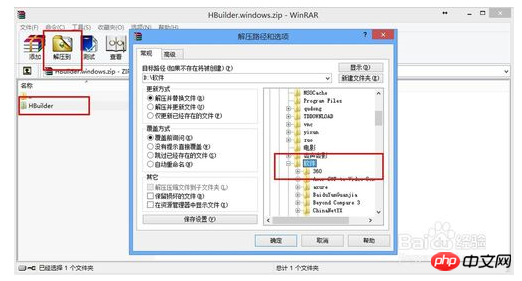
Nachdem der Download abgeschlossen ist, können Sie sehen, dass es sich bei dem heruntergeladenen Paket um ein komprimiertes Paket handelt und fügen Sie den Inhalt des komprimierten Pakets in „Extrahieren Sie die Datei“ an den Ort ein, an dem Sie sie speichern möchten, und klicken Sie auf „OK“.

5)
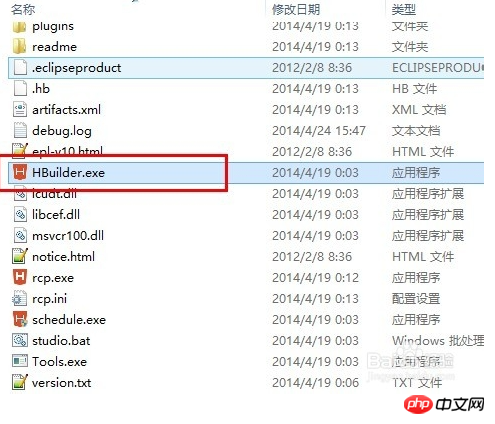
Suchen Sie nach Abschluss der Dekomprimierung den Dekomprimierungsort und klicken Sie auf den Hbulider .exe-Datei, um die Installation zu starten.

6) Wählen Sie nach dem Öffnen einen Ordner aus, der normalerweise zum Speichern von Code als Codeverzeichnis verwendet wird.

7) Wählen Sie entsprechend Ihrer tatsächlichen Situation den Farbblock aus, den Sie deutlich sehen können, und klicken Sie dann unten , um einen visuellen Plan zu erstellen, der zu Ihnen passt Erzeugen Sie eine angenehme Farbanpassung.

8) Wählen Sie das gewünschte visuelle Thema aus, klicken Sie unten zum Bestätigen auf und schließen Sie , um die Einstellung abzuschließen.

9) Rufen Sie nach Abschluss den Willkommensassistenten auf, wie im Bild gezeigt, und die Installation ist abgeschlossen.

3. Verwenden Sie hbulider, um ein Backgammon-Applet zu schreiben
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>五子棋游戏</title>
</head>
<body>
<canvas id="myCanvas" width="570" height="570"
style="border: 2px solid #abcabc"></canvas>
<!--作者:offline
时间:2017-07-03描述:使用js代码控制游戏逻辑-->
<script type="text/javascript">//获取canvas的标签var ChessCanvas = document.getElementById("myCanvas");//获取画布var gameCanvas = ChessCanvas.getContext("2d");//定义棋盘大小var map = 25;//棋子大小var chessSize = 24; //获取下棋的坐标 var x = y = 0;//棋子的颜色var isRed = true;//==true的该下红棋 否则下黑棋var color = "#000000";//棋子数组 二维数组//保存所下的棋子 0:未下;1:下红棋;2:下黑棋var chessData = new Array(23);for(var i=0;i<23;i++)
{
chessData[i] =new Array(23);for(var j=0;j<23;j++)
{
chessData[i][j] = 0;
}
}//所下棋子在棋子数组的位置var i,j;//绘制棋盘for(var i=0;i<23;i++)
{
gameCanvas.moveTo(10,10+i*map);
gameCanvas.lineTo(560,10+i*map);
gameCanvas.moveTo(10+i*map,10);
gameCanvas.lineTo(10+i*map,560);
gameCanvas.stroke();//画 }//创建函数,完成下棋function addChess(x,y)
{//下棋 画小圆圈 角度转弧度 π/180×角度 弧度变角度 180/π×弧度gameCanvas.beginPath();//开始gameCanvas.arc(x,y,12,0,Math.PI*2,true);//画棋子gameCanvas.fillStyle = color;
gameCanvas.fill();
gameCanvas.closePath();//结束if(color=="#000000")
{
color = "#ff0000";//黑棋chessData[i][j] = 2;
}else{
color = "#000000";//红棋chessData[i][j] = 1;
}
}//重复调用 在做坦克大战之类游戏 需要使用。。。。。。。// window.setInterval(函数,时间);
//游戏是否结束// function isGameWin()//如果是人机对战版,则需要下棋的AI 如果不是人机对战 则下完棋后,提醒对方下棋// function gameAI() //做鼠标监听 游戏逻辑document.onmousedown= function(e)
{
window.onclick = function (){
//获取下棋的坐标i = Math.round((e.x-10)/25);
j = Math.round((e.y-10)/25);//边界不能下//判断该位置x,y是否可以下棋x = i*25+10;
y = j*25+10; //判断该位置ij是否有棋子if(chessData[i][j]==0)
{//下棋 addChess(x,y);
}else{
alert("不好意思!你来晚了,已经被对方捷足先登了");
}
}
}
</script>
</body>
</html>Der Code ist unvollständig und wird nacheinander aktualisiert Plus.
Das obige ist der detaillierte Inhalt vonEin kleines Beispiel für Anfänger von hbulider. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

