Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung von Beispielen für private NPM-Pakete
Detaillierte Erläuterung von Beispielen für private NPM-Pakete
- 零下一度Original
- 2017-07-17 16:10:052240Durchsuche
Heutzutage verfügt jedes Sprachsystem über ein Paketverwaltungstool, den Composer von PHP, Gem von Ruby, Pip von Python, Maven von Java ... und natürlich npm von Node.js. Manche Leute fragen sich vielleicht, warum wir eine weitere neue Sache einführen müssen, um unsere ohnehin schon harte Programmierarbeit noch schlimmer zu machen? Tatsächlich ist dies nicht der Fall. Wenn wir beispielsweise Java-Entwicklungen durchführen, stoßen Entwickler immer auf Probleme mit verschiedenen Paketversionen, und Paketverwaltungstools lassen dies jedoch nicht zu uns aus diesem Albtraum der Abhängigkeit zu retten. Alle Abhängigkeiten in unserem Entwicklungsprozess können über dieses Tool automatisch aus dem Remote-Paket-Repository heruntergeladen werden. Es handelt sich garantiert um die Version, die wir benötigen, sodass wir uns auf Entwicklung und Produktion konzentrieren können.
Dieser Artikel bezieht sich auf einige verstreute Informationen im Internet, um die Veröffentlichung systematischer Einführungs-npm-Pakete zusammenzustellen und zu vergleichen. Hier sind die nützlichen Informationen:
1. Knoten herunterladen
Adresse:
Nachdem die Installation abgeschlossen ist, können Sie die cmd-Befehlszeile öffnen, um zu testen, ob die Installation abgeschlossen ist ist erfolgreich

Wenn die Version angezeigt wird, bedeutet dies, dass die Installation erfolgreich war.
2.
OK Die Installationsarbeiten sind fertig, beginnen wir mit dem Schreiben eines einfachen Moduls!
Erstellen Sie ein Arbeitsverzeichnis, wo immer Sie möchten! Ich habe es im Verzeichnis d:/nomDemo erstellt.
Erstellen Sie eine neue js-Datei, nennen Sie sie a.js und geben Sie den folgenden Code ein:
console.log("hello"+ name);
}
exports.hello=hello;
Super einfach! Es gibt nur eine Hallo-Funktion!
Hinweis:
exports.hello=hello;
Dieser Satz ist der Schlüssel! Verwenden Sie Exporte, um Ihre Hello-Funktion verfügbar zu machen! Wenn Sie es nicht verstehen, können Sie sich die Baidu CommonJs-Spezifikation ansehen!
Als nächstes erstellen wir eine b.js-Datei im Verzeichnis! Der Code lautet wie folgt:
h.hello('jihuaqiang ');
Sie können sehen, dass die b.js-Datei nur zwei Zeilen hat! Die erste Zeile verwendet zuerst require('./a'), um gerade das Modul a zu importieren, und dann rufen wir die Hallo-Methode im Modul auf! Ganz einfach.
ok, alles ist erledigt! Obwohl die beiden Dateien zusammen nur 5 Codezeilen ergeben, reicht es für uns aus, um zu demonstrieren, was wir wollen! (Manchmal erleichtert die Einfachheit das Verständnis.)
Lassen Sie uns den Knoten verwenden, um es auszuführen. Es ist auch sehr einfach und der Ausführungscode besteht nur aus zwei Sätzen! Das Ausgabeergebnis ist hellojihuaqiang.

3. Veröffentlichen Sie dieses Modul
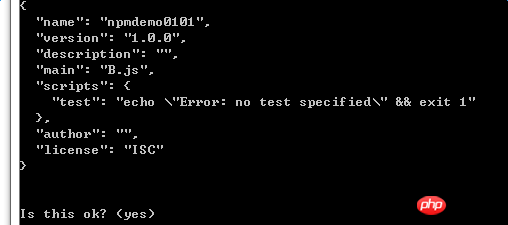
Geben Sie zuerst das zugrunde liegende Verzeichnis ein und führen Sie den npminit-Befehl aus
Dieser Befehl erstellt eine package.json-Datei im aktuellen Modul. Der Zweck besteht darin, Ihren eigenen Modulnamen, Ihre Version, Ihren Autor und andere Informationen festzulegen

OK, Sie müssen über ein eigenes npm-Konto zum Hochladen verfügen. Sie können sich ganz einfach auf der offiziellen npm-Website registrieren
Dann fahren Sie fort Kehren Sie zum Modulverzeichnis zurück und geben Sie Folgendes ein: Führen Sie den folgenden Befehl aus

Führen Sie nach der Anmeldung den Befehl npm Publish aus, um den Upload abzuschließen
4. Verifizierung
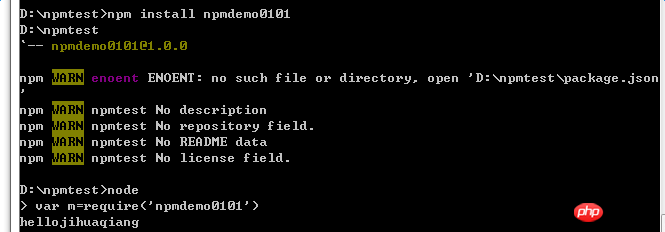
Geben Sie hier ein beliebiges Verzeichnis ein und installieren Sie dieses Modul

Geben Sie nach dem Zitieren „hellojihuaqiang“ aus.
Ende.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von Beispielen für private NPM-Pakete. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

