Heim >Web-Frontend >HTML-Tutorial >Detaillierte Einführung in die Positionierung in CSS
Detaillierte Einführung in die Positionierung in CSS
- 零下一度Original
- 2017-07-17 15:05:231521Durchsuche
Kein Chatten mehr, fangen wir an zu schreiben!
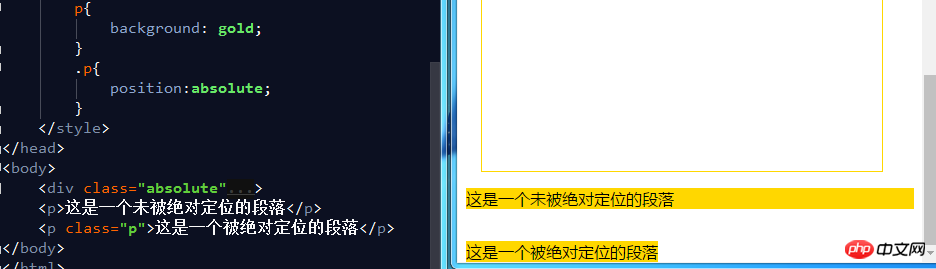
Schreiben Sie zuerst ein einfaches Beispiel:
Position h2-Element:
h2
{ position:absolute;
left:100px;
top:150px;
}Probieren Sie es selbst aus
Über Positionierung
Wir können das Positionsattribut von CSS verwenden, um den Elementpositionierungstyp festzulegen:
a Elemente: Die Position des Dokumentflusses, die das Element einnimmt, bleibt unverändert (dh das Element verlässt den Dokumentfluss nicht) und das Element selbst wird relativ zur Position des Dokumentflusses versetzt. (Position relativ zu seiner eigenen Position)
Absolut generiert ein absolut positioniertes Element. Das Element wird vom Dokumentfluss getrennt und nimmt nicht die Position des Dokumentflusses ein Zur Positionierung wird das übergeordnete Element mit relativer Positionierung, absoluter Positionierung oder fester Positionierung festgelegt. Wenn es nicht gefunden werden kann, wird es relativ zum Körperelement positioniert. (Bei der absoluten Positionierung wird das übergeordnete Element im Allgemeinen auf relative Positionierung eingestellt und das übergeordnete Element wird als Basispunkt verwendet.)
c und nimmt nicht die Position des Dokumentflusses im Browserfenster ein.
d. statischer Standardwert, keine Positionierung, das Element erscheint im normalen Dokumentfluss, relativ zum Aufheben des Positionierungsattributs oder zum Nichtfestlegen des Positionierungsattributs.
e. inherit erbt den Positionsattributwert vom übergeordneten Element.
Eigenschaften positionierter Elemente
Absolut positionierte und fest positionierte Blockelemente und Inline-Elemente werden automatisch in Inline-Blöcke umgewandelt Element. (Inline-Blockelemente können margin:x auto nicht verwenden, um die horizontale Zentrierung festzulegen)
a. Wenn Sie das Element horizontal zentrieren möchten: left:50%;margin-left:-width/2
b , wenn Sie das Element vertikal zentrieren möchten: top:50%; margin-top:-height/2

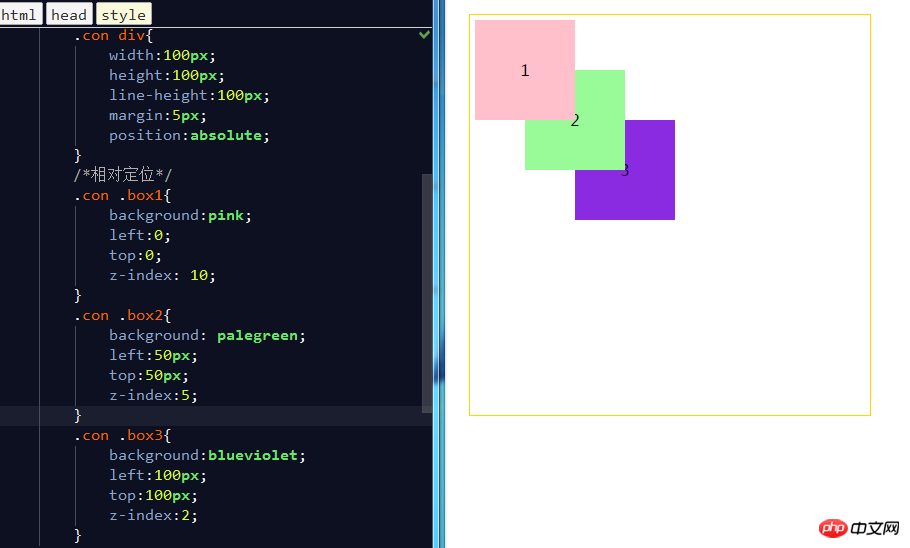
The Ebene des positionierten Elements
Positionierte Elemente schweben über dem normalen Dokumentfluss. Sie können das Z-Index-Attribut verwenden, um die Ebene des Elements festzulegen. (Je größer der Z-Index-Wert, desto höher die Ebene)

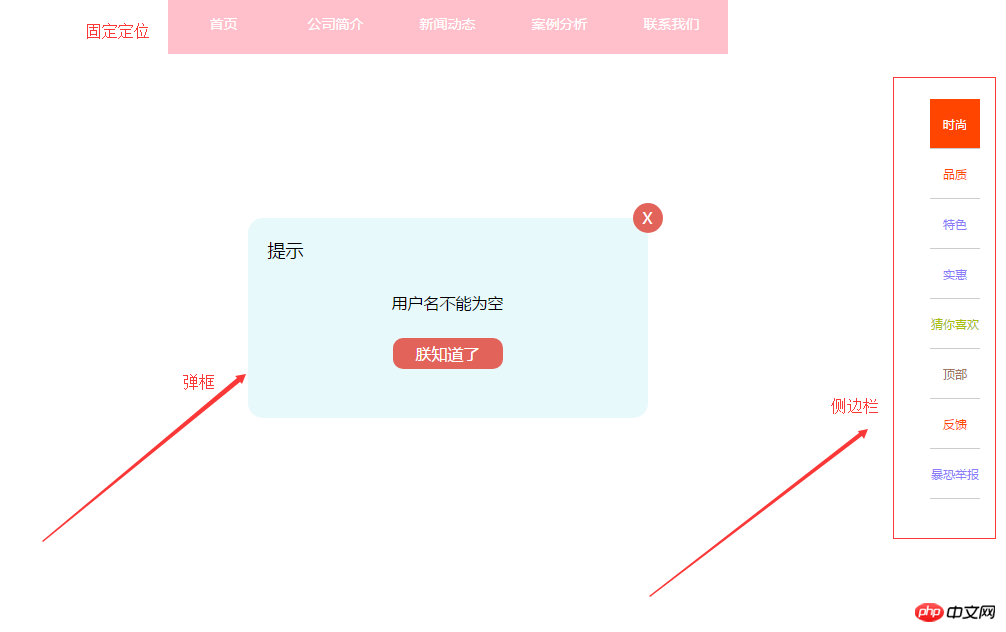
Typisches Positionierungslayout:
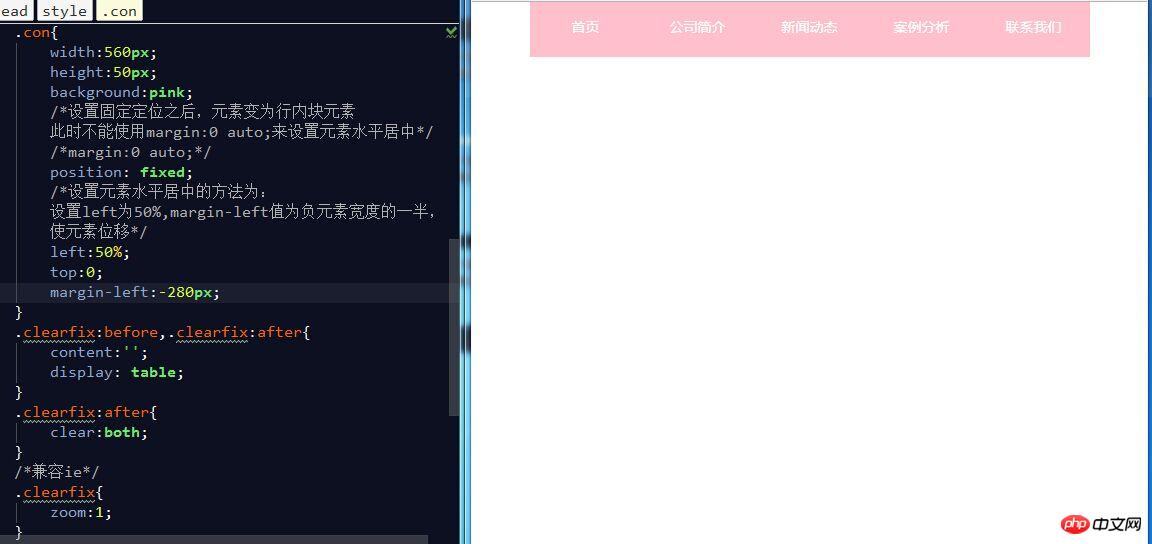
a. Das Menü oben wurde korrigiert
b. Die seitliche Symbolleiste wurde korrigiert
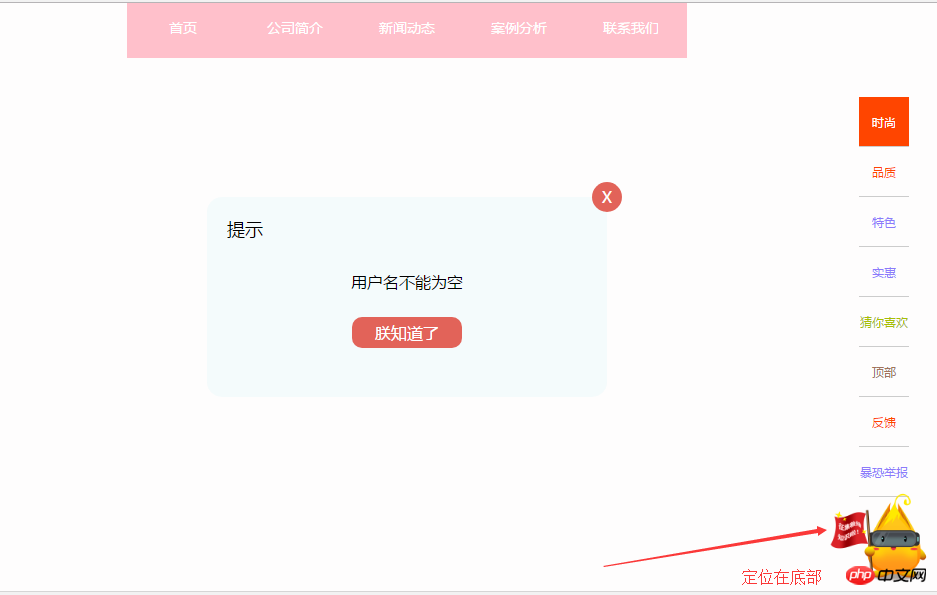
Schaltflächen unten
a. Menü oben fixiert (feste Positionierung) 
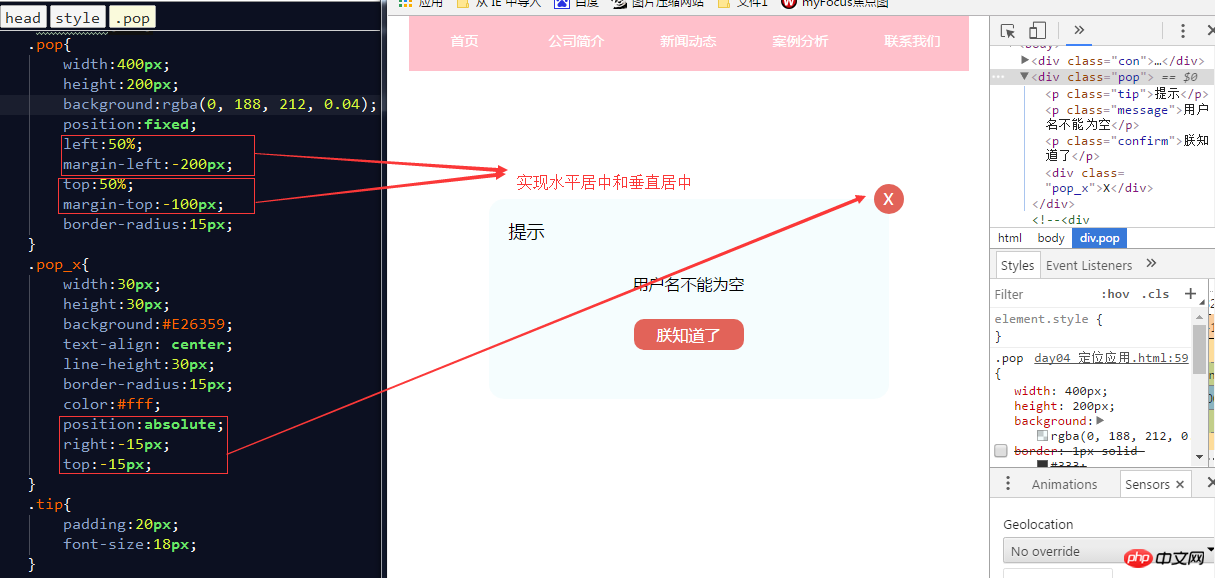
b. Horizontal und vertikal zentriertes Popup-Feld (feste Positionierung + absolute Positionierung)

c. Feste seitliche Symbolleiste (feste Positionierung)

d . Knöpfe unten fixiert (feste Positionierung)

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Positionierung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

