Heim >Web-Frontend >js-Tutorial >Funktion zum Echtzeitzählen von Wörtern im JavaScript-Eingabefeld
Funktion zum Echtzeitzählen von Wörtern im JavaScript-Eingabefeld
- 怪我咯Original
- 2017-07-04 15:05:261687Durchsuche
In diesem Artikel wird hauptsächlich die statistische Aktualisierung der Anzahl der Wörter im JavaScript-Eingabefeld vorgestellt, die einen bestimmten Referenzwert hat
In Front-End-Entwicklung, viele In diesem Fall muss der Eingabeinhalt überprüft werden. Die Echtzeit-Statistikfunktion für Eingaben mit fester Länge ermöglicht es Benutzern, Eingabegrenzen in Echtzeit zu klären und Inhalte sinnvoll anzuordnen.
Statistische Aktualisierung der Wortzahl in Echtzeit
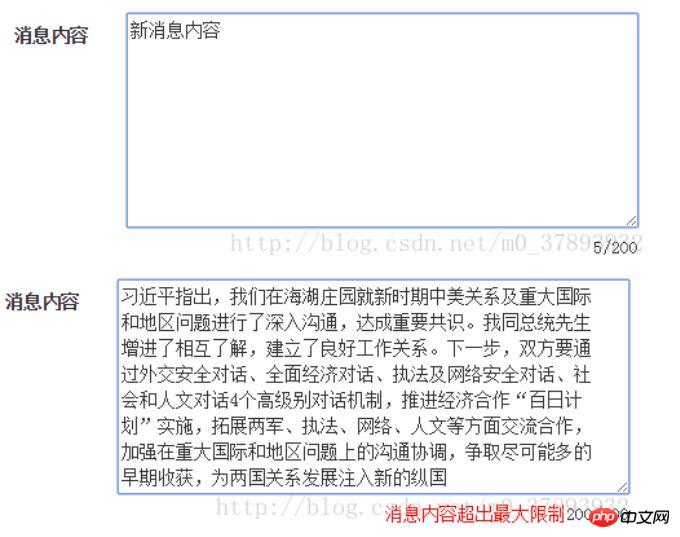
Im Folgenden wird [Nachrichteninhalt] als Beispiel für den Entwurf und die Implementierung der realen Zeitliche statistische Aktualisierungsfunktion der Wortanzahl im Eingabefeld.
Die Projektstruktur ist wie folgt:
message
message.css
message.js
message.tpl
1. Definieren Sie Webseitenelemente in der Datei message.tpl
//移动端微信公众号开发
<p class="weui-cellbd">
<textarea id="content" class="weui-textarea" placeholder="新消息内容"
rows="3">
</textarea>
<p class="weui-textarea-counter">
<span class="contentcount">0</span>/200
</p>
</p>
//web端业务开发
<p class="modal-body" style="box-sizing: border-box;">
<form id="newtaskform" class="form-horizontal"></form>
</p>2. Binden Sie Ereignisse in der Datei message.js Statistiken Zeichen eingeben
//移动端 tooltips提示形式
$('#content').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
tooltipsShow('消息内容不能超过200字');
}
$(this).parent().find('.contentcount').text(fizeNum);
});
//web网页span提示形式
FileName = '<p class="form-group" id="text"><label class="col-sm-3 control-label" id="textlabel"><span class="dot"></span>消息内容</label>'+
'<p class="col-sm-9 input-container "><textarea id="msgcontent" name="text" rows="8" style="width:100%;padding-right:20px"></textarea>' +
'<p class="counter" style="float:right;">' +
'<span id="texttips" style="display: none; color: #ff0000;">消息内容超出最大限制</span><span class="contentcount">0</span>/200</p>' +
'</p></p>';
$("#newtaskform").append(FileName);
$('#msgcontent').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
$("#texttips").show();
}else{
$("#texttips").hide();
}
$(this).parent().find('.contentcount').text(fizeNum);
});
Das obige ist der detaillierte Inhalt vonFunktion zum Echtzeitzählen von Wörtern im JavaScript-Eingabefeld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

