Heim >Java >javaLernprogramm >Teilen Sie ein Beispiel für die Verwendung von Ajax zur Implementierung eines prozentualen Fortschrittsbalkens
Teilen Sie ein Beispiel für die Verwendung von Ajax zur Implementierung eines prozentualen Fortschrittsbalkens
- 零下一度Original
- 2017-07-17 14:08:502117Durchsuche
In diesem Artikel wird hauptsächlich der von jQuery implementierte einfache prozentuale Fortschrittsbalkeneffekt vorgestellt und die Vorgänge und dynamischen Vorgänge von jQuery im Zusammenhang mit Seitenelementen in Form einfacher Beispiele analysiert
JSP-Seite
1. Tabellen-Tag hinzufügen
<table id="load" width="700" border="0" align="center" bgcolor="#FAFAFA" cellpadding="0" cellspacing="0" bordercolor="#000000" style="border-collapse:collapse;display:none "> <tr><td><br><br><table width="100%" border="1" cellspacing="0" cellpadding="0" bordercolor="#287BCE" style="border-collapse:collapse "><tr bgcolor="#F7F7F6"> <td width="20%" height="100" valign="middle"><table align='center' width='500'> <tr> <td colspan='2' align='center' id="progressPersent"><font size="2">正在进行保存,用时较长,请稍后...</font> </td> </tr> <tr><td id='tdOne' height='25' width=1 bgcolor="blue"> </td><td id='tdTwo' height='25' width=500 bgColor='#999999'> </td> </tr></table> </td></tr></table></td> </tr></table>
Dieses Tabellen-Tag sollte ausgeblendet und angezeigt werden, wenn der Fortschrittsbalken ausgeführt wird. Die IDs tdOne und tdTwo sind die blauen bzw. grauen Bereiche des Fortschrittsbalkens.
2. JS-Code hinzufügen
/**添加带百分比的进度条*/var xmlHttp;//创建ajax引擎function createXMLHttpRequest() { if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) { try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e1) {try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
}
}
}
} function loading() {
createXMLHttpRequest();
clearLoad();var url = "elecCommonMsgAction_progressBar.do";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = createCallback;
xmlHttp.send(null);
} function createCallback() {if (xmlHttp.readyState == 4) {if (xmlHttp.status == 200) {//每隔1秒钟执行一次percentServer()方法,直到当前访问结束setTimeout("percentServer()", 1000);
}
}
} function percentServer() {
createXMLHttpRequest();var url = "elecCommonMsgAction_progressBar.do";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = updateCallback;
xmlHttp.send(null);
} function updateCallback() {if (xmlHttp.readyState == 4) {if (xmlHttp.status == 200) {//获取XML数据中的percent存放的百分比的值var percent_complete = xmlHttp.responseXML.getElementsByTagName("percent")[0].firstChild.data;var tdOne = document.getElementById("tdOne");var progressPersent = document.getElementById("progressPersent");//改变蓝色区域的宽度tdOne.width = percent_complete + "%";//将百分比的数值显示到页面上progressPersent.innerHTML = percent_complete + "%";//如果计算获取的百分比的数值没有达到100,则继续调用方法,直到操作结束为止if (percent_complete < 100) {
setTimeout("percentServer()", 1000);
}
}
}
} function clearLoad() {
document.getElementById("load").style.display="";
document.getElementById("opperate1").style.display="none";
document.getElementById("opperate2").style.display="none";
}Wenn Sie auf Speichern klicken, führen Sie die Methode „loading()“ aus.
Aktionsklasse
progressBar()-Methode
/**
* @throws Exception
* @Name: progressBar
* @Description: 在页面执行保存后,使用ajax,计算执行的百分比情况,将结果显示到页面上
* @Parameters: 无
* @Return: ajax如果不需要跳转页面,返回null或者NONE*/public String progressBar() throws Exception{//从session中获取操作方法中计算的百分比Double percent = (Double) request.getSession().getAttribute("percent");
String res = "";//此时说明操作的业务方法仍然继续在执行if(percent!=null){//计算的小数,四舍五入取整int percentInt = (int) Math.rint(percent);
res = "<percent>" + percentInt + "</percent>";
}//此时说明操作的业务方法已经执行完毕,session中的值已经被清空else{//存放百分比res = "<percent>" + 100 + "</percent>";
}//定义ajax的返回结果是XML的形式PrintWriter out = response.getWriter();
response.setContentType("text/xml");
response.setHeader("Cache-Control", "no-cache");//存放结果数据,例如:<response><percent>88</percent></response>out.println("<response>");
out.println(res);
out.println("</response>");
out.close();return null;
}save()-Methode
/**
* @Name: save
* @Description: 保存表单数据到数据库
* @Parameters: 无
* @Return: String:重定向到system/actingIndex.jsp再查询*/public String save(){//模拟:循环保存150次,方便观察百分比变化for(int i=1;i<=150;i++){
elecCommonMsgService.saveCommonMsg(elecCommonMsg);//保存数据request.getSession().setAttribute("percent", (double)i/150*100);
}//线程结束,清空sessionrequest.getSession().removeAttribute("percent");return "save";
}Hinweis: In komplexen Unternehmen kann das Codesegment in Punkte unterteilt werden, der Fortschritt jedes Punktes ist der Prozentsatz und wird dann in der Sitzung gespeichert, und rufen Sie dann den Dienst über Ajax auf, um den Wert von Session abzurufen, geben Sie den Fortschritt zurück und zeigen Sie ihn an.
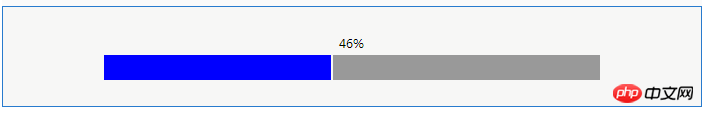
Wirkung

Beim Eingeben von Daten und Klicken auf [Speichern]:

Zusammenfassung
Fortschrittsbalken mit Prozentsatz, tatsächlich ist es so implementiert durch die Verwendung von Ajax zum Öffnen mehrerer Threads während des Speicherns:
Ein Thread, führt den Speichervorgang aus:
1. Berechnen Sie den Prozentsatz und fügen Sie ihn in die Sitzung ein.
2. Wenn der Thread endet, setzen Sie die Sitzung leer.
Ein weiterer Thread, Holen Sie sich den prozentualen Inhalt der Sitzung:
1. Verwenden Sie Ajax, um die Ergebnisse zurückzugeben und auf der Seite anzuzeigen
Das obige ist der detaillierte Inhalt vonTeilen Sie ein Beispiel für die Verwendung von Ajax zur Implementierung eines prozentualen Fortschrittsbalkens. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

