Heim >Web-Frontend >H5-Tutorial >Teilen Sie Webpack-Beispiel-Tutorials
Teilen Sie Webpack-Beispiel-Tutorials
- 零下一度Original
- 2018-05-18 15:17:281742Durchsuche
Webpack ist ein Front-End-Tool zum Laden/Verpacken von Ressourcen. Es führt eine statische Analyse basierend auf Modulabhängigkeiten durch und generiert dann gemäß den angegebenen Regeln entsprechende statische Ressourcen für diese Module.
Webpack installieren
Bevor Sie Webpack installieren, muss Ihre lokale Umgebung node.js unterstützen.
Aufgrund der langsamen Installationsgeschwindigkeit von npm verwendet dieses Tutorial das Image von Taobao und seinen Befehl cnpm
Installieren Sie zuerst Webpack global, initialisieren Sie dann ein Projekt mit npm und installieren Sie das Webpack-Entwicklungstool lokal
$ npm install webpack -g
npm init (项目名称) $ npm install webpack-dev-server --save-dev
Erstellen Sie den App-Ordner im Projektverzeichnis, erstellen Sie die Datei index.js und schreiben Sie den folgenden Code
console.log('hello world');
Öffnen Sie die Befehlszeile im Projektordner und geben Sie den folgenden Befehl ein
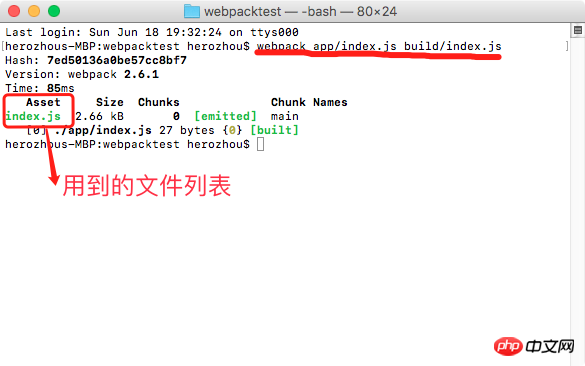
webpack app/index.js build/index.js
Wenn der folgende Code angezeigt wird, ist er erfolgreich.

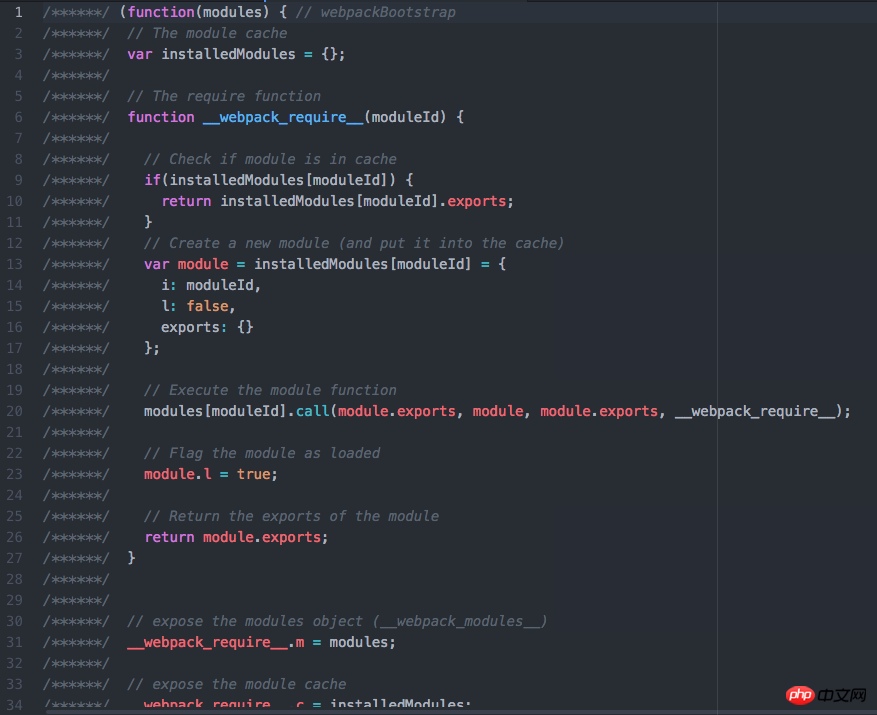
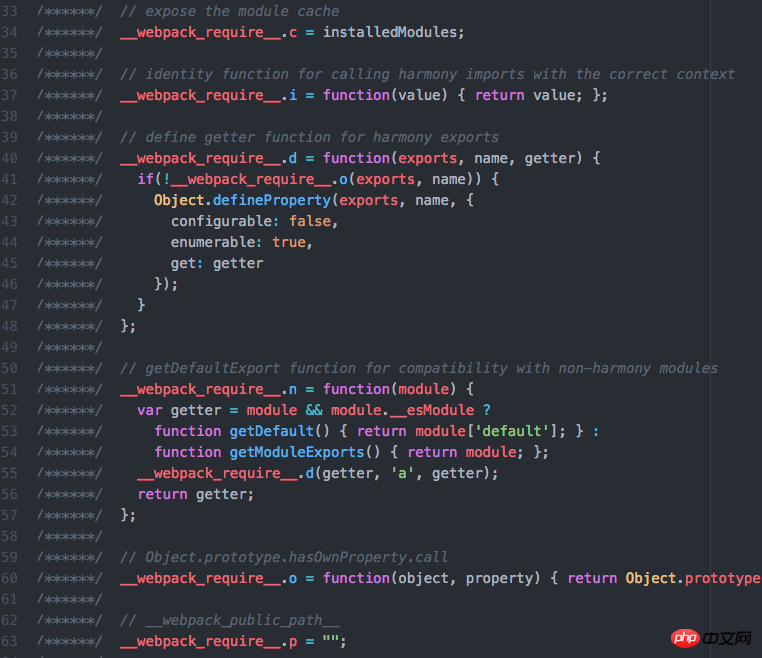
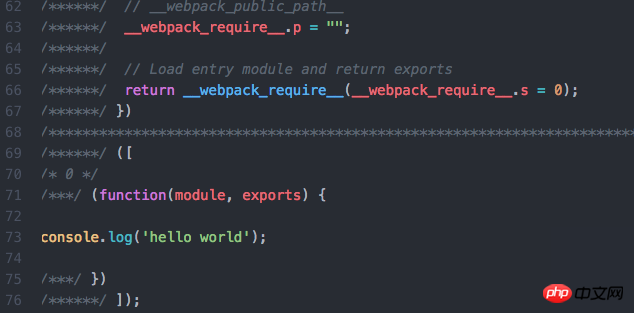
Sehen Sie sich den Code der Datei build/index.js an:



Sie können sehen, dass Zeile 73 der Code unserer app/index.js-Datei ist
Wir werden die spezifische Quelle analysieren Heute ist es unser Hauptziel, es zu erleben.
Es ist zu ineffizient, Codes einzeln einzugeben. Wir können erweiterte Funktionen über die Datei webpack.config.js ausführen.
Das obige ist der detaillierte Inhalt vonTeilen Sie Webpack-Beispiel-Tutorials. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

