Heim >Schlagzeilen >Informationen zur Verwendung von Vue.js in Laravel zur Implementierung einer Ajax-basierten Operation zur Überprüfung von Formularübermittlungsfehlern
Informationen zur Verwendung von Vue.js in Laravel zur Implementierung einer Ajax-basierten Operation zur Überprüfung von Formularübermittlungsfehlern
- 黄舟Original
- 2017-07-03 14:35:241863Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von Vue.js in Laravel zur Implementierung der Ajax-basierten Funktion zur Überprüfung von Formularübermittlungsfehlern vorgestellt. Es ist sehr gut und hat Referenzwert
Basierend auf Laravel 5.4Bevor Sie beginnen, gehen wir davon aus, dass Sie Laravel installiert haben. Informationen zur Einführung von Vue finden Sie in der offiziellen Dokumentation.
Nach Abschluss der oben genannten
Vorbereitungenkönnen wir mit der Entwicklung beginnen. In diesem Tutorial demonstrieren wir die Formularüberprüfung der Seite Artikelveröffentlichung. Fügen Sie zunächst zwei Routing-Regeln in „routes/web.php“ hinzu:
Führen Sie dann den Artisan-Befehl im Projektstammverzeichnis aus, um denRoute::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');ControllerFügen Sie im generierten Controller zwei neue Methoden hinzu, um Routing-Anfragen zu verarbeiten:
php artisan make:controller PostControllerDer nächste Schritt besteht darin, eine Antwortansicht zu erstellen, um den vorhandenen Stil und Seitenlayout
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}, führen wir zunächst den folgenden Artisan-Befehl aus: Damit wir das mit Laravel gelieferte Seitenlayout der Authentifizierungsfunktion wiederverwenden und die Ansichtsdatei post/create .blade erstellen können .php und bearbeiten Sie den Dateiinhalt wie folgt:
php artisan make:auth
Zu diesem Zeitpunkt ist die Seite „Zugriffsseite“ leer, da wir keine Vue-bezogenen Datenvariablen definiert haben und die Layoutansicht „layouts.app“ auf die App verweist .js und dieser js wird aus resources/assets/js/app.js kompiliert, daher werden wir hier Vue-bezogenen Code definieren:
@extends('layouts.app')
@section('content')
<p class="container">
<!--创建成功显示消息-->
<p class="alert alert-success" v-if="submitted">
创建成功!
</p>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</p>
<!--如果body字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</p>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</p>
@endsectionWir haben auch einen Formfehler in der Ansichtsdatei gesehen , Dies ist eigentlich eine Unterkomponente in Vue. Wir können diese neue Komponentendatei im Verzeichnis resources/assets/js/components erstellen. In diesem Verzeichnis können wir auf dieses Beispiel verweisen. vue:
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});Hier übergeben wir die Datenfehler in der übergeordneten Komponente an die untergeordnete Komponente, um Fehlerinformationen in der untergeordneten Komponente anzuzeigen. Vergessen Sie nach dem Erstellen der Unterkomponente nicht, sie in den oben genannten Ressourcen/Assets/js/app.js einzuführen:
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>Auf diese Weise haben wir alle Codierungsarbeiten abgeschlossen und führen dann die aus Folgender Befehl zum Neukompilieren von js:
Vue.component('form-error', require('./components/FormError.vue'));
Natürlich bevorzugen wir in der Entwicklungsumgebung die Verwendung von
. Dieser Befehl wartet auf Änderungen in den Front-End-Ressourcendateien und führt dann eine Neukompilierung durch, um eine manuelle Kompilierung zu vermeiden nach jeder Änderung.npm run dev
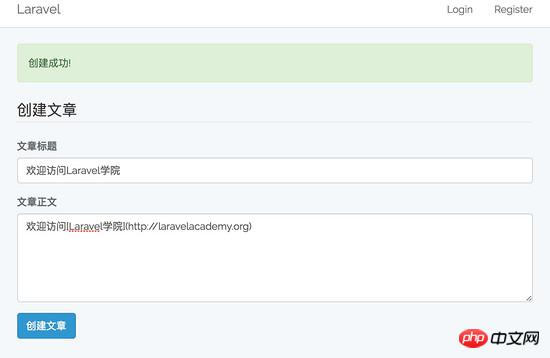
Auf diese Weise wird die Seite zum Veröffentlichen/Erstellen im Browser normal angezeigt: npm run watch
Füllen Sie nichts aus und klicken Sie auf „Erstellen“. Klicken Sie auf die Schaltfläche und die Seite wird angezeigt. Die Fehlermeldung kann angezeigt werden: 
Nach dem Ausfüllen der entsprechenden Felder und dem anschließenden Absenden wird angezeigt, dass die Erstellung erfolgreich war: 
Auf diese Weise haben wir eine einfache Ajax-Formularüberprüfungsfunktion basierend auf Vue in Laravel fertiggestellt. Ich persönlich habe das Gefühl, dass dies die Entwicklungseffizienz erheblich verbessert hat. 
In Verbindung stehende Artikel
Mehr sehen- Wie fange ich an, PHP zu lernen? Die klarste PHP-Lern-Roadmap der Geschichte!
- Sozialhilfe-Geschenk zum Neujahrstag! Knacken Sie den Baidu-Cloud-Download, 10 MB/s sind kein Traum!
- Bringen Sie Ihnen bei: „Wie kann man sich das PHP-Chinesisch-Kursvideo ansehen und im Stillen ein Meister werden?'
- Eine umfassende Bestandsaufnahme der international einflussreichsten Hacking-Vorfälle im Jahr 2016!
- Der praktische Videokurs zum WeChat-Miniprogramm ist online! Schnell lernen! Sonst ist es zu spät!

