Heim >Web-Frontend >HTML-Tutorial >Problem mit der Fehlausrichtung des p-Tags in HTML
Problem mit der Fehlausrichtung des p-Tags in HTML
- 黄舟Original
- 2017-07-03 13:48:373561Durchsuche
<br>

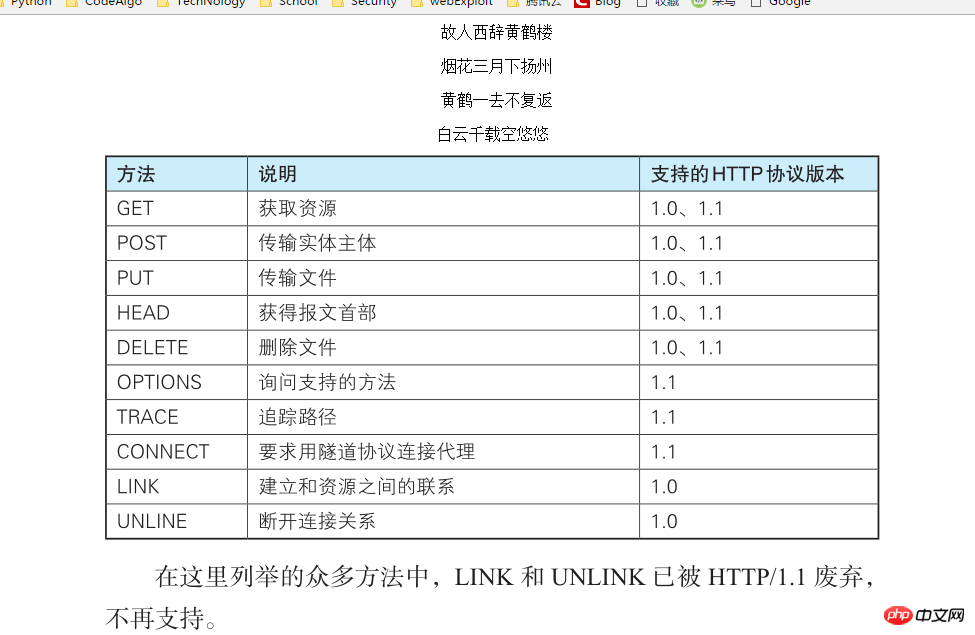
Das Fehlausrichtungsphänomen wie im Bild gezeigt:
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠
<br>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/1c4fb9ee594029281cc632da83a62d90-1.png" class="lazy" align=center src= "1.png" alt="Problem mit der Fehlausrichtung des p-Tags in HTML" >
</body>
</html>
Wie gezeigt im Bild Korrektur<br>Es gibt viele Lösungen<br>aber das Prinzip, dem sie alle folgen, ist die Frage der grammatikalischen Standards<br>1 Das p-Tag kann alleine existieren, aber wenn es geschrieben ist Versuchen Sie, es auf standardisierte Weise so weit wie möglich zu vervollständigen Von 1 entdeckt, implementiert das <br>-Tag keine Zeilenumbrüche, sondern gibt stattdessen p. Es ist wie eine Vervollständigung des letzten p-Tags. Wenn das letzte p-Tag durch ersetzt wird, ist es offensichtlich, dass es ein zusätzliches Leerzeichen gibt Diese Leerzeile kann als funktionale Vervollständigung des p-Tags verstanden werden, oder mit anderen Worten: Ist die Funktion des br-Tags implementiert? Ein anderer großer Typ sagte: <br><br>
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠</p>
<br>
<img align=center src= "1.png" alt="Problem mit der Fehlausrichtung des p-Tags in HTML" >
</body>
</html>Das obige ist der detaillierte Inhalt vonProblem mit der Fehlausrichtung des p-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

