Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung des
Detaillierte Erläuterung des
- 黄舟Original
- 2017-07-03 10:04:1018178Durchsuche
HTML
Beispiel
Eine Auswahlliste mit vier Optionen:
<select> <option>沃尔沃</option> <option>萨博</option> <option>奔驰</option> <option>奥迪</option> </select>
Definition und Verwendung
wird zum Definieren eines Elements in einer Auswahlliste verwendet.
Browserunterstützung
IE Firefox Chrome Safari Opera
Alle gängigen Browser unterstützen das
Unterschiede zwischen HTML und XHTML
In HTML erfordert das
In XHTML muss das
Tipps und Hinweise
Tipp: Wenn die Auswahlliste sehr lang ist, können Sie mit dem Tag
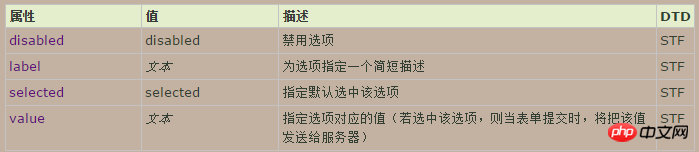
Optionales Attribut
Die DTD-Spalte gibt an, welche Dokumenttypen dieses Attribut unterstützen. S=Streng, T=Übergang, F=Frameset.

[Lable-Attribut wird in einigen Browsern wie Firefox usw. nicht unterstützt.]
[Wertattribut, erforderlich beim Senden eines Formulars im Firefox-Browser Geben Sie an, auch wenn Sie keine Daten übermitteln müssen, sollten Sie value="" dafür angeben, andernfalls wird während der JSP-Entwicklung]
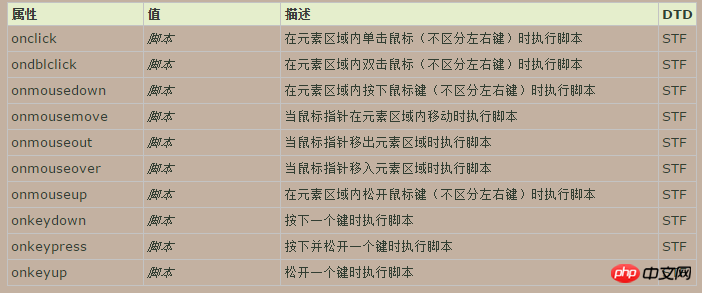
Kernattribute Das Tag
 Beispiel
Beispiel
Beschriftungsattribut im
Definition und Verwendung<select> <option label="Volvo">沃尔沃(拉丁语“向前滚”的意思)</option> <option label="Saab">萨博(“瑞典飞机有限公司”的意思)</option> </select>Das Das Label-Attribut des
Die Kurzbeschreibung erscheint in der
Dropdown-Liste. Nur IE 7 und höher unterstützen das Label-Attribut des
Grammatik
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des

