Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung der getJSON-Methode zum Abrufen einer JSON-Dateninstanz
Detaillierte Erläuterung der Verwendung der getJSON-Methode zum Abrufen einer JSON-Dateninstanz
- 巴扎黑Original
- 2017-07-03 09:59:294490Durchsuche
In diesem Artikel wird hauptsächlich jQuery zur Verwendung der getJSON-Methode zum Abrufen von JSON-Daten vorgestellt und die zugehörigen Fähigkeiten der getJSON-Methode zum Lesen und Durchlaufen von JSON-Dateidaten in Form eines vollständigen Beispiels analysiert Ich muss darauf verweisen
Das Beispiel in diesem Artikel beschreibt, wie jQuery die getJSON-Methode verwendet, um JSON-Daten abzurufen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
demo.js:
[
{
"name":"吴者然",
"sex":"男",
"email":"demo1@123.com"
},
{
"name":"吴中者",
"sex":"男",
"email":"demo2@123.com"
},
{
"name":"何开",
"sex":"女",
"email":"demo3@123.com"
}
]demo.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>getJSON获取数据</title>
<script type="text/javascript" src="js/jquery-1.10.1.min.js"></script>
<style type="text/css">
#pframe {
border: 1px solid #999;
width: 500px;
margin: 0 auto;
}
.loadTitle {
background: #CCC;
height: 30px;
}
</style>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$.getJSON("js/demo.js",function(data){
var $jsontip = $("#jsonTip");
var strHtml = "123";//存储数据的变量
$jsontip.empty();//清空内容
$.each(data,function(infoIndex,info){
strHtml += "姓名:"+info["name"]+"<br>";
strHtml += "性别:"+info["sex"]+"<br>";
strHtml += "邮箱:"+info["email"]+"<br>";
strHtml += "<hr>"
})
$jsontip.html(strHtml);//显示处理后的数据
})
})
})
</script>
</head>
<body>
<p id="pframe">
<p class="loadTitle">
<input type="button" value="获取数据" id="btn"/>
</p>
<p id="jsonTip"> </p>
</p>
</body>
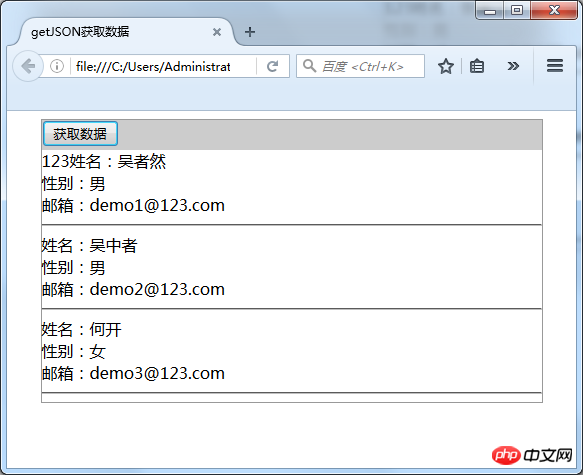
</html>Das Rendering ist wie folgt:

Ändern Sie hier den Suffixnamen von JSON in JS, und das kann sein normal gelesen, wenn es in einem WEB-Container platziert wird.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der getJSON-Methode zum Abrufen einer JSON-Dateninstanz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

