Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung des Filterattributs in CSS3
Detaillierte Erläuterung des Filterattributs in CSS3
- 零下一度Original
- 2017-07-02 11:12:252009Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zum leistungsstarken Filter (Filter) in CSS3 Attribut vorgestellt. Freunde, die es benötigen, können sich auf
Blogger beziehen Beim Erstellen einer Website habe ich ein sehr leistungsfähiges CSS3-Attribut entdeckt, nämlich das Filterattribut. Freunde, die p-Bilder mögen, sollten anhand des Namens wissen, um welche Art von Artefakt es sich handelt. Natürlich ist die Wirkung dieses Attributs nicht mit der von PS zu vergleichen, aber bei richtiger Verwendung kann ein Bild in die Wirkung von zwei Bildern umgewandelt werden und dabei viel Platz gespart werden.
1. Definition
Filter, was wörtlich Filter bedeutet. Das offizielle Filterattribut definiert die visuellen Effekte des Elements (normalerweise 5811a0e55f5c071c3af8b2b3e8fe348d). (wie Unschärfe und Sättigung); zum Beispiel:
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">

Interessieren sich Blogger angesichts dieses Effekts für Filter?
2. Syntax
filter: none |.brightness() |. |. drop-shadow() |. hue-rotate() |. sepia() | viele Attribute Optionale Werte, was bedeuten sie?
- Graustufen
- Sepiabraun (ein Retro-Altfoto-Feeling)
- sättigende Sättigung
- Farbton drehen, Farbtonrotation
- Umgekehrte Farbe umkehren
- Deckkrafttransparenz
- Kontrast
- Unschärfe
- Schlagschatten
Verwenden Sie Sepia, um hier anzupassen
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>Bild 
3. Beispiel Nachfolgend geben wir ein Beispiel von mehreren Werten des Filterattributs müssen von Bloggern entdeckt werden. Wenn Sie interessante Dinge haben, können Sie diese mit mir teilen
(1)hue -rotate (Farbrotation)Der Effekt ist im Bild dargestellt. Der spezifische Effekt hängt von der Entdeckung jedes Einzelnen ab:
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body> 
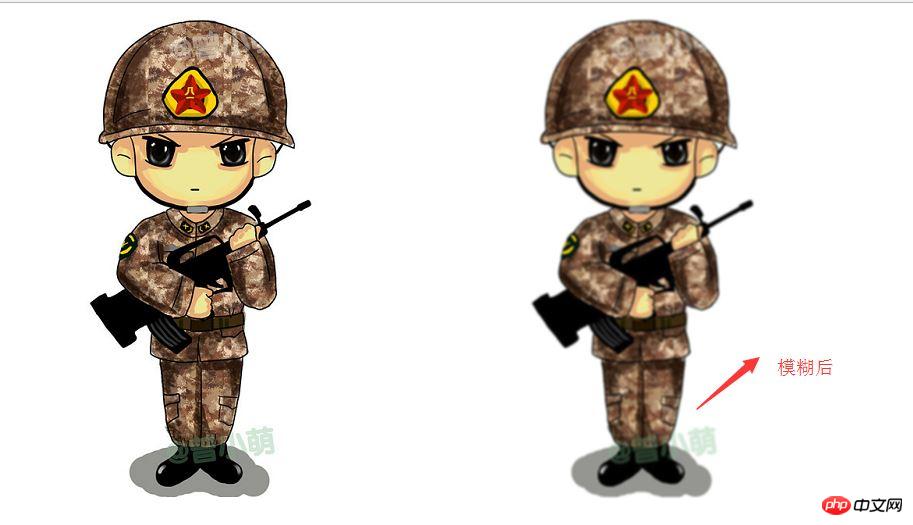
Unschärfe (Unschärfeeffekt, Einheit px)
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body> 
Umkehrfarbe umkehren Es fühlt sich an, als würde das Bild zu einem Negativ, es ist sinnlos, mehr zu sagen, schauen Sie sich den Code an:
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Filterattributs in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

