Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung von Beispielen für die prototypische Vererbung von JavaScript
Ausführliche Erläuterung von Beispielen für die prototypische Vererbung von JavaScript
- 零下一度Original
- 2017-07-02 10:24:111579Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Informationen zur prototypischen Vererbung von JavaScript im Detail vorgestellt. Interessierte Freunde können sich auf
in traditionellen Sprachen beziehen Wie bei Java und C++ besteht die Essenz der Vererbung darin, eine vorhandene Klasse zu erweitern und eine neue Unterklasse zu generieren.
Da solche Sprachen strikt zwischen Klassen und Instanzen unterscheiden, ist Vererbung eigentlich eine Erweiterung von Typen. Aufgrund der Verwendung der prototypischen Vererbung in JavaScript können wir eine Klasse jedoch nicht direkt erweitern, da der Typ „Klasse“ überhaupt nicht existiert.
Aber es gibt noch Wege. Sehen wir uns zunächst den Student-Konstruktor an:
function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
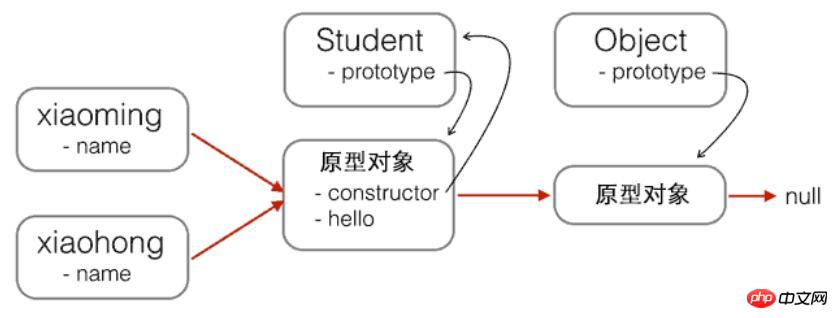
}und Students Prototypenkette:

Jetzt wollen wir basierend auf erweitern Student 🎜>PrimaryStudent, Sie können zunächst PrimaryStudent
definieren:
function PrimaryStudent(props) {
// 调用Student构造函数,绑定this变量:
Student.call(this, props);
this.grade = props.grade || 1;
}Das Aufrufen des Student-Konstruktors bedeutet jedoch nicht, dass der Student PrimaryStudentDer Prototyp des erstellten Objekts ist:
new PrimaryStudent() ----> ; Object .prototype ----> null
Sie müssen einen Weg finden, die Prototypenkette zu ändern:
new PrimaryStudent( ) ----> PrimaryStudent.prototype ---> Object.prototype ----> Die Kette ist korrekt und die Vererbungsbeziehung ist korrekt. Neue Objekte, die auf Basis von
erstellt wurden, können nicht nur die durch PrimaryStudent.prototype definierten Methoden aufrufen, sondern auch Von Student.prototype definierte Methode. Wenn Sie es auf die einfachste und gröbste Weise machen möchten: PrimaryStudent.prototype = Student.prototype;
Es wird nicht funktionieren! Wenn dies der Fall ist, teilen sich
und Student ein Prototypobjekt. Warum müssen wir dann PrimaryStudent definieren? Wir müssen ein Zwischenobjekt verwenden, um die richtige Prototypkette zu implementieren. Der Prototyp dieses Zwischenobjekts muss auf Student.prototype verweisen. Um dies zu erreichen, kann das Zwischenobjekt unter Bezugnahme auf den Code von Dao Ye (Douglas, der JSON erfunden hat) mit einer leeren Funktion F implementiert werden:
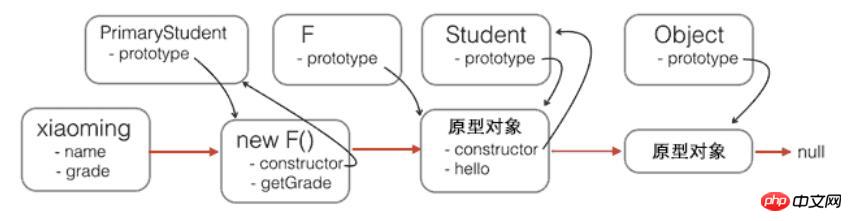
Verwenden Sie ein Diagramm, um die neue Prototypenkette darzustellen:
// PrimaryStudent构造函数:
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 空函数F:
function F() {
}
// 把F的原型指向Student.prototype:
F.prototype = Student.prototype;
// 把PrimaryStudent的原型指向一个新的F对象,F对象的原型正好指向Student.prototype:
PrimaryStudent.prototype = new F();
// 把PrimaryStudent原型的构造函数修复为PrimaryStudent:
PrimaryStudent.prototype.constructor = PrimaryStudent;
// 继续在PrimaryStudent原型(就是new F()对象)上定义方法:
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};
// 创建xiaoming:
var xiaoming = new PrimaryStudent({
name: '小明',
grade: 2
});
xiaoming.name; // '小明'
xiaoming.grade; // 2
// 验证原型:
xiaoming.proto === PrimaryStudent.prototype; // true
xiaoming.proto.proto === Student.prototype; // true
// 验证继承关系:
xiaoming instanceof PrimaryStudent; // true
xiaoming instanceof Student; // true
Beachten Sie, dass die Funktion F nur zur Überbrückung verwendet wird, wir nur eine neue F()-Instanz erstellen und , es gibt keine Änderung der vom ursprünglichen Studenten definierten Prototypenkette.  Wenn Sie die Vererbungsaktion mit einer Funktion
Wenn Sie die Vererbungsaktion mit einer Funktion
inherits()
kapseln, können Sie auch die Definition von F ausblenden und den Code vereinfachen:
function inherits(Child, Parent) {
var F = function () {};
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
}
这个inherits()函数可以复用:
function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
}
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 实现原型继承链:
inherits(PrimaryStudent, Student);
// 绑定其他方法到PrimaryStudent原型:
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};
Die Implementierung der prototypischen Vererbung in JavaScript ist:
1 Definieren Sie a neue Konstruktfunktion und verwenden Sie intern call(), um den Konstruktor aufzurufen, den Sie „erben“ möchten, und binden Sie ihn.
2 Verwenden Sie die Zwischenfunktion F, um die Prototypenkettenvererbung zu implementieren, was am besten über die gekapselte Funktion „erbt“ erfolgt.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für die prototypische Vererbung von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

