Heim >Web-Frontend >js-Tutorial >Einführung in die Methode zum automatischen Füllen von Längen- und Breitengraden in das Textfeld mithilfe von js
Einführung in die Methode zum automatischen Füllen von Längen- und Breitengraden in das Textfeld mithilfe von js
- 零下一度Original
- 2017-07-02 09:34:412331Durchsuche
Zuerst müssen Sie die Baidu Map API registrieren.
1. Melden Sie sich bei der Baidu Map Open Platform an
Registrieren Sie ein Konto, vervollständigen Sie die Informationen und klicken Sie oben rechts auf „API-Konsole“. Klicken Sie auf der Website, um eine Anwendung zu erstellen.
Anwendungstyp auswählen: „Browser“, alle Anwendungsdienste auswählen, Referrer-Whitelist: *
Klicken Sie auf „Senden“. Es wird ein Zugangsantrag (AK) generiert.
Notieren Sie sich den AK-Code. Sie werden ihn zum Zeichnen der Baidu-Karte auf den folgenden Seiten verwenden.
2. Erstellen Sie eine HTML-Webseite. Ein Teil des Codes lautet wie folgt:
纬度:经度: 地址 : 点击显示地图获取地址经纬度
3. JS-Code
<script type="text/javascript">document.getElementById('open').onclick = function () { if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap"); var geoc = new BMap.Geocoder(); //地址解析对象 var markersArray = []; var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.404412, 39.914714);
map.centerAndZoom(point, 12); // 中心点 geolocation.getCurrentPosition(function (r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) { var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
} else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//清除标识 function clearOverlays() { if (markersArray) { for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
} //地图上标注 function addMarker(point) { var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
} //点击地图时间处理 function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
geoc.getLocation(e.point, function (rs) { var addComp = rs.addressComponents; var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; if (confirm("确定要地址是" + address + "?")) {
document.getElementById('allmap').style.display = 'none';
document.getElementById('address').value = address;
}
});
addMarker(e.point);
}
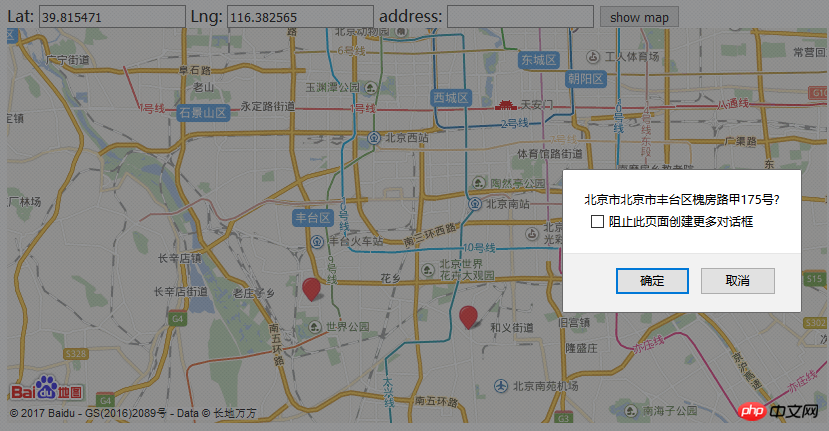
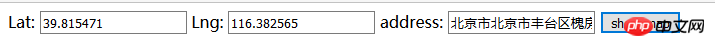
</script>Rendering:


PS: Zu beachten ist, dass der js-Code nach dem Text geschrieben werden sollte. Andernfalls wird das Grundstück nicht angezeigt
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum automatischen Füllen von Längen- und Breitengraden in das Textfeld mithilfe von js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

