Heim >Web-Frontend >js-Tutorial >Verwenden Sie die Lademethode von jquery, um das dynamische Laden zu entwerfen und das Problem des JavaScript-Fehlers auf der geladenen Seite zu lösen
Verwenden Sie die Lademethode von jquery, um das dynamische Laden zu entwerfen und das Problem des JavaScript-Fehlers auf der geladenen Seite zu lösen
- 巴扎黑Original
- 2017-06-30 14:26:582009Durchsuche
1. Problemanalyse
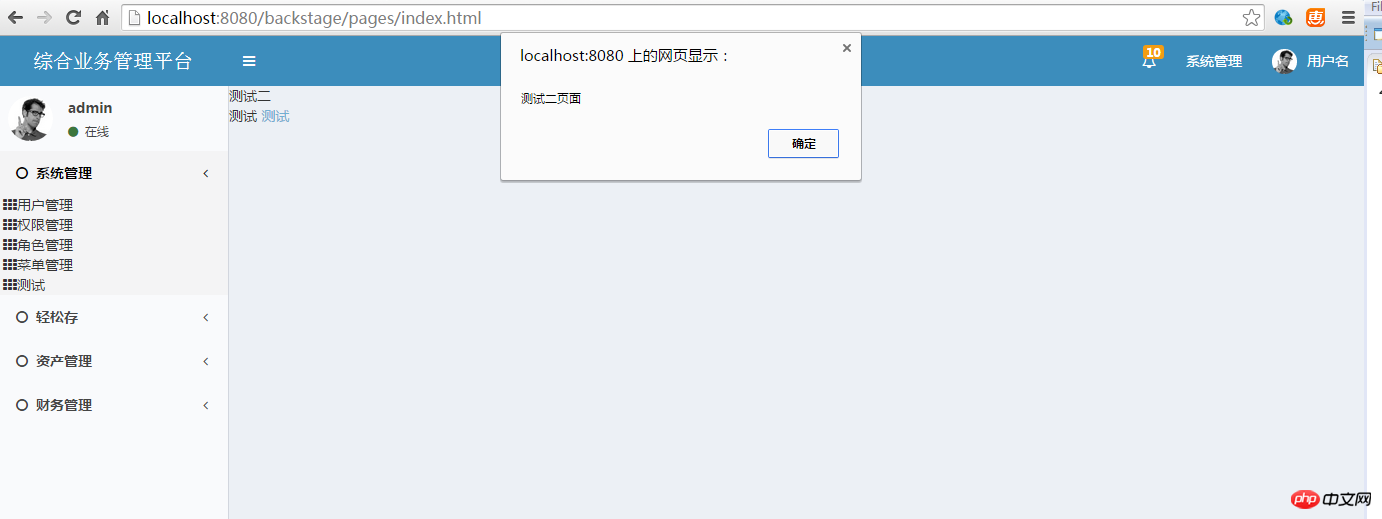
Jeder hat einen Eindruck vom Backend-System und kennt dessen Layoutstruktur, wie in der Abbildung dargestellt:

Hier Im Layout müssen wir die Kopf-, Seiten- und Fußzeile trennen und den Inhalt im mittleren Teil dynamisch ändern, d. h. verschiedene Seiten werden entsprechend unterschiedlichen Menüs positioniert, aber das Gesamtlayout ändert sich nicht
Diese Layoutstruktur in reinem HTML ist nicht in der Lage, verschiedene Teile des Inhalts einzubetten, daher müssen wir dieses Problem selbst finden oder lösen, da jquery eine gute Kompatibilität und Anwendungsbreite aufweist.
verwendet hier die Last von jquery Methode zur Handhabung dieses Seitenlayout-Frameworks.
2. Detaillierte Erläuterung der Lademethode
1.定义 $().load(,,);
Der erforderliche Parameter URL gibt die URL an, die Sie laden möchten.
Der optionale Parameter data gibt den Satz von Abfragezeichenfolgen-Schlüssel/Wert-Paaren an, die mit der Anfrage gesendet werden sollen.
Der optionale Parameter callback ist der Name der Funktion, die nach Abschluss der Methode „load()“ ausgeführt werden soll.
2. Beispiel
Sie können URL-Parametern auch jQuery-Selektoren hinzufügen.
Das folgende Beispiel lädt den Inhalt des Elements mit der ID="p1" in der Datei „demo_test.txt“ in das angegebene
-Element:
$("#p1").load("demo_test.txt #p1"); Der optionale Callback-Parameter gibt die Callback-Funktion an, die zugelassen werden soll, wenn die Methode „load()“ abgeschlossen ist. Die Callback-Funktion kann auf verschiedene
$("#p1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){ if(statusTxt=="success")
alert("外部内容加载成功!"); if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});
eingestellt werden. 3. Verwendung der Layout-Framework-Last
1. Probleme
Ein häufiges Problem, auf das viele Leute im Internet stoßen, wenn sie die Lademethode zum Laden dynamischer Seiten verwenden, ist, dass der JavaScript-Code in der geladenen Seite ungültig ist. Dies liegt daran, dass die externe Datei beim Laden geladen wird löscht den Skriptteil. Wenn also das JavaScript der Seite auf der geladenen Seite aufgerufen wird, ist xxxfunction undefiniert.
2. Lösung
Für Kopfzeile, Seitenleiste und Fußzeile, die nur statischen HTML-Code enthalten, verwenden Sie „Load“ direkt, um
- Der Inhalt, der der Zwischeninhaltsänderung entspricht, enthält im Allgemeinen den entsprechenden JavaScript-Code (den folgenden Code), während Sie den entsprechenden Inhalt mit der Methode „load“ laden Verarbeiten Sie das JavaScript. Laden Sie den JavaScript-Code der geladenen Seite in . Auf diese Weise wird der Inhalt des Inhalts bei jedem Laden überschrieben () wird ausgeführt, es besteht also kein Grund zur Sorge, dass es beim wiederholten Laden zu Problemen kommen kann. Dies löst perfekt das Problem des js-Fehlers auf der geladenen Seite. Der spezifische Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.6 -->
<link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css">
</head>
<body class="hold-transition skin-blue-light sidebar-mini" onload="onload();">
<p class="wrapper">
<p id="header">
</p>
<!-- Left side column. contains the logo and sidebar -->
<p id="sidebar">
</p>
<!-- Content Wrapper. Contains page content -->
<p id="content" class="content-wrapper clearfix">
<!-- Content Header (Page header) -->
</p>
<!-- /.content-wrapper -->
<p id="footer">
</p>
<!-- Add the sidebar's background. This p must be placed
immediately after the control sidebar -->
<p class="control-sidebar-bg"></p>
</p>
<!-- ./wrapper -->
<!-- jQuery 2.2.3 -->
<script src="../resources/plugins/jQuery/jquery-2.2.3.min.js"></script>
<!-- Bootstrap 3.3.6 -->
<script src="../resources/bootstrap/js/bootstrap.min.js"></script>
<!--左侧菜单-->
<script src="../resources/dist/js/common/global.js"></script>
<script src="../resources/dist/js/menu/menuTemplate.js"></script>
<script src="../resources/dist/js/menu/menu.js"></script>
</body>
<script> //加载页面布局的header,sidebar,footer的内容
$("#header").load("inc/header.html");
$("#sidebar").load("inc/sidebar.html");
$("#footer").load("inc/footer.html");
/*
*加载变换内容,主要url参数为dom对象,并且该dom中的url放在href中,
*调用方式如:<span onclick="javascript:load(this);" href="/backstage/website/test.html">测试</span>
*注意:1.该dom对象最好不要用a标签,因为点击a标签会进入href指定的页面
* 2.要加载的内容要用 id="content" 标注,因为load中指明了加载页面中指定的id为content下的内容
* 3.对应页面的JavaScript写在content下 */
function load(url, data){ //alert($(url).attr("href"));
$.ajaxSetup({cache: false });
$("#content").load($(url).attr("href")+ " #content ", data, function(result){ //alert(result);
//将被加载页的JavaScript加载到本页执行
$result = $(result);
$result.find("script").appendTo('#content');
});
}</script>
</html> Geladene Seite:
<p id="content">
<p>测试二</p>
<span onclick="javascript:load(this);" href="/backstage/website/test.html">测试</span>
<a href="javascript:test();">测试</a>
<script> function test(){
alert("测试二页面");
} </script>
<script> function test2(){
alert("ceshi");
} </script>
</p> Screenshot des Effekts:

Das obige ist der detaillierte Inhalt vonVerwenden Sie die Lademethode von jquery, um das dynamische Laden zu entwerfen und das Problem des JavaScript-Fehlers auf der geladenen Seite zu lösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

