Heim >Web-Frontend >js-Tutorial >jQuery Ajax-Beispiel, vollständige Analyse
jQuery Ajax-Beispiel, vollständige Analyse
- 巴扎黑Original
- 2017-06-30 14:16:491549Durchsuche
jQuery ist in der Tat ein sehr gutes, leichtes JS-Framework, das uns helfen kann, schnell JS-Anwendungen zu entwickeln und bis zu einem gewissen Grad unsere Gewohnheit, JavaScript-Code zu schreiben, zu ändern.
Hören Sie auf, Unsinn zu reden, und kommen wir zur Sache. Diese Methoden sind natürlich alle Methoden, die jQuery.ajax() kapseln Wenn Sie mit komplexer Logik umgehen möchten, müssen Sie noch jQuery.ajax() verwenden (dies wird später besprochen).
1 ], [Rückruf]): Laden Sie den Remote-HTML-Dateicode und fügen Sie ihn in das DOM ein.
url (String): URL-Adresse der angeforderten HTML-Seite.
Daten (Map): (optionaler Parameter) Schlüssel-/Wertdaten, die an den Server gesendet werden.
Rückruf (Rückruf): (optionaler Parameter) Rückruffunktion , wenn die Anfrage abgeschlossen ist ( muss nicht erfolgreich sein ).
Diese Methode verwendet standardmäßig die GET-Methode. Wenn für den Parameter [data] Daten übergeben werden, werden diese automatisch in die POST-Methode konvertiert. In jQuery 1.2 können Sie einen Selektor angeben, um das geladene HTML-Dokument zu filtern. Nur der gefilterte HTML-Code wird in das DOM eingefügt. Die Syntax ist wie „url #some > selector“. Mit dieser Methode können einige HTML-Dateien, z. B. Formulare, problemlos dynamisch geladen werden. Beispielcode:$("").load("",
(responseText, textStatus, XMLHttpRequest){
;
}); Die Ergebnisse werden hier angezeigt.
Hinweis: Ich weiß nicht, warum das Schreiben absoluter Pfade in URLs unter FF schief geht. Wenn Sie es wissen, lassen Sie es mich bitte wissen wissen. Die folgenden get()- und post()-Beispiele verwenden absolute Pfade, daher erhalten Sie unter FF eine Fehlermeldung und die zurückgegebenen Ergebnisse werden nicht angezeigt. Die Beispiele get() und post() sind beide domänenübergreifende Aufrufe. Ich habe festgestellt, dass es nach dem Hochladen keine Möglichkeit gab, die Ergebnisse abzurufen, also habe ich die Schaltfläche „Ausführen“ entfernt.
2. jQuery.get( url, [data], [callback] ): Verwenden Sie die GET-Methode für asynchrone Anfragen
Parameter:Dies ist eine einfache GET-Anfragefunktion zum Ersetzen des komplexen $.ajax. Die Callback-Funktion kann aufgerufen werden, wenn die Anfrage erfolgreich ist. Wenn Sie eine Funktion im Fehlerfall ausführen müssen, verwenden Sie $.ajax. Beispielcode:url (String): URL-Adresse zum Senden der Anfrage.
data (Map): (optional) Die an den Server zu sendenden Daten, ausgedrückt in Form von Schlüssel/Wert-Paaren, werden als QueryString an die Anforderungs-URL angehängt.
Rückruf (Funktion): (Optional) Rückruffunktion bei erfolgreichem Laden (diese Methode wird nur aufgerufen, wenn der Rückgabestatus der Antwort erfolgreich ist).
$.get("", {Action:"",Name:""}, (data, textStatus){
; (data);
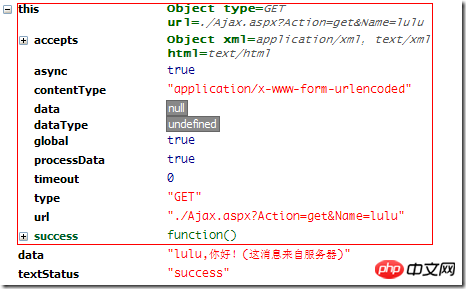
}); Klicken Sie hier, um eine Anfrage zu senden: Dies in der Rückruffunktion jQuery.get() verweist auf die Optionskonfigurationsinformationen der Ajax-Anfrage:

3. jQuery.post( url, [data], [callback], [type] ): Verwendung POST-Methode So stellen Sie eine asynchrone Anfrage
Parameter:Dies ist eine einfache POST-Anfragefunktion, um die komplexe $.ajax-Datei zu ersetzen. Die Callback-Funktion kann aufgerufen werden, wenn die Anfrage erfolgreich ist. Wenn Sie eine Funktion im Fehlerfall ausführen müssen, verwenden Sie $.ajax. Beispielcode: Ajax.aspx:URL (String): URL-Adresse an Senden Sie die Anfrage.
Daten (Map): (Optional) Die an den Server zu sendenden Daten, ausgedrückt in Form von Schlüssel/Wert-Paaren.
Rückruf (Funktion): (Optional) Rückruffunktion bei erfolgreichem Laden (diese Methode wird nur aufgerufen, wenn der Rückgabestatus der Antwort erfolgreich ist).
Typ (String): (Optional) Die offizielle Beschreibung lautet: Typ der zu sendenden Daten. Tatsächlich sollte es sich um den vom Client angeforderten Typ handeln (JSON, XML usw.)
Response.ContentType = "";
Response.Write("" + Request[""] + "");
$.post("", { Action: "", Name: "" },
(data, textStatus){
(data.result);
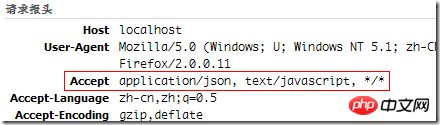
}, "");Zum Senden klicken: Hier legen Sie das Anforderungsformat auf „json“ fest:

alert(data.result); Da der Accept-Header auf „json“ gesetzt ist, sind die hier zurückgegebenen Daten ein Objekt und es besteht keine Notwendigkeit, eval() zu verwenden; um es in ein Objekt umzuwandeln.
4. jQuery.getScript( url, [callback] ): Anforderung zum Laden und Ausführen einer JavaScript-Datei über die GET-Methode.
Parameterurl (String): Die Adresse der zu ladenden JS-Datei.
callback (Function) : (可选) 成功载入后回调函数。
jQuery 1.2 版本之前,getScript 只能调用同域 JS 文件。 1.2中,您可以跨域调用 JavaScript 文件。注意:Safari 2 或更早的版本不能在全局作用域中同步执行脚本。如果通过 getScript 加入脚本,请加入延时函数。
这个方法可以用在例如当只有编辑器focus()的时候才去加载编辑器需要的JS文件.下面看一些示例代码:
加载并执行 test.js。
jQuery 代码:
$.getScript("test.js");
加载并执行 AjaxEvent.js ,成功后显示信息。
jQuery 代码:
$.getScript("", (){
("");
});
加载完后请重新点击一下上面的 Load 请求看看有什么不同。
jQuery Ajax 事件
Ajax请求会产生若干不同的事件,我们可以订阅这些事件并在其中处理我们的逻辑。在jQuery这里有两种Ajax事件:局部事件 和 全局事件。
局部事件就是在每次的Ajax请求时在方法内定义的,例如:
$.ajax({
beforeSend: (){
},
complete: (){
}});
全局事件是每次的Ajax请求都会触发的,它会向DOM中的所有元素广播,在上面 getScript() 示例中加载的脚本就是全局Ajax事件。全局事件可以如下定义:
$("").bind("", (){
$().show();
}).bind("", (){
$().hide();
});
或者:
$("").ajaxStart((){
$().show();
});
我们可以在特定的请求将全局事件禁用,只要设置下 global 选项就可以了:
$.ajax({
url: "",
global: ,});
下面是jQuery官方给出的完整的Ajax事件列表:
ajaxStart (Global Event)
This event is broadcast if an Ajax request is started and no other Ajax requests are currently running.beforeSend (Local Event)
This event, which is triggered before an Ajax request is started, allows you to modify the XMLHttpRequest object (setting additional headers, if need be.)ajaxSend (Global Event)
This global event is also triggered before the request is run.success (Local Event)
This event is only called if the request was successful (no errors from the server, no errors with the data).ajaxSuccess (Global Event)
This event is also only called if the request was successful.error (Local Event)
This event is only called if an error occurred with the request (you can never have both an error and a success callback with a request).ajaxError (Global Event)
This global event behaves the same as the local error event.complete (Local Event)
This event is called regardless of if the request was successful, or not. You will always receive a complete callback, even for synchronous requests.ajaxComplete (Global Event)
This event behaves the same as the complete event and will be triggered every time an Ajax request finishes.-
ajaxStop (Global Event)
This global event is triggered if there are no more Ajax requests being processed.具体的全局事件请参考API文档。
好了,下面开始说jQuery里面功能最强的Ajax请求方法 $.ajax();jQuery.ajax( options ) : 通过 HTTP 请求加载远程数据
这个是jQuery 的底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。
$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该对象,但特殊情况下可用于手动终止请求。
注意: 如果你指定了 dataType 选项,请确保服务器返回正确的 MIME 信息,(如 xml 返回 "text/xml")。错误的 MIME 类型可能导致不可预知的错误。见 Specifying the Data Type for AJAX Requests 。
当设置 datatype 类型为 'script' 的时候,所有的远程(不在同一个域中)POST请求都回转换为GET方式。$.ajax() 只有一个参数:参数 key/value 对象,包含各配置及回调函数信息。详细参数选项见下。
jQuery 1.2 中,您可以跨域加载 JSON 数据,使用时需将数据类型设置为 JSONP。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。数据类型设置为 "jsonp" 时,jQuery 将自动调用回调函数。(这个我不是很懂)
参数列表:
参数名 类型 描述 url String (默认: 当前页地址) 发送请求的地址。 type String (默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 timeout Number 设置请求超时时间(毫秒)。此设置将覆盖全局设置。 async Boolean (默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。 beforeSend Function 发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest 对象是唯一的参数。 (XMLHttpRequest) { ; }cache Boolean (默认: true) jQuery 1.2 新功能,设置为 false 将不会从浏览器缓存中加载请求信息。 complete Function 请求完成后回调函数 (请求成功或失败时均调用)。参数: XMLHttpRequest 对象,成功信息字符串。 (XMLHttpRequest, textStatus) { ; }contentType String (默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。默认值适合大多数应用场合。 data Object,
String发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。 dataType String 预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息返回 responseXML 或 responseText,并作为回调函数参数传递,可用值:
"xml": 返回 XML 文档,可用 jQuery 处理。
"html": 返回纯文本 HTML 信息;包含 script 元素。
"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。
"json": 返回 JSON 数据 。
"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
error Function (默认: 自动判断 (xml 或 html)) 请求失败时将调用此方法。这个方法有三个参数:XMLHttpRequest 对象,错误信息,(可能)捕获的错误对象。 (XMLHttpRequest, textStatus, errorThrown) { ; }global Boolean (默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 。可用于控制不同的Ajax事件 ifModified Boolean (默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包 Last-Modified 头信息判断。 processData Boolean (默认: true) 默认情况下,发送的数据将被转换为对象(技术上讲并非字符串) 以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。 success Function 请求成功后回调函数。这个方法有两个参数:服务器返回数据,返回状态 (data, textStatus) { ; }这里有几个Ajax事件参数:beforeSend ,success ,complete ,error 。我们可以定义这些事件来很好的处理我们的每一次的Ajax请求。注意一下,这些Ajax事件里面的 this 都是指向Ajax请求的选项信息的(请参考说 get() 方法时的this的图片)。
请认真阅读上面的参数列表,如果你要用jQuery来进行Ajax开发,那么这些参数你都必需熟知的。示例代码,获取博客园首页的文章题目:
$.ajax({ type: "", url: "", beforeSend: (XMLHttpRequest){ }, success: (data, textStatus){ $("").html(""); $("",data).each((i, domEle){ $("").append(""+$(domEle).children("").text()+""); }); }, complete: (XMLHttpRequest, textStatus){ }, error: (){ } });这里将显示首页文章列表。
其他
jQuery.ajaxSetup( options ) : 设置全局 AJAX 默认选项。
设置 AJAX 请求默认地址为 "/xmlhttp/",禁止触发全局 AJAX 事件,用 POST 代替默认 GET 方法。其后的 AJAX 请求不再设置任何选项参数。
jQuery 代码:
$.ajaxSetup({ url: "", global: , type: "" }); $.ajax({ data: myData });serialize() 与 serializeArray()
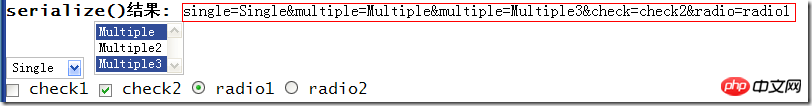
serialize() : 序列表表格内容为字符串。
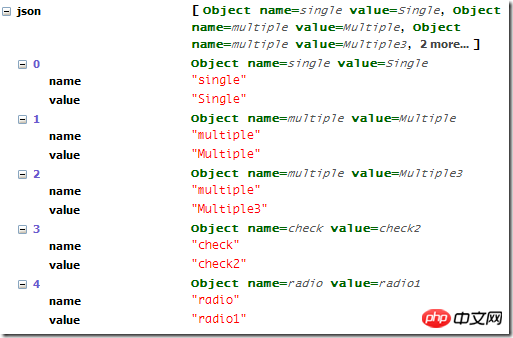
serializeArray() : 序列化表格元素 (类似 '.serialize()' 方法) 返回 JSON 数据结构数据。
示例:
HTML代码:
=Results: =SingleSingle2 = = =MultipleMultiple2 =Multiple3 = = = check1 = = = = check2 = = = = radio1 = = = radio2
-

serializeArray() 结果为:

Das obige ist der detaillierte Inhalt vonjQuery Ajax-Beispiel, vollständige Analyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse