Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erläuterung der neuen Attribute start und reverse des ol-Tags in HTML5
Ausführliche Erläuterung der neuen Attribute start und reverse des ol-Tags in HTML5
- 黄舟Original
- 2017-06-30 14:12:362505Durchsuche
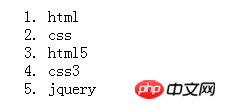
Normales OL
<ol>
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>Ergebnisse anzeigen:

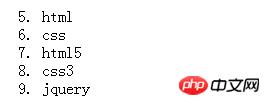
Start-Attribut verwenden
<ol start="5">
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>Ergebnisse anzeigen:

Wie Sie sehen, kann start die Startnummer der geordneten Liste ändern!
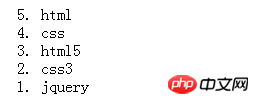
Verwenden Sie das umgekehrte Attribut
<ol start="5" reversed="reversed">
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>, um das Ergebnis anzuzeigen:

Wie Sie sehen können, umgekehrt führt zu einer umgekehrten Reihenfolge.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der neuen Attribute start und reverse des ol-Tags in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ausführliche Erläuterung der Verwendung der HTML-Tags dl, ul und olNächster Artikel:Ausführliche Erläuterung der Verwendung der HTML-Tags dl, ul und ol

