Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung der Verwendung des ol-Tags in HTML5
Detaillierte Erläuterung der Verwendung des ol-Tags in HTML5
- 黄舟Original
- 2017-06-30 14:04:592557Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Verwendung des ol-Tags in HTML5 vorgestellt. Dies ist das Grundwissen für den Einstieg in das Erlernen von HTML5. Freunde, die es benötigen, können sich auf die Definition und Verwendung von
c34106e0b4e09414b63b2ea253ff83d6 Tag definiert eine geordnete Liste. Unterschiede zwischen HTML 4.01 und HTML 5
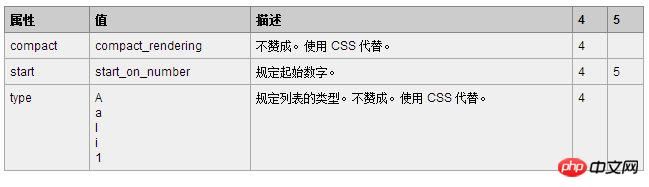
In HTML 4.01 war das „Start“-
Attribut veraltet, während es in HTML 5 zulässig ist. Die Attribute „
compact“ und „type“ wurden in HTML 4.01 veraltet und werden in HTML 5 nicht mehr unterstützt. Tipp und
KommentareTipp: Verwenden Sie CSS, um den Typ der Liste zu definieren.
Beispiel
<ol> <li>Coffee</li> <li>Tea</li> </ol> <ol> <li start="60">Coffee</li> <li>Tea</li> </ol>

OL bereitgestellt von HTML5 Tag-Seriennummernkontrolle
OL Dieses Tag zeigt Daten in Form einer geordneten Liste an und fügt den Daten automatisch Nummern hinzu. Aber manchmal sind die Daten nicht beginnend mit 1 nummeriert, oder die Zahlen sind in umgekehrter Reihenfolge angeordnet oder die Zahlen sind völlig chaotisch. In diesem Fall müssen Sie einige Parameter verwenden, die für das OL-Tag in HTML5 bereitgestellt werden. Leider ist es derzeit nicht mit dem IE kompatibel. Jetzt haben wir ein HTML-Dokument wie dieses
<ol> <li>土豆</li> <li>洋葱</li> <li>胡萝卜</li> <li>里脊肉</li> </ol>
Es wird so aussehen
 Diese Seriennummern beginnen bei 1 und erhöhen sich standardmäßig. Was ist, wenn Sie die Seriennummern im OL-Tag in umgekehrter Reihenfolge anordnen müssen? Dazu muss OL lediglich ein reserviertes Attribut hinzugefügt werden.
Diese Seriennummern beginnen bei 1 und erhöhen sich standardmäßig. Was ist, wenn Sie die Seriennummern im OL-Tag in umgekehrter Reihenfolge anordnen müssen? Dazu muss OL lediglich ein reserviertes Attribut hinzugefügt werden.
<ol reversed="reversed"> 这个是继承自XHTML的写法,其实可以直接写 <ol reversed>
 Es gibt jedoch kein Problem IE ist damit nicht kompatibel (zumindest habe ich IE10 getestet und es ist nicht kompatibel). Nun, wir lernen gerade erst etwas über diese Funktion. Ob der IE sie tatsächlich implementiert, werden wir vorerst nicht diskutieren.
Es gibt jedoch kein Problem IE ist damit nicht kompatibel (zumindest habe ich IE10 getestet und es ist nicht kompatibel). Nun, wir lernen gerade erst etwas über diese Funktion. Ob der IE sie tatsächlich implementiert, werden wir vorerst nicht diskutieren.
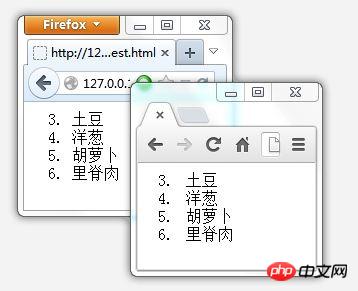
<ol start="3">
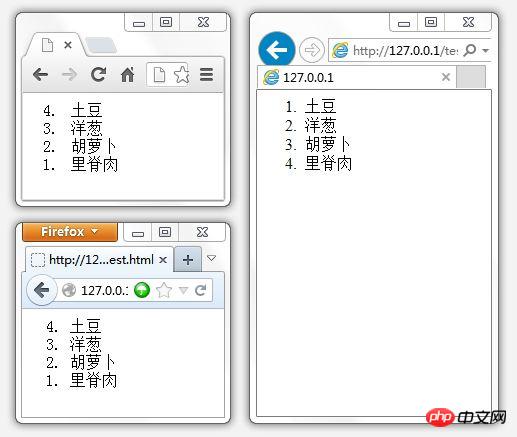
 Abschließend: Was tun mit Dingen, die völlig unregelmäßig, aber geordnet sind? Wenn ich zum Beispiel 2, 1, 3, 4 möchte, was soll ich dann mit dieser Anordnung machen? Tatsächlich können Sie diese Seriennummer steuern, indem Sie das Wertattribut zu LI hinzufügen.
Abschließend: Was tun mit Dingen, die völlig unregelmäßig, aber geordnet sind? Wenn ich zum Beispiel 2, 1, 3, 4 möchte, was soll ich dann mit dieser Anordnung machen? Tatsächlich können Sie diese Seriennummer steuern, indem Sie das Wertattribut zu LI hinzufügen.
<ol> <li value="2">土豆</li> <li value="1">洋葱</li> <li value="3">胡萝卜</li> <li value="4">里脊肉</li> </ol>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des ol-Tags in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

