Heim >Web-Frontend >CSS-Tutorial >CSS: Tabellenlayout, detaillierte Erklärung des Tabellenlayouts
CSS: Tabellenlayout, detaillierte Erklärung des Tabellenlayouts
- 黄舟Original
- 2018-05-12 16:56:224680Durchsuche
1. Einführung in Tablelayout
Die Tablelayout-Klasse verwaltet Steuerelemente in Form von Zeilen und Spalten. Jede Zeile ist ein TableRow-Objekt oder ein View-Steuerelement. Wenn es sich um ein TableRow-Objekt handelt, können Sie Untersteuerelemente unter der TableRow hinzufügen. Standardmäßig belegt jedes Untersteuerelement eine Spalte. Wenn es sich um eine Ansicht handelt, belegt die Ansicht eine eigene Zeile.
2. Bestimmung der Anzahl der Zeilen und Zeilen von TableLayout (Maximalprinzip)
Die Anzahl der Zeilen von TableLayout wird direkt vom Entwickler angegeben, also wie viele TableRow Welche Objekte (oder Ansichtssteuerelemente) es gibt, wie viele Zeilen gibt es? Die Anzahl der Spalten von TableLayout entspricht der Anzahl der Spalten von TableRow, die die meisten untergeordneten Steuerelemente enthält. Zum Beispiel enthält die erste TableRow zwei Untersteuerelemente, die zweite TableRow enthält 3 und die dritte TableRow enthält 4, dann beträgt die Anzahl der Spalten des TableLayout 4.
3. TableLayout kann Detaillierte Erläuterung der eingestellten Attribute
Insgesamt ähneln die Attribute dieses TableLayouts den Attributen des Table-Tags in HTML. Seine verschiedenen Attribute sind wie folgt:
Zu den einstellbaren Attributen von TableLayout gehören globale Attribute und Zellattribute.
1. Globale Attribute, auch Spaltenattribute genannt, haben die folgenden drei Parameter:
android:stretchColumns Legen Sie dehnbare Spalten fest. Die Spalte kann sich zeilenweise ausdehnen und bis zu einer ganzen Zeile einnehmen.
android:shrinkColumns Verkleinerbare Spalten festlegen. Wenn der Inhalt des Untersteuerelements in der Spalte zu groß ist und in die Zeile gedrängt wurde, wird der Inhalt des Untersteuerelements in Richtung der Spalte angezeigt.
android:collapseColumns Legen Sie fest, welche Spalten ausgeblendet werden sollen.
Beispiel:
android:stretchColumns="0" Spalte 0 kann gestreckt werden
android:shrinkColumns="1,2" Spalten 1 und 2 können verkleinert werden
android:collapseColumns="*" Alle Zeilen ausblenden
Hinweis: Spalten können sowohl die Attribute „stretchColumns“ als auch „shrinkColumns“ haben. Wenn dies der Fall ist, werden „mehrere Zeilen“ angezeigt, wenn die Spalte N weitere Inhalte hat Inhalt. (Dies ist keine echte Mehrzeile, aber das System passt die Layouthöhe der Zeile automatisch nach Bedarf an)
2. Zellattribute, es gibt die folgenden 2 Parameter:
android:layout_column Geben Sie die Einheit an, in der die Zelle angezeigt wird
android:layout_span Gibt die Anzahl der von der Zelle belegten Spalten an (falls nicht angegeben, ist es 1)
Beispiel:
android:layout_column=" 1" Dieses Steuerelement wird in Spalte 1 angezeigt
android:layout_span="2" Dieses Steuerelement belegt 2 Spalten
Hinweis: Ein Steuerelement kann diese beiden Eigenschaften auch gleichzeitig haben.
fb59c579ebfb7269a6f27f88cf89a903 c0648ed185d8ae62b1dbc5d5ee164d75 35e5d1d4517db4ce9622f9e9fc4abfd2 65e69d13b5882f73625a137bdcece4be 7ecc819b6dde1210a8f1625aa8bc8288 a518716ab458823658a4cde322f226b3
Die entsprechenden Darstellungen seiner Funktionsweise lauten wie folgt:

Zusammenfassend lässt sich sagen, dass die Layoutmethode von TableLayOut im Allgemeinen weniger verwendet wird, dafür aber die Schnittstelle wie oben eingestellt ist, ist das TableLayout-Layout sehr nützlich.
1: TableLayout ist ein Tabellenlayout:
Definieren Sie eine XML-Layoutdatei tablelayout.xml:
Der Inhalt ist wie folgt:
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal">
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:stretchColumns="0,1,2"
android:shrinkColumns="1,2"
>
<TableRow>
<TextView
android:layout_column="1"
android:text="姓名"
android:gravity="center"
android:background="#BBFFFF"/>
<TextView
android:text="基本信息"
android:gravity="center"
android:background="#CD00CD"/>
<TextView
android:text="大大的人人儿呢"
android:gravity="center"
android:background="#A020F0"/>
</TableRow>
</TableLayout>
</LinearLayout>packagecom.test;
importandroid.app.Activity;
importandroid.os.Bundle;
publicclass TableLayoutAndRowDemo extendsActivity {
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
//
TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.tablelayout);
}
}
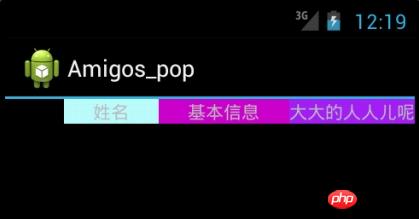
Wirkung:

Inhalt Erklärung:
TableLayout, Tabellenlayout verwendet Zeilen und Spalten, um UI-Komponenten zu verwalten. TableLayout muss nicht explizit angeben, wie viele Zeilen und Spalten vorhanden sind, sondern steuert die Anzahl der Zeilen und Spalten der Tabelle Hinzufügen von TableRow und anderen Komponenten.
vJedes Mal, wenn Sie eine TableRow zu TableLayout hinzufügen, ist TableRow auch ein Container. Jedes Mal, wenn Sie eine Komponente hinzufügen, fügen Sie eine Spalte hinzu.
vWenn Sie eine Komponente direkt zu TableLayout hinzufügen, wird davon ausgegangen, dass diese Komponente eine Zeile belegt.
Die Breite der Spalten im Tabellenlayout ist die Breite der breitesten Komponente in jeder Spalte.
android:collapseColumns="1---隐藏该TableLayout里的TableRow的列1,即第2列(从0开始计算),若有多列要隐藏,用“,”隔开。setColumnCollapsed(int,boolean)
android:stretchColumns="0,1,2"----设置列0、1、2为可伸展列。setColumnCollapsed(int,boolean)
android:shrinkColumns="1,2"-----设置列1、2为可收缩列。当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起作用 setColumnCollapsed(int,boolean)
android:background="@drawable/picture_name"----本例中没有涉及此属性,它是要设置当前view 的背景图片,图片文件应该放在res文件夹下。
android:layout_column="1":表示控件放在标号为1的列上,标号是从0开始的
android:layout_span表示一个控件占几列空间
可以用”*”来表示所有列,同一列可以同时设置为shrinkable和stretchable
函数:
publicTableLayout (Context context); //为给定的上下文创建表格布局。 //参数 context 应用程序上下文
publicTableLayout (Context context, AttributeSet attrs) //使用指定的属性集合为给定的上下文创建表格布局。 //参数 context 应用程序上下文 attrs 属性集合
publicvoid addView (View child) publicvoid addView (View child, intindex) publicvoid addView (View child, intindex, ViewGroup.LayoutParams params) //添加子视图。如果子视图没有设置布局参数,则使用视图组(ViewGroup)的布局参数为//该视图布局。index 子视图加入的位置索引 publicvoid addView (View child, ViewGroup.LayoutParams params) //使用指定的布局参数添加子视图。 //参数 child 添加的子视图 params 设置到子视图上的布局参数 publicTableLayout.LayoutParams generateLayoutParams (AttributeSet attrs) //返回一组基于提供的属性集合的布局参数集合。 //参数 //attrs 用于生成布局参数的属性集 //返回值 ViewGroup.LayoutParams或其子类的实例
publicboolean isColumnCollapsed (intcolumnIndex) //返回指定列的折叠状态。 //参数 columnIndex 列索引 //返回值 折叠时为true;否则为false publicboolean isColumnShrinkable (intcolumnIndex) //返回指定的列是否可收缩。 //参数 columnIndex 列索引 //返回值 如果列可以收缩,返回true;否则返回false
publicboolean isColumnStretchable (intcolumnIndex) //返回指定的列是否可拉伸。 //参数 columnIndex 列索引 //返回值 如果列可以拉伸,返回true;否则返回false
publicboolean isShrinkAllColumns () //指示是否所有的列都是可收缩的。 //返回值 // 如果所有列都可收缩,返回true;否则返回false
publicboolean isStretchAllColumns () //指示是否所有的列都是可拉伸的。 //返回值 如果所有列都可拉伸,返回true;否则返回false
publicvoid requestLayout () //当某些变更导致视图的布局失效时调用该方法。该方法按照视图树的顺序调用。 publicvoid setColumnCollapsed (intcolumnIndex, booleanisCollapsed) //折叠或恢复给定列。折叠时,列从屏幕上消失,其空间由其它列占用。 当列属于 TableRow 时才可以进行折叠/恢复操作。 //调用该方法会请求布局操作。 相关XML属性 android:collapseColumns 参数 columnIndex 列索引 isCollapsed 折叠时为true;否则为false
publicvoid setColumnShrinkable (intcolumnIndex, booleanisShrinkable) //设置指定列是否可收缩。当行太宽时,表格可以收缩该列以提供更多空间。 //调用该方法会请求布局操作。 //相关XML属性 android:shrinkColumns //参数 columnIndex 列索引 // isShrinkable 如果列可以收缩,设为真;否则设为假。默认是假。
publicvoid setColumnStretchable (intcolumnIndex, booleanisStretchable) //设置指定列是否可拉伸。可拉伸时,列会尽可能多的占用行中的可用空间。 //调用该方法会请求布局操作。 //相关XML属性 android:stretchColumns //参数 columnIndex 列索引 // isStretchable 如果列可以拉伸,设为真;否则设为假.默认是假
publicvoid setOnHierarchyChangeListener (ViewGroup.OnHierarchyChangeListener listener) 注册当从视图中添加或移除子视图时发生的回调函数。 参数 listener 层次结构变更时执行的回调函数 publicvoid setShrinkAllColumns (booleanshrinkAllColumns) 标记所有列为可收缩的便利的方法。 相关XML属性 android:shrinkColumns 参数 shrinkAllColumns 如果标记所有列为可收缩时为true publicvoid setStretchAllColumns (booleanstretchAllColumns) 标记所有列为可拉伸的便利的方法。 相关XML属性 android:stretchColumns 参数 stretchAllColumns 如果标记所有列为可拉伸时为true
三:TableLayout实现边框
为了醒目,需要给TableLayout设定边框来区分不同的表格中的信息:
主要是通过设定TableLayout、TableRow 、View颜色反衬出边框的颜色。
例如TableLayout的android:layout_margin="2dip"设置为这个数字 ,在指定一个背景色android:background="#00ff00",它里面的颜色也是这样子的设置,就可以呈现出带边框的效果了。
(2)关于分割线:
我们可以通过在两个TableRow之间添加一个548e7793df275d156d270cdda504ba19,并设置它的layout_height="1dip"和background来解决。但这样就多产生了一个View,有点浪费。
其实还可以设置TableRow的bottomMargin=1来产生一条分割线。
3.滚动:
关于TableLayout和HorizontalScrollView一起使用时的宽度问题
我有一个TableLayout,它的内容是动态生成的。我遇到了下面的问题:
当动态生成的一行的内容太长时,靠右边的内容会被遮住了。于是我想要这个TableLayout在横向上可以滚动。
解决的办法是,用HorizontalScrollView包装TableLayout,这样,当内容很长时,就会出现横向滚动条。
像这样:
?> <HorizontalScrollView android:layout_width="fill_parent" android:layout_height="fill_parent"> <TableLayout android:id="@+id/tl_forcast_result" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10dp"> </TableLayout> </HorizontalScrollView>
但此时又出现了另一个问题,加上HorizontalScrollView后,虽然我已经设了TableLayout的宽度是fill_parent。但当内容较少时,TableLayout还是根据内容自适应宽度,不能满屏。
此时,需要设置一个属性就能解决问题了。设置HorizontalScrollView的android:fillViewport="true"。也就是设置是否将HorizontalScrollView的内容宽度拉伸以适应视口(viewport)
Das obige ist der detaillierte Inhalt vonCSS: Tabellenlayout, detaillierte Erklärung des Tabellenlayouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

