Heim >Web-Frontend >CSS-Tutorial >Wie behebt man die Breite der CSS-Tabelle? Tabellenlayout: behoben?
Wie behebt man die Breite der CSS-Tabelle? Tabellenlayout: behoben?
- 黄舟Original
- 2017-06-30 13:34:362411Durchsuche
Wenn der Text in der Zelle die Breitenbeschränkung überschreitet, wird er automatisch umgebrochen und die Höhe wird automatisch erhöht, was zu ungleichmäßigen Stilen der gesamten Tabelle führt. Dieses Problem kann jedoch durch Deaktivieren von Text gelöst werden Verpackung.
Damit die Tabelle den Bildschirm (den verbleibenden leeren Bereich) ausfüllen kann, wird ihr Breiten--Attribut häufig als 100 % definiert, und die Zellen werden auch als Prozentsätze definiert.
Aber das führt zu Problemen: Wenn der Text in der Zelle die Breitenbeschränkung überschreitet, wird er automatisch umgebrochen und die Höhe erhöht sich automatisch, was zu ungleichmäßigen Stilen der gesamten Tabelle führt und sie hässlich macht.
Eine einfache Lösung besteht darin, den Textumbruch zu deaktivieren: white-space:nowrap overflow:hidden;
So einfach! Immer noch unerwartet: Der gesamte Text wird in einer Zeile angezeigt, die Breite wird automatisch erweitert und überschreitet sogar den übergeordneten Container, und der Überlauf hat überhaupt keine Auswirkung!
Was ist los? Liegt es am Prozentsatz? Wenn Sie jedoch die feste Breite von statisch verwenden, verlieren Sie die Flexibilität der Tabelle.
Also habe ich mühelos die ultimative Lösung gefunden: feste Tabellenbreite: Tabellenlayout: fest
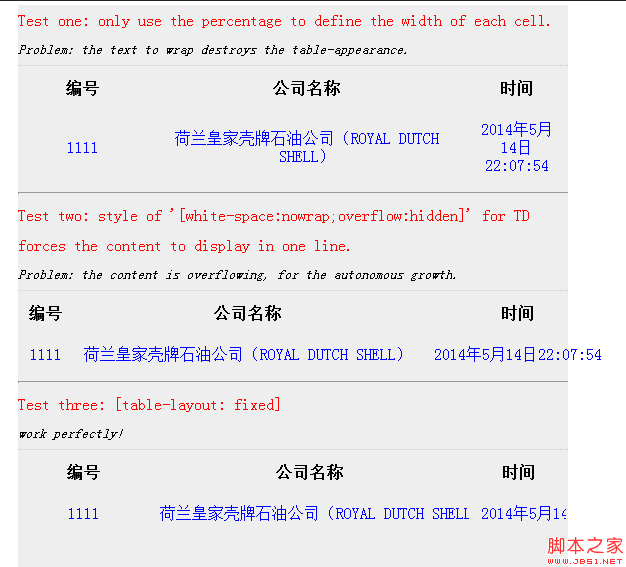
Ich habe übrigens ein einfaches Rendering erstellt, siehe Folgendes: 
Das obige ist der detaillierte Inhalt vonWie behebt man die Breite der CSS-Tabelle? Tabellenlayout: behoben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zusammenfassung der Clear-Float-Methoden mit CSS
- 7 empfohlene Artikel zum Thema Hardwarebeschleunigung
- Implementierung eines kleinen Dreiecksbeispiels im CSS-Stil auf der rechten Seite des Auswahlfelds
- Einführung in den Mix-Blend-Modus/Hintergrund-Blend-Modus von CSS3
- Was sind ID- und Klassenselektoren in CSS? Verwendung von ID- und Klassenselektoren (Beispiel)

