Heim >Web-Frontend >HTML-Tutorial >html: Detaillierte Erläuterung der Klasse im Objekt-Tag
html: Detaillierte Erläuterung der Klasse im Objekt-Tag
- 黄舟Original
- 2017-06-30 11:24:237637Durchsuche
1. Was ist ein Objekt?
Definieren Sie ein eingebettetes Objekt. Verwenden Sie dieses Element, um Multimedia zu Ihren XHTML-Seiten hinzuzufügen.
Mit diesem Element können Sie Daten und Parameter für in ein HTML-Dokument eingefügte Objekte sowie Code angeben, der zum Anzeigen und Bearbeiten der Daten verwendet werden kann. Das
273238ce9338fbb04bee6997e5552b95-Tag wird verwendet, um Objekte wie Bilder, Audio, Video, Java-Applets, ActiveX, PDF und Flash zu enthalten. Die ursprüngliche Absicht von
object besteht darin, img- und applet-Elemente zu ersetzen. Dies geschah jedoch aufgrund von Fehlern und mangelnder Browserunterstützung nicht.
Die Objektunterstützung des Browsers hängt vom Objekttyp ab. Leider verwenden alle großen Browser unterschiedlichen Code, um dieselben Objekttypen zu laden.
Glücklicherweise bietet Objekt eine Lösung. Wenn das Objektelement nicht angezeigt wird, wird der Code zwischen 273238ce9338fbb04bee6997e5552b95 ausgeführt. Auf diese Weise können wir mehrere Objektelemente verschachteln (eines für jeden Browser).
2. Das classid
0c68fef83818661b6da588c77ca3985e .
Verwenden Sie nicht das 273238ce9338fbb04bee6997e5552b95-Tag, sondern das a1f02c36ba31691bcfe87b2722de723b-Tag.
Schauen wir uns zunächst ein Beispiel an:
<object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1" width="100" height="50"> <param name="BorderStyle" value="1" /> <param name="MousePointer" value="0" /> <param name="Enabled" value="1" /> <param name="Min" value="0" /> <param name="Max" value="10" /></object>
Unter anderem die Verwendung von param: Mit dem param-Element können Sie die Ausführung angeben für in XHTML-Dokumente eingefügte Objekte -Zeiteinstellung
Mit anderen Worten, dieses Tag kann Parameter für das 273238ce9338fbb04bee6997e5552b95-Tag bereitstellen, das es enthält.
Und classid ist die ID des ActiveX-Steuerelements
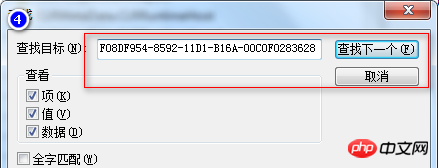
Die ID dieser Kontrolle Wir können es so finden:





Dieses Microsoft-Schieberegler-Steuerelement ist Microsoft-Schieberegler-Plug-in
Rückruf: Portal : Jquery-Probleme bei der Verwendung von Uploadify 3.21 und 2.1-Versionen – Datensatz 3
Ich bin zuvor auf ein ähnliches Problem bei jQuery-Uploadify gestoßen, das folgende IE Die TASTE, die Flash verwendet, hat nicht reagiert, daher habe ich den letzten Satz hinzugefügt:
if ($.browser.msie) { $(".swfupload").attr("classid" ," clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"); }
Hier ist eine Aussage: In der neuen Version von jQuery ist die Datei $.browser.msie Methode wurde aufgegeben. Vermeiden Sie also dieses Urteil!
Ebenso suchen wir nach diesem Klassiker:


Ich habe zwei Plug-in-IDs gefunden, die beide Flash sind.
Der erste ist für IE-Browser, Eine davon ist für die Verwendung außerhalb des IE vorgesehen.
3.Objekt und Einbettung
Wir wollen Damit Flash-Inhalte normal auf einer Webseite angezeigt werden, muss ein Tag vorhanden sein, das den Flash-Pfad auf der Seite angibt. Das heißt, die OBJECT- und EMBED-Tags.
Das OBJECT-Tag wird für den IE-Browser auf der Windows-Plattform verwendet, während EMBED für den Netscape Navigator-Browser auf den Windows- und Macintosh-Plattformen und den IE-Browser auf der Macintosh-Plattform verwendet wird.
IE auf der Windows-Plattform verwendet die Activex-Steuerung zum Abspielen von Flash, während andere Browser die Netscape-Plug-in-Technologie zum Abspielen von Flash verwenden. Der Unterschied zwischen
273238ce9338fbb04bee6997e5552b95 und d8e2720730be5ddc9c2a3782839e8eb6-Tags:
Beide sind Objekte Wird zum Abspielen von Multimediadateien verwendet, und das Embed-Element wird für Nicht-IE-Browser verwendet. Um die Kompatibilität sicherzustellen, verwenden wir normalerweise beide Elemente gleichzeitig und der Browser ignoriert Tags automatisch es unterstützt nicht. Bei gleichzeitiger Verwendung von zwei Elementen sollte das d8e2720730be5ddc9c2a3782839e8eb6-Tag innerhalb des 273238ce9338fbb04bee6997e5552b95-Tags platziert werden.
4.ActionScript
ActionScript (kurz AS) wurde von Macromedia (jetzt von Adobe übernommen) entwickelt Das Flash-Produkt wurde ursprünglich als einfache Skriptsprache entwickelt.
Die neueste Version, ActionScript 3.0, ist eine vollständig objektorientierteProgrammiersprache mit leistungsstarken Funktionen, umfangreichen Klassenbibliotheken und Syntax Ähnlich wie JavaScript, wird hauptsächlich für interaktives Flash, Unterhaltung, praktische Entwicklung, Webseitenproduktion und RIA-Entwicklung (Internetanwendung) verwendet
Hier beteiligt An Erweiterung zum Schreiben von Flash-Skripten
Verwenden Sie Tools: Flash CS6
Das obige ist der detaillierte Inhalt vonhtml: Detaillierte Erläuterung der Klasse im Objekt-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

