Heim >Web-Frontend >js-Tutorial >So fügen Sie CSS dynamisch in JavaScript_Javascript-Kenntnisse ein
So fügen Sie CSS dynamisch in JavaScript_Javascript-Kenntnisse ein
- WBOYOriginal
- 2016-05-16 15:26:171776Durchsuche
Beim Schreiben von Komponenten möchte ich manchmal einige CSS-Stile im Zusammenhang mit Komponentenfunktionen in JS kapseln, damit sie zusammenhängender und einfacher zu ändern sind. JS fügt CSS dynamisch in zwei Schritten ein: Erstellen Sie 1
2. Verwenden Sie die Methode insertRule oder addRule des Stylesheets, um Stile hinzuzufügen
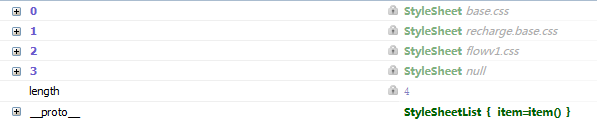
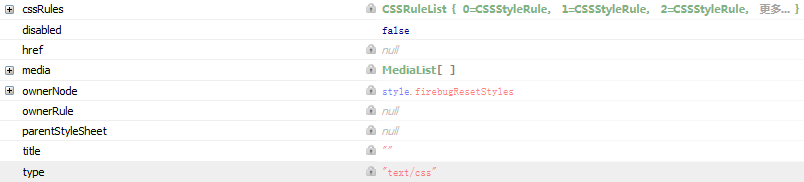
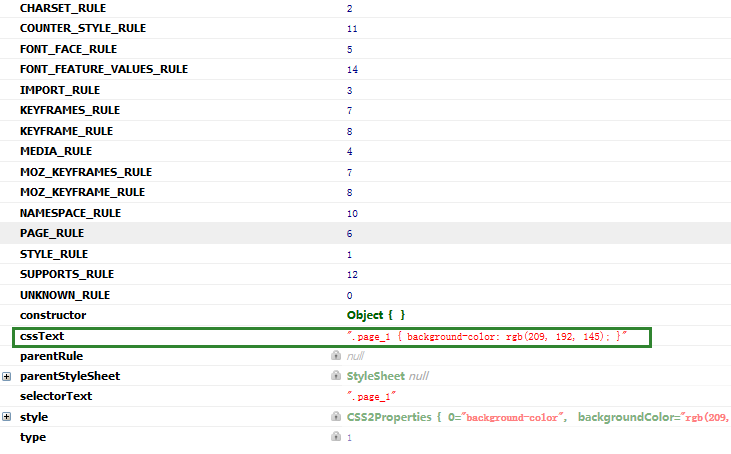
1. Sehen Sie sich das Stylesheet an
Schauen Sie sich zuerst document.styleSheets an und öffnen Sie nach Belieben eine Seite



2. CSS dynamisch einfügen
Zuerst müssen Sie ein Stilobjekt erstellen und sein Stylesheet-Objekt zurückgeben
/*
* 创建一个 style, 返回其 stylesheet 对象
* 注意:IE6/7/8中使用 style.stylesheet,其它浏览器 style.sheet
*/
function createStyleSheet() {
var head = document.head || document.getElementsByTagName('head')[0];
var style = document.createElement('style');
style.type = 'text/css';
head.appendChild(style);
return style.sheet ||style.styleSheet;
}
/*
* 动态添加 CSS 样式
* @param selector {string} 选择器
* @param rules {string} CSS样式规则
* @param index {number} 插入规则的位置, 靠后的规则会覆盖靠前的
*/
function addCssRule(selector, rules, index) {
index = index || 0;
if (sheet.insertRule) {
sheet.insertRule(selector + "{" + rules + "}", index);
} else if (sheet.addRule) {
sheet.addRule(selector, rules, index);
}
}
Der vollständige Code lautet wie folgt
/*
* 动态添加 CSS 样式
* @param selector {string} 选择器
* @param rules {string} CSS样式规则
* @param index {number} 插入规则的位置, 靠后的规则会覆盖靠前的
*/
var addCssRule = function() {
// 创建一个 style, 返回其 stylesheet 对象
// 注意:IE6/7/8中使用 style.stylesheet,其它浏览器 style.sheet
function createStyleSheet() {
var head = document.head || document.getElementsByTagName('head')[0];
var style = document.createElement('style');
style.type = 'text/css';
head.appendChild(style);
return style.sheet ||style.styleSheet;
}
// 创建 stylesheet 对象
var sheet = createStyleSheet();
// 返回接口函数
return function(selector, rules, index) {
index = index || 0;
if (sheet.insertRule) {
sheet.insertRule(selector + "{" + rules + "}", index);
} else if (sheet.addRule) {
sheet.addRule(selector, rules, index);
}
}
}();
Wenn es nur mobile Endgeräte oder moderne Browser unterstützt, können Sie den Code entfernen, der von niedrigeren IE-Versionen beurteilt wird
/*
* 动态添加 CSS 样式
* @param selector {string} 选择器
* @param rules {string} CSS样式规则
* @param index {number} 插入规则的位置, 靠后的规则会覆盖靠前的,默认在后面插入
*/
var addCssRule = function() {
// 创建一个 style, 返回其 stylesheet 对象
function createStyleSheet() {
var style = document.createElement('style');
style.type = 'text/css';
document.head.appendChild(style);
return style.sheet;
}
// 创建 stylesheet 对象
var sheet = createStyleSheet();
// 返回接口函数
return function(selector, rules, index) {
index = index || 0;
sheet.insertRule(selector + "{" + rules + "}", index);
}
}();
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

