Heim >Web-Frontend >HTML-Tutorial >Beherrschen Sie problemlos häufig verwendete interaktive Komponenten
Beherrschen Sie problemlos häufig verwendete interaktive Komponenten
- 零下一度Original
- 2017-06-30 10:07:561460Durchsuche
Prototypdesign ist untrennbar mit Komponenten verbunden. Wenn der Prototyp ein Haus ist, dann sind die Komponenten Zement und Ziegel. In diesem Artikel stellen wir Ihnen die acht am häufigsten verwendeten interaktiven Komponenten vor. Öffnen Sie jetzt Mockplus und probieren Sie es aus!
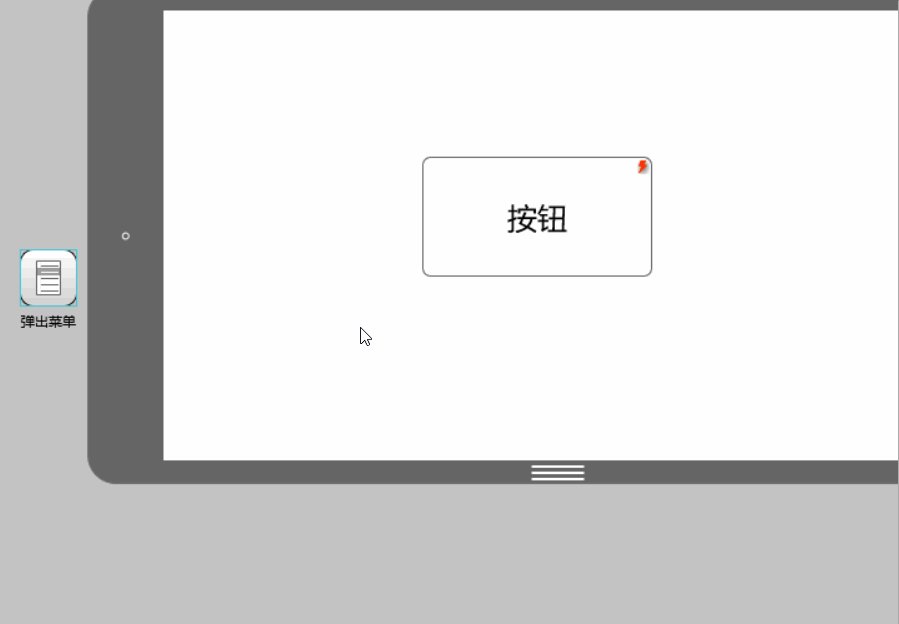
1. Popup-Menü
Das Popup-Menü ist die am häufigsten verwendete Komponente im Prototyping-Design. Viele Komponenten werden auf ähnliche Weise verwendet große Hilfe. Schauen wir uns als Nächstes anhand eines praktischen Beispiels an, wie Popup-Menüs verwendet werden.
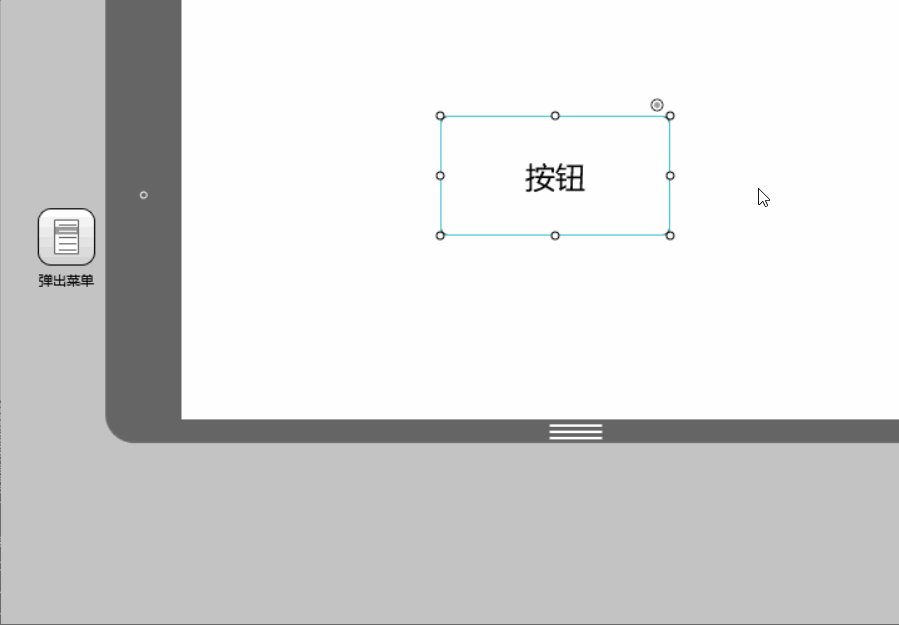
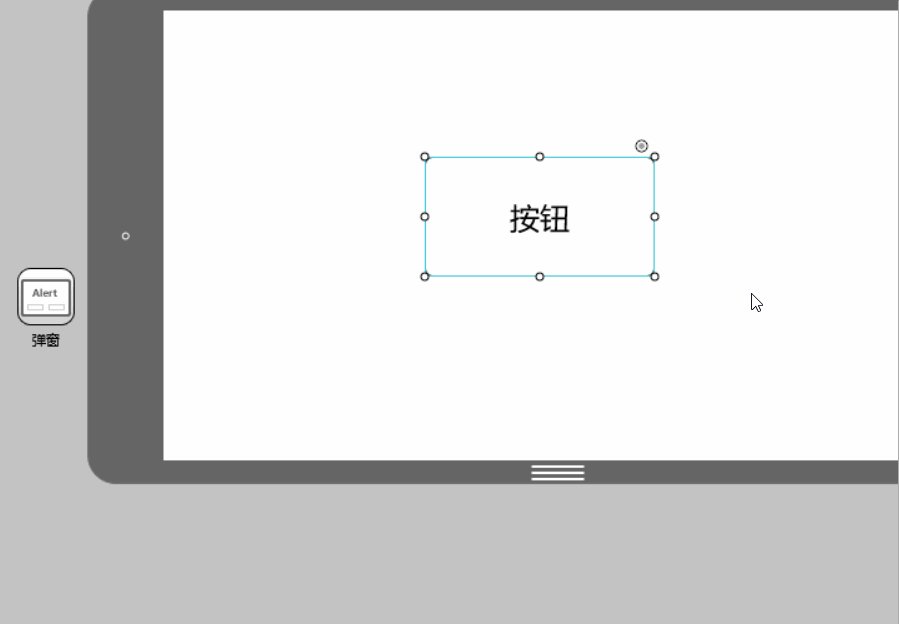
1. Ziehen Sie eine Komponente nach Belieben heraus. Hier nehmen wir die Schaltflächenkomponente in Mockplus.

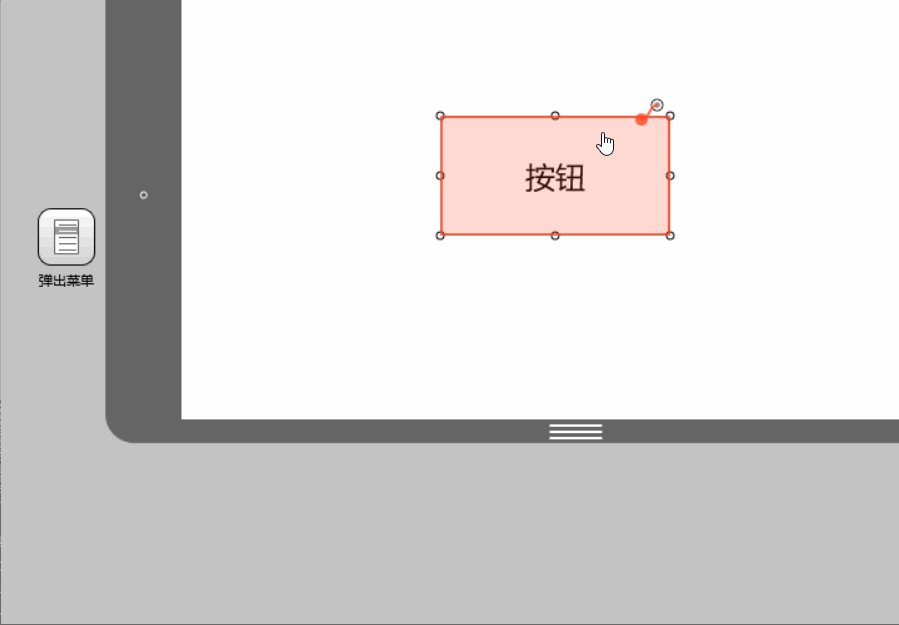
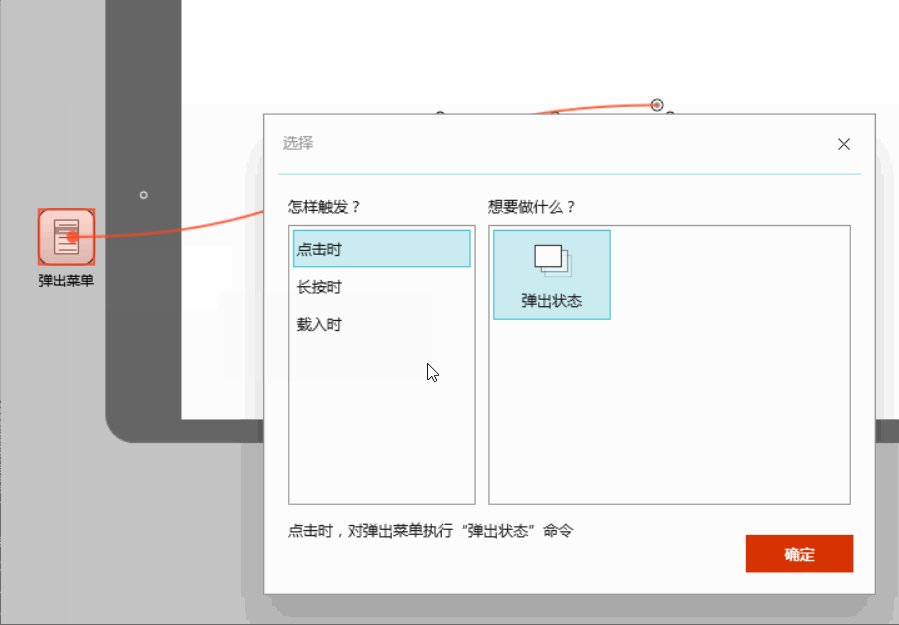
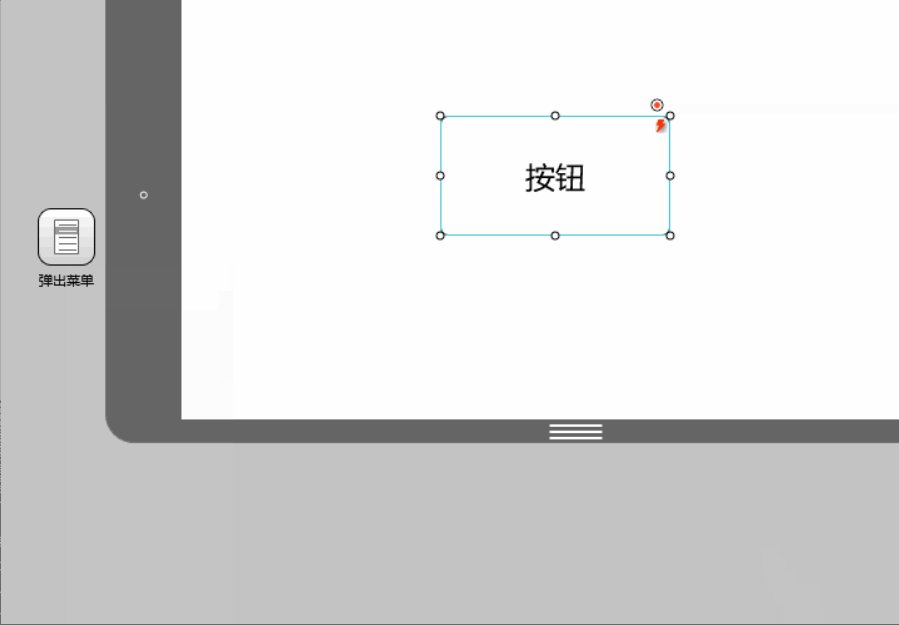
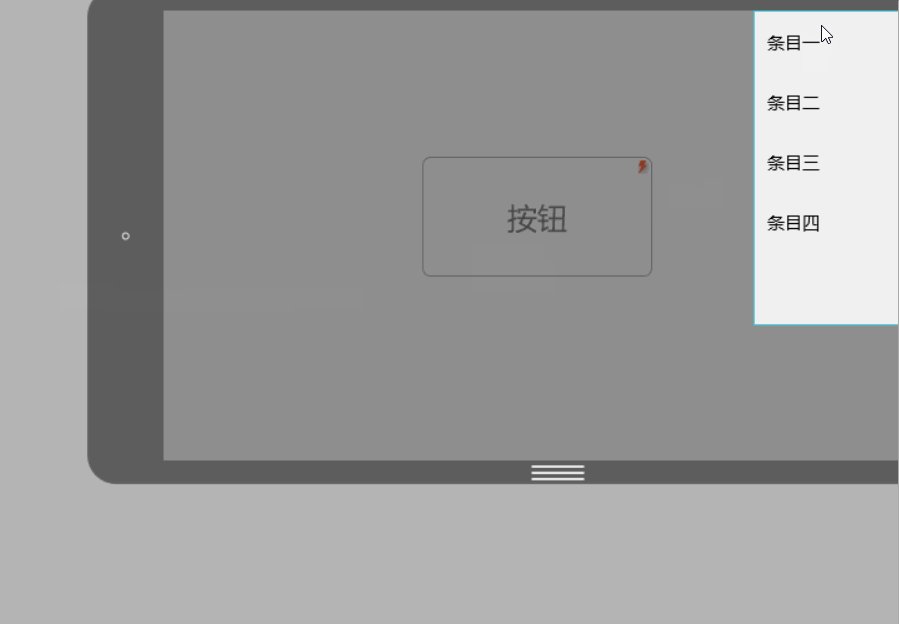
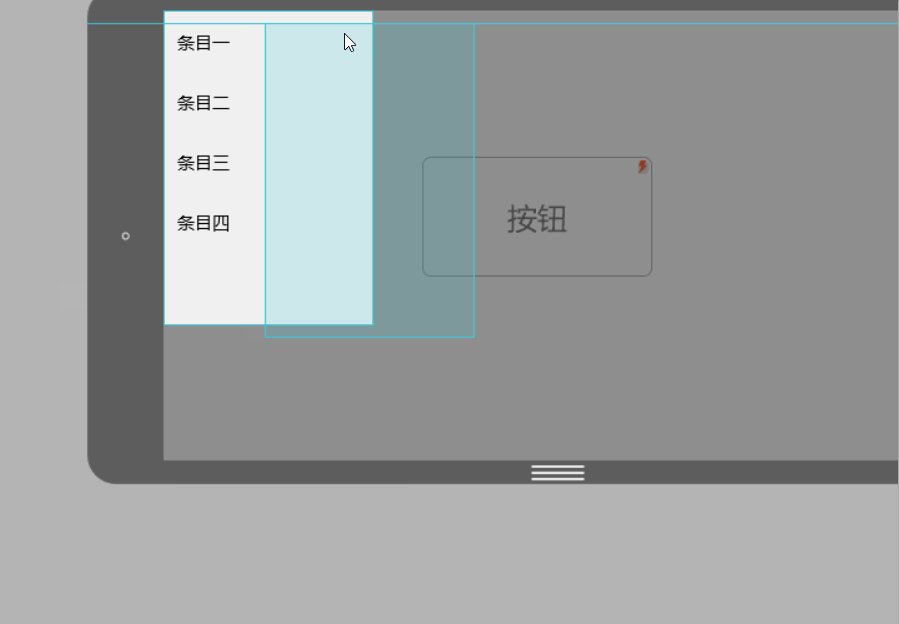
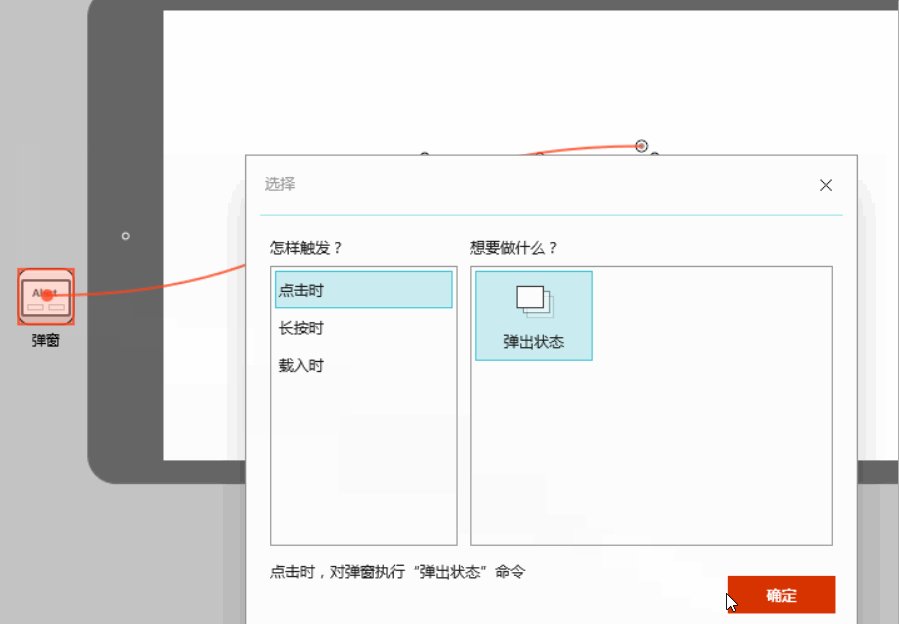
2. Ziehen Sie die Popup-Menükomponente heraus und verbinden Sie den Linkpunkt in der oberen rechten Ecke der Schaltfläche zur Menükomponente.

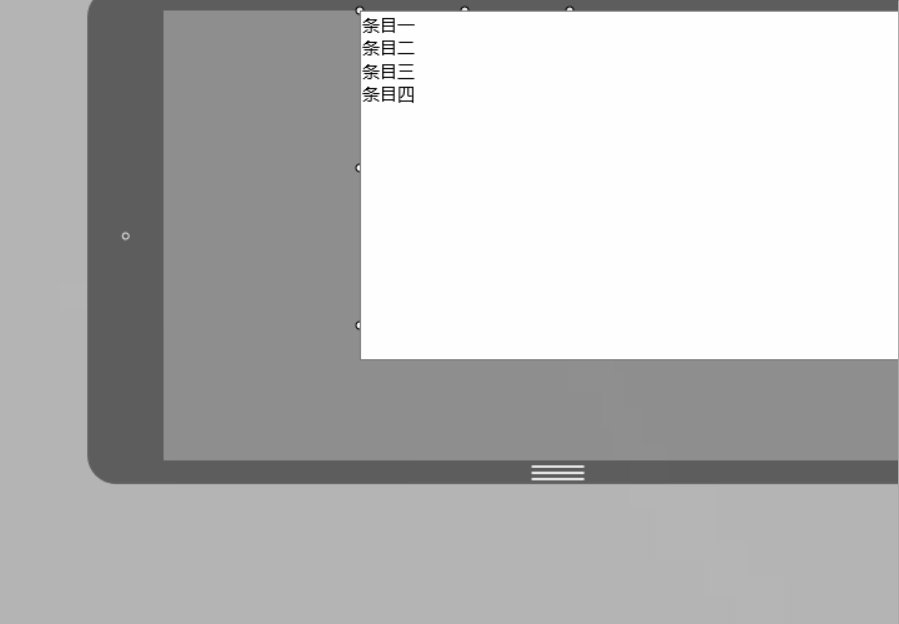
3. Doppelklicken Sie auf das Popup-Menü, um die Position und den Inhalt des Menüs zu bearbeiten.

2. Pop-up-Fenster
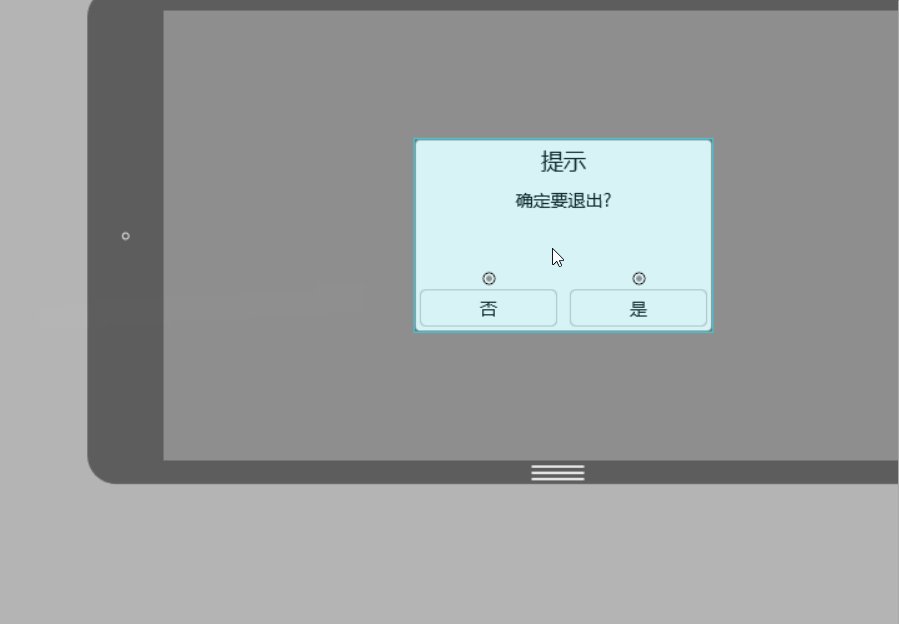
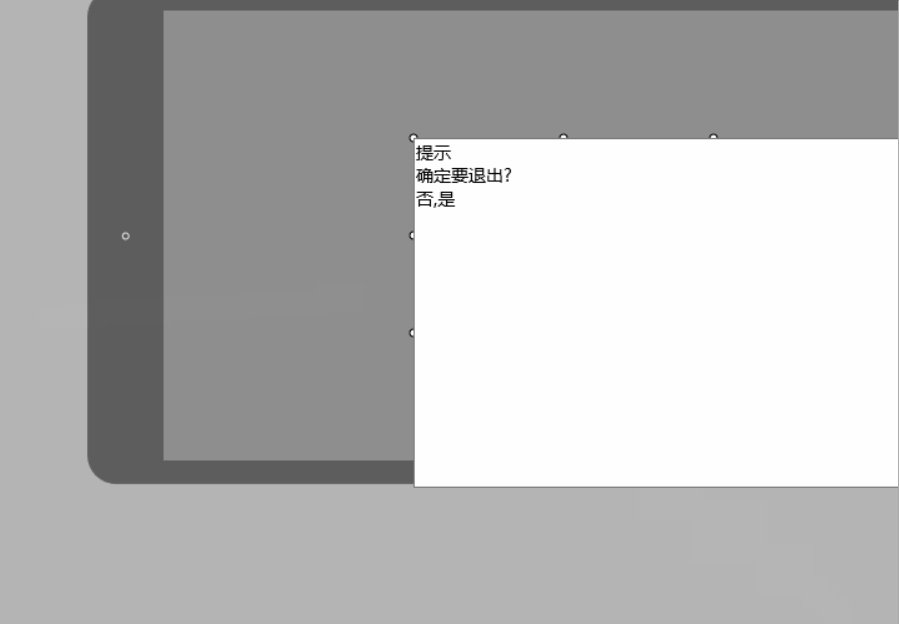
Bedienung des Pop-ups Fenster und Popup-Panel Die Schritte sind grundsätzlich gleich. Der Unterschied besteht darin, dass die vier Menüelemente des Popup-Menüs alle für interaktive Aktionen festgelegt werden können, während das Popup-Fenster nur zwei Optionen hat: „Ja“ und „Nein“ zum Festlegen interaktiver Aktionen. Gleichzeitig ist das Format des Popup-Fensterinhalts dasselbe wie das Popup-Fenster.

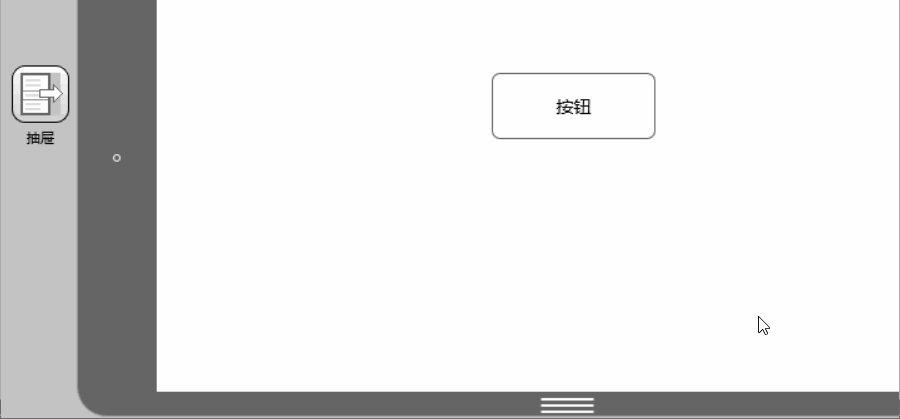
3. Schublade
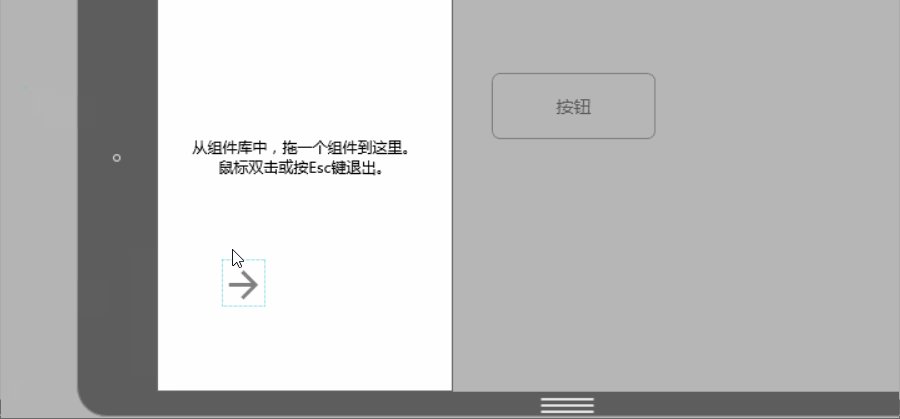
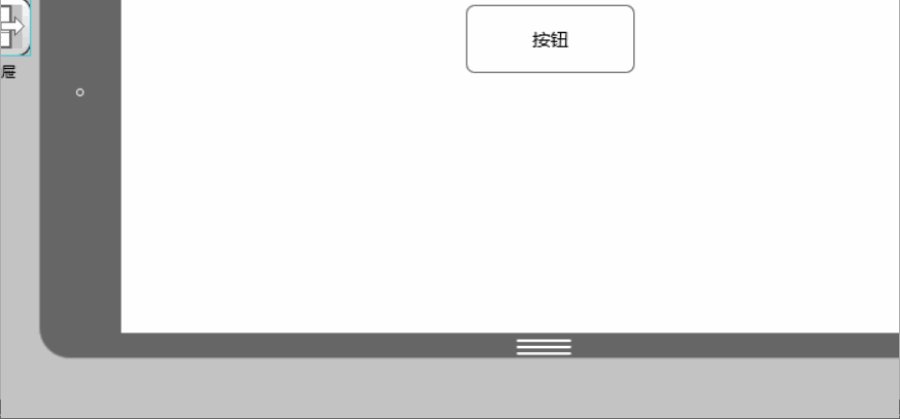
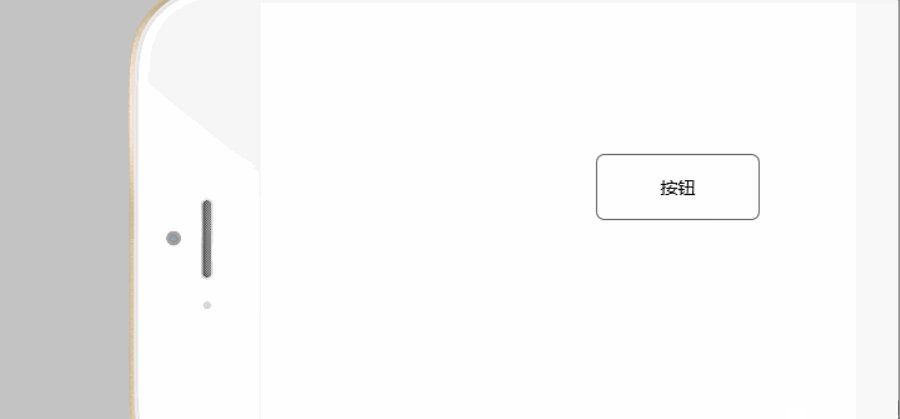
Schublade ist eine häufig verwendete Behälterkomponente. die sich durch hohe Kapselung, hohe Einstellbarkeit und hohe Anpassungsfähigkeit auszeichnet. Mit anderen Worten: Sie müssen die Details der Schublade nicht selbst entwerfen. Sie müssen sie nur in wenigen einfachen Einstellungen einrichten, um eine verschiebbare Schublade zu erstellen variabel herausnehmbar und beladbar. Schubladen für die meisten Komponenten.

Nachdem Sie den Verknüpfungspunkt der Schaltfläche mit der Schublade verbunden haben, doppelklicken Sie auf das Schubladensymbol, um die Komponente hinzuzufügen.

4. Bildkarussell
Die Anzahl der unterstützten Bildkarussellkomponenten Auch die zufällige Drehung und Anzeige von Bildern ist einfach zu bedienen. Ziehen Sie zunächst die Bildkarussellkomponente in den Arbeitsbereich und doppelklicken Sie, um Bilder hinzuzufügen.

5. Panel
Das Panel ist eigentlich ein platzierbarer Komponentenbehälter .
Ziehen Sie das Kapazitätsfeld an die gewünschte Stelle, passen Sie die Größe an, doppelklicken Sie, um den Bearbeitungsmodus aufzurufen, und ziehen Sie die erforderlichen Komponenten hinein. Beachten Sie, dass Komponenten außerhalb der Panelgrenzen nicht angezeigt werden. Sie werden Folgendes feststellen: Da es sich um einen Container handelt, hat das Panel einen Rand und der Teil der Unterkomponente, der über den Rand hinausgeht, wird „abgeschnitten“. Eine weitere interessante Sache ist: Im Gegensatz zu „Gruppe“ können Sie beim Einrichten der Interaktion Unterkomponenten im Panel als Interaktionsziel verwenden, bei „Gruppe“ jedoch nicht. Sie können nur die gesamte Gruppe als Interaktionsziel festlegen, da es sich um eine Gruppe handelt ist eine Gruppe mehrerer Komponenten, die nach ihrer Bildung und Gruppierung als Ganzes betrachtet werden.

6. Popup-Panel
Popup-Panel ist die flexibelsten Interaktionskomponenten. Ziehen Sie ein Popup-Fenster und doppelklicken Sie, um es zu öffnen. Sie werden feststellen, dass es nichts enthält, aber wir können damit die erforderlichen Popup-Fenster, Meldungsfelder, Eingabeaufforderungsfelder und viele andere interaktive Komponenten selbst erstellen.

7. Inhaltsbereich
Der Inhaltsbereich wird hauptsächlich zum schnellen Wechseln von Inhalten verwendet. Im Allgemeinen wird es jedoch nicht alleine verwendet. Sie können es zur Zusammenarbeit mit Menüleisten, Listen, Registerkarten und anderen Komponenten mit Mehrfachauswahleigenschaften verwenden, um den Inhaltswechsel abzuschließen.
Richten Sie zunächst drei Ebenen im Inhaltsbereich ein und verbinden Sie diese jeweils mit den drei Zielseiten. Verbinden Sie dann nacheinander die Links auf der Registerkarte mit den drei Ebenen, und der Inhaltswechsel ist abgeschlossen.

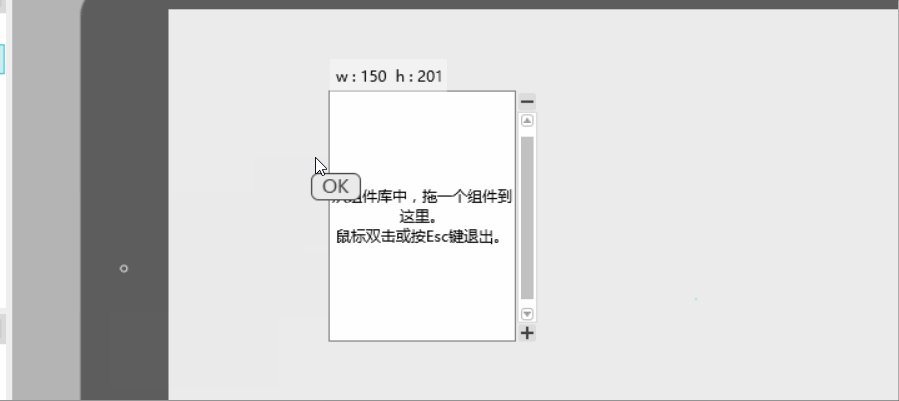
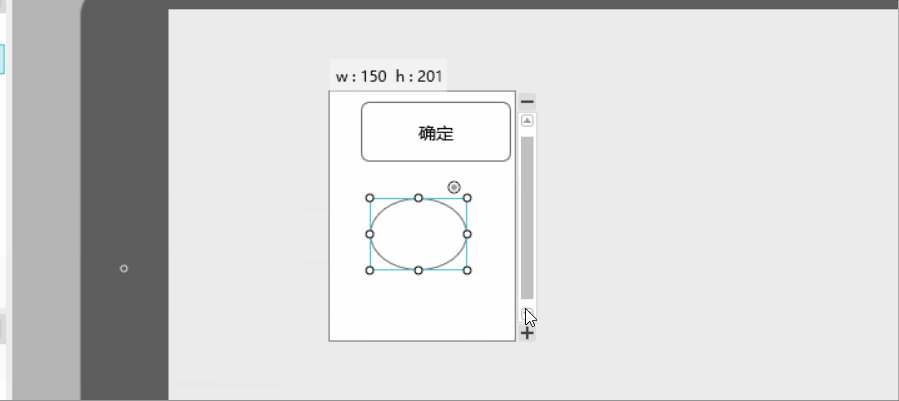
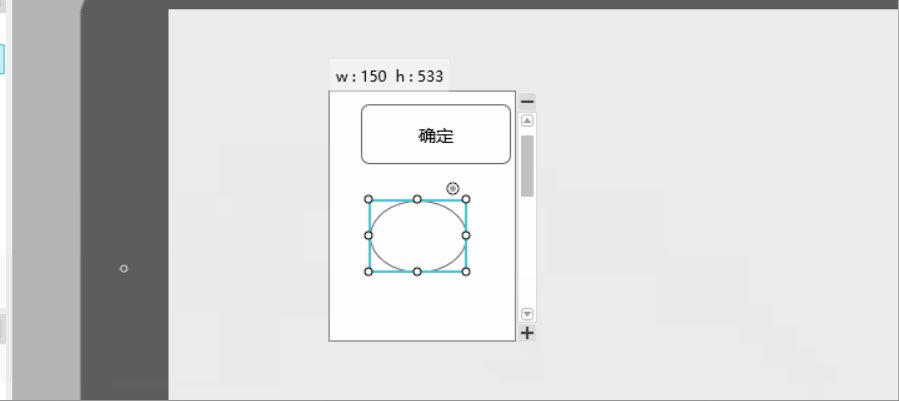
8. Bildlaufbereich
Wenn die Bildschirmgröße nicht ausreicht um uns unterzubringen Wenn wir mehr Inhalte anzeigen müssen, können wir die Bildlaufbereichskomponente verwenden, um mehr Inhalte auf begrenztem Raum anzuzeigen.
Ziehen Sie die Bildlaufbereichskomponente in den Arbeitsbereich, ändern Sie ihre Größe und doppelklicken Sie dann, um in den Bearbeitungsmodus zu gelangen. Ziehen Sie im Bearbeitungsmodus die Komponenten, die hinzugefügt werden müssen, in den Bildlaufbereich, klicken Sie mit der Maus auf „+“, um den Bildlaufbereich zu vergrößern, und klicken Sie auf „-“, um die Größe des Bildlaufbereichs zu verkleinern Durch gleichzeitiges Betätigen der Strg-Taste kann die Expansion bzw. Kontraktion beschleunigt werden.

Interaktion ist ein sehr wichtiger Teil des Prototypendesigns. Der flexible Einsatz der oben genannten acht interaktiven Komponenten reicht aus, um Ihre häufig verwendeten Interaktionsdesigns zu erfüllen! Zusätzlich zu den interaktiven Komponenten gibt es fast zweihundert gekapselte Komponenten Jetzt ausprobieren!
Das obige ist der detaillierte Inhalt vonBeherrschen Sie problemlos häufig verwendete interaktive Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

