Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung des Meter-Tags in HTML
Detaillierte Erläuterung des Meter-Tags in HTML
- 黄舟Original
- 2017-06-29 14:08:332665Durchsuche
Meter-Tag:
Dieses Tag ähnelt dem Fortschrittsprozentsatz-Tag. Es drückt hauptsächlich quantitative Werte innerhalb eines bestimmten Bereichs aus, z. B. den Umfang des Festplattenverbrauchs und den Anteil eines bestimmten Kandidaten an der Gesamtzahl Wähler usw., wie unten gezeigt:
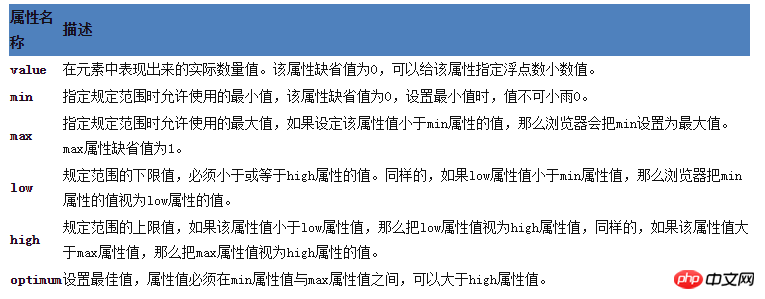
Meter hat sechs Attribute :

Fall:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>HTML5每日一练meter标签的应用</title> </head> <body> <h1>W3Cfuns-HTML5每日一练meter标签的应用</h1> <p>空间剩余大小:<meter min="0" max="1024" value="600">600/1024</meter>600/1024 GB</p> <p>您的得分是:<meter min="0" max="100" low="60" high="90" optimum="100" value="91">91分</meter>91分</p> </body> </html>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Meter-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ausführliche Erläuterung der Verwendung und Funktion des HTML-Meter-TagsNächster Artikel:Ausführliche Erläuterung der Verwendung und Funktion des HTML-Meter-Tags

