Heim >Web-Frontend >CSS-Tutorial >Lösen Sie das Problem, dass der Listenstiltyp des CSS-Anzeigeattributs Listenelement nicht angezeigt werden kann
Lösen Sie das Problem, dass der Listenstiltyp des CSS-Anzeigeattributs Listenelement nicht angezeigt werden kann
- 黄舟Original
- 2017-06-29 13:43:124756Durchsuche
CSS's display Attribut list-item's list-style-type kann nicht angezeigt werden
<!--以下是XML文档-->
<?xml version="1.0" encoding="GB2312"?>
<?xml-stylesheet type="text/css" href="student.css"?>
<!DOCTYPE student[
<!ELEMENT student (stu)*>
<!ELEMENT stu (name,sex,height)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT sex (#PCDATA)>
<!ELEMENT height (#PCDATA)>
]>
<student>
<stu ID="a110">
<name>A</name>
<sex>male</sex>
<height>175</height>
</stu>
<stu ID="a111">
<name>B</name>
<sex>male</sex>
<height>172</height>
</stu>
</student>
/*以下是CSS文档*/
student
{
display:list-item;
list-style-type:square;
font-size:24pt;
}Warum kann das Ausführungsfeld von Quadrat nicht angezeigt werden? ?
Außerdem habe ich Disc, Decimal, Lower-Roman, Upper-Roman, Lower-AlPha, Upper-AlPha ausprobiert. Egal welcher externe Browser oder der Browser in XMLWriter, der Anzeigeeffekt ist wie im Bild gezeigt. Erst nachdem der Kreis ausprobiert wurde, kann der Browser ihn in XMLWriter sehen, und andere Monitore zeigen ihn ebenfalls an, wie unten gezeigt.

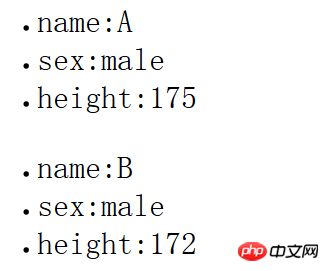
So legen Sie list-style-position fest: innen
Ich weiß nicht, wie Sie das schreiben, aber Wenn ich es wäre, würde ich so schreiben
<?xml version="1.0" encoding="GB2312"?>
<?xml-stylesheet type="text/css" href="student.css"?>
<!DOCTYPE student[
<!ELEMENT student (stu)*>
<!ELEMENT stu (name,sex,height)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT sex (#PCDATA)>
<!ELEMENT height (#PCDATA)>
<style>
student
{
display:list-item;
list-style-type:square;
font-size:24pt;
}
</style>
<student>
<!--<stu ID="a110">
<name>A</name>
<sex>male</sex>
<height>175</height>
</stu>
<stu ID="a111">
<name>B</name>
<sex>male</sex>
<height>172</height>
</stu>-->
<ul id="a110">
<li>name:A</li>
<li>sex:male</li>
<li>height:175</li>
</ul>
<ul id="a111">
<li>name:B</li>
<li>sex:male</li>
<li>height:172</li>
</ul>
</student>
Das obige ist der detaillierte Inhalt vonLösen Sie das Problem, dass der Listenstiltyp des CSS-Anzeigeattributs Listenelement nicht angezeigt werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

