Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Beispiele für JS-Timerfunktionen
Detaillierte Erläuterung der Beispiele für JS-Timerfunktionen
- 怪我咯Original
- 2017-06-29 10:46:541755Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen zum Javascript-Timer vor. Er ist sehr umfassend und detailliert. Freunde in Not können sich auf
Timer
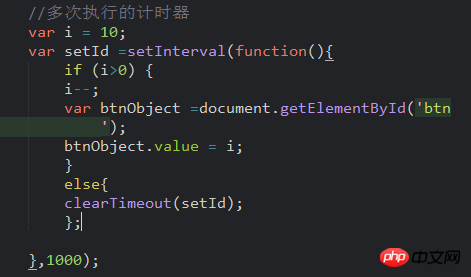
Grundformat: Der Code lautet wie folgt:
setInterval(function(){代码},1000);
/*
说明:1.setInterval 会返回一个计时器ID值
可以这样接收。var setId = setInterval(....);
2.接收setId的目的是为了清空计时器。
clearTimeout(setId);
*/ Zum Beispiel

Einmaliger Timer
Der Code lautet wie folgt:
setTimeout(function(){代码},1000)Fall: Der Code lautet wie folgt: var setId = setTimeout(function(){
alert('只执行一次');
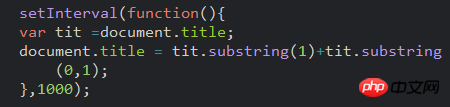
},1000);Titel-Scrolling-Fall
Der Code lautet wie folgt:
setInterval(function(){
var tit =
document
.title;
//1~length + 0
document.title = tit.sub
string
(1)+tit.
substr
ing(0,1);
},1000);
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Beispiele für JS-Timerfunktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Erläuterung der Verwendung von hide() durch jqueryNächster Artikel:Detaillierte Erläuterung der Verwendung von hide() durch jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

