Heim >Web-Frontend >js-Tutorial >jQuery: show()-Methode
jQuery: show()-Methode
- 巴扎黑Original
- 2017-06-29 10:44:072424Durchsuche
Die
show()-Methode ist eine jQuery-Methode. Der Parameter ist Zeit und die Einheit ist Millisekunden
Code anzeigen
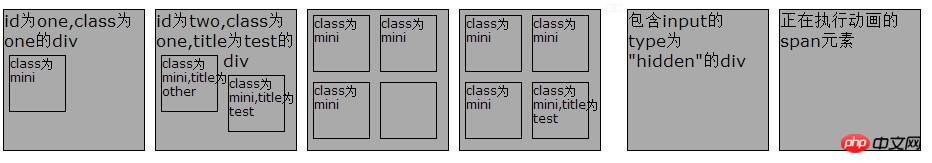
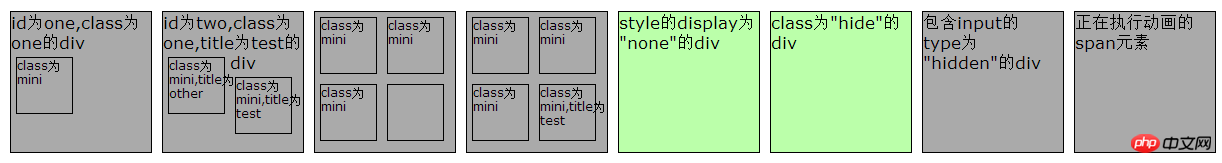
id为one,class为one的p <p class="mini">class为mini</p> </p> <p class="one" id="two" title="test"> id为two,class为one,title为test的p <p class="mini" title="other">class为mini,title为other</p> <p class="mini" title="test">class为mini,title为test</p> </p> <p class="one"> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini"></p> </p> <p class="one"> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini" title="test">class为mini,title为test</p> </p> <p style="display:none" class="none"> style的display为"none"的p </p> <p class="hide">class为"hide"的p</p> <p> 包含input的type为"hidden"的p<input type="hidden" size="8"/> </p> <span id="mover">正在执行动画的span元素</span>
CSS:


Code anzeigen
p,span,p{
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana, Geneva, Tahoma, sans-serif, 宋体;
}p.mini{
width:55px;
height:55px;
background-color:#aaa;
font-size:12px;
}p.hide{
display:none;
} js :
<script type="text/javascript" src="jquery-1.11.0.js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p:hidden").css("background","#bbffaa");
$("p:hidden").show(3000);
});</script>Screenshot:


Das obige ist der detaillierte Inhalt vonjQuery: show()-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JQuery – display- und Show()-MethodenNächster Artikel:JQuery – display- und Show()-Methoden
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

