Heim >Web-Frontend >CSS-Tutorial >CSS-Lösung für das Problem der Symbolbildausrichtung von List-Style-Image
CSS-Lösung für das Problem der Symbolbildausrichtung von List-Style-Image
- 黄舟Original
- 2017-06-29 10:25:582918Durchsuche
Erstens bin ich bereits auf dieses Problem gestoßen, als ich zum ersten Mal CSS gelernt habe, was wahrscheinlich mehr als ein halbes Jahr her ist. Später, als ich keine andere Wahl hatte, wechselte ich zur Verwendung von Tabellen, um mit kleinen Symbolen umzugehen und Text. Aber heute wollte ich aus einer Laune heraus nicht die Form verwenden, die nach Maßstäben als „böse“ galt, sodass das Problem von vor n Monaten wieder auftauchte.
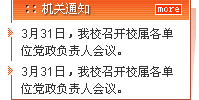
Erwartete Implementierungswiedergaben:

Beginnen Sie mit der CSS-Definition:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
line-height:150%;
}Wirkung in IE und Firefox:

Das kleine rote Dreieck betrügt tatsächlich. Ich habe eine Weile herumgespielt, komme aber immer noch nicht dahinter. (Beachten Sie, dass das kleine Symbol ursprünglich nicht in vertikaler Richtung am Text ausgerichtet war. Es wurde später mit Fireworks erhöht. Dieser Punkt versteht sich von selbst.)
Ich wollte im klassischen Forum zu posten, aber ich fand es zu mühsam, also habe ich überall nach verwandten Beiträgen gesucht.
Endlich habe ich eines gefunden und wurde inspiriert, dieses kleine rote Dreieck als Hintergrundbild des Li zu verwenden.
Wir haben also die folgende cleverere und zielgerichtetere Definitionsmethode:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style-type:none;
}
#main li {
background: url(../images/dot.gif) left top no-repeat;
line-height:150%;
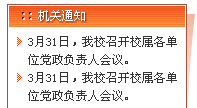
}Der Effekt ist wie folgt:

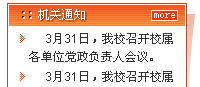
Erweiterung: Aber was soll ich tun, wenn ich das im Bild unten gezeigte kleine Icon am äußeren Ende des Textes implementieren möchte?

(1) Zu Beginn wollte ich den linken Füllraum (padding-left) nutzen, um das Hintergrundbild zu leeren. Also #main li {
padding-left:12px; background: url(../images/dot.gif) left top no-repeat; line-height:150%; }
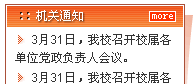
aber der Effekt ist nicht wie erwartet, wie folgt:

Warum „31. März“ „Wie viele offene Stellen liegen vor mir?“ Übrigens, das li-Attribut lässt in der ersten Zeile automatisch einen zeichengroßen Platz für kleine Symbole, selbst wenn Sie list-tyle-type:none definieren.
(2) Als ich die obige Zeile in diesem Beispiel schrieb, wollte ich die Quelldatei wieder in ihr ursprüngliches Aussehen zurückversetzen, also habe ich den Hintergrund in li gelöscht: url(../images/dot.gif ) left top no -repeat; Nachdem ich mir diesen Satz angesehen hatte, war ich angenehm überrascht, dass der perfekte Effekt im IE erschien.
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
padding-left:12px;
line-height:150%;
}Rendering:

Der einzige Nachteil ist, dass Sie in Firefox nicht so viel Glück haben,
Padding hat keine Auswirkung auf das kleine Symbol:

Mit der Einstellung, ein totes Pferd wie ein lebendes Pferd zu behandeln, habe ich padding-left:12px in margin-left geändert :12px;
Vorschau:
dh: 
Firefox: 
Oh, ist das wahr?
Abgesehen davon, dass der Abstand zwischen kleinen Symbolen und Text in Firefox etwas größer ist als im IE, ist er wirklich nahezu perfekt.
Lasst uns Feuerwerkskörper zünden, um zu feiern!
Zuletzt erinnern wir uns an die Standarddefinitionsmethode von list-style-type:image;:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
margin-left:12px;
line-height:150%;
}Das obige ist der detaillierte Inhalt vonCSS-Lösung für das Problem der Symbolbildausrichtung von List-Style-Image. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Warum zeigt Chrome beim Wechseln des Monitors die Farben unterschiedlich an?
- Warum funktionieren automatische Ränder nicht mit der absoluten Positionierung in CSS?
- Wie kann ich das Farbeingabefeld in Webkit-Browsern anpassen?
- Wie kann ich fließende Layoutübergänge erzielen, ohne Medienabfragen zu verwenden?
- Warum funktioniert „position: sticky' in meiner Fußzeile nicht, wenn die Höhe des Seitenkörpers und das #main-Element angegeben sind?

