Heim >Web-Frontend >js-Tutorial >jQuery-Plug-in Resizable
jQuery-Plug-in Resizable
- 巴扎黑Original
- 2017-06-29 09:27:302024Durchsuche
jQuery.resizable ist ein auf jQuery basierendes Plug-in, das Benutzern das Verhalten zur Größenänderung von HTML-Doms bietet.
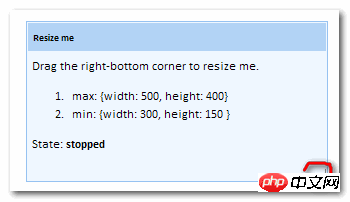
Zum Beispiel existiert das folgende HTML-Dom:

Nehmen Sie an, dass p im gesamten blauen Rand ein Objekt ist, dessen Größe geändert werden muss. Der rote Teil im Bild ist der „Griff“. Mit dem „Handle“ ändert sich die Größe von p.
Sie können den Quellcode zuerst hier herunterladen: jQuery.resizable.js
API-Einführung:
handler(String|Object): Ziehen Ziehgriff, z. B. ein allgemeines Fenster, die untere rechte Ecke ist der Ziehgriff. Wenn Sie auf den Ziehgriff klicken, werden Länge und Breite des gesamten Objekts geändert. Der Standardwert ist null und muss angegeben werden. Es kann sich um ein jQuery-Filterobjekt handeln, z. B. „.resize“ oder „#resize“, aber auch um ein jQuery-Objekt, z. B. $('.resize'),
min(Object): JSON-Objekt, einschließlich zwei Eigenschaften, Breite und Höhe, dh Änderung Die minimale begrenzte Länge und Breite der Objektgröße, der Standardwert ist { Breite: 0, Höhe: 0 },
max(Object): JSON-Objekt, einschließlich zwei Attribute, Breite und Höhe, dh Änderung der maximal begrenzten Länge und Breite der Objektgröße, der Standardwert ist { width: $(document).width(), height: $(document).height() },
onResize(Funktion): löst Ereignis Während der Größenänderung übergibt das skalierbare Plug-in einen Parameter an diese Methode. Weitere Informationen finden Sie im Quellcode und in der Demo. Der Standardwert ist: function() { },
onStop (Funktion): Triggerereignis am Ende der Größenänderung. Weitere Informationen finden Sie im Quellcode und in der Demo.
Hinweise:
Da onResize jedes Mal ausgelöst wird, wenn sich die Größe ändert, sollten Sie die Verarbeitung übermäßig komplexer Inhalte oder einer häufigen Erfassung vermeiden von Online-Demo: Live-DemoDas obige ist der detaillierte Inhalt vonjQuery-Plug-in Resizable. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

