Heim >Web-Frontend >js-Tutorial >Detaillierte Beispiele für die Verwendung von Redux in React
Detaillierte Beispiele für die Verwendung von Redux in React
- 零下一度Original
- 2017-06-29 09:58:032428Durchsuche
Dies ist der sechste Artikel in der Konfigurationsprozessaufzeichnung der Webpack+React-Serie. Weitere Inhalte finden Sie unter:
Teil 1: Konfigurieren einer Single-Page-Anwendungsentwicklungsumgebung mit Webpack, Babel, React und Antdesign
Teil 2: Verwenden Sie React-Router, um Single-Page-Anwendungsrouting zu implementieren
Teil 3: Optimierung der Single-Page-Entwicklungsumgebung: Laufzeitpaketierung und Hot-Updates von Webpack und React
Teil 4: React arbeitet mit Webpack zusammen, um Codeaufteilung und asynchrones Laden zu implementieren
Teil 5: Trennung der Konfiguration der Webpack-Entwicklungsumgebung und der Produktionsumgebung
Artikel 6: Verwendung von Redux in React
Der Hauptinhalt dieses Artikels umfasst: 1. Ändern Sie die vorherigen Probleme
2. Stellen Sie im Framework Redux vor und stellen Sie anhand eines Beispiels kurz vor, wie Sie Redux verwenden.
3.
Beheben Sie die verbleibenden Probleme
Der Verweis auf die Pfadbibliothek fehlt in webpack.prod.config.js und der Build
npm run build:prodschlägt fehl. Geben Sie einfach die Pfadbibliothek von node.js am Anfang der Datei ein.package.json definiert ein build:dev-Skript. Dieses Skript ist eigentlich etwas überflüssig, aber manchmal ist es notwendig, Testversionsdateien zu packen, daher muss es trotzdem vorhanden sein. Das Hauptproblem besteht darin, dass der Wert des Pfads unter dem Ausgabeknoten in webpack.dev.config.js fälschlicherweise als Stammverzeichnis „/“ definiert ist. Dies ist kein Problem, wenn der Befehl
npm startzum Starten der Laufzeitverpackung verwendet wird. aber bei Verwendung vonnpm run build:devwird ein Berechtigungsfehler verursacht, der besagt, dass die Datei nicht in das Stammverzeichnis geschrieben werden kann. Ändern Sie einfach den Wert von path.path: config.publicPathwird inpath: config.staticPath,publicPath: config.publicPathgeändert.Die von CSS-Loader und Less-Loader exportierten Stilklassennamen sind zu lang. Es wäre besser, den Pfadteil in localIdentName zu entfernen.
redux
Redux installieren
Der Befehl zum Installieren von Abhängigkeiten lautet wie folgt:
npm install --save redux react-redux redux-thunk npm install --save-dev redux-logger
Redux ist nicht erforderlich. Allerdings verwende ich es als lokale Datenbank. React-Redux hilft Ihnen beim Abschließen von Datenabonnements, Redux-Thunk ermöglicht Ihnen die Implementierung asynchroner Aktionen und Redux-Logger ist die Protokoll-Middleware von Redux.
Über Redux und Code-Layout
Bevor ich mit der Einführung beginne, möchte ich einige meiner eigenen Meinungen zur Verwendung von Redux äußern:
Wie oben erwähnt, habe ich Behandle Redux als lokale Datenbank, daher neige ich dazu, die Rolle von Redux ähnlich dem Modell in MVC zu kapseln und es zu einer unabhängigen Ebene zu machen. Dies unterscheidet sich von einem anderen Standpunkt aus: Mein Projekt im Unternehmen bevorzugt es, jede Seite als unabhängiges Modul zu behandeln, und jedes Modul behält seinen eigenen Reduzierer und seine eigene Aktion bei.
Mein Ansatz kann die Wiederverwendung von Reduzierern besser erreichen. Der für mich wichtigere Vorteil ist die zentralisierte Revision. Eher geeignet für kleine Projekte oder Szenarien, in denen Sie ein Projekt alleine entwickeln.
Der Projektansatz meines Unternehmens ist für die gemeinsame Entwicklung mehrerer Personen förderlicher. Schließlich muss jeder nur seinen eigenen Code pflegen. Es gibt mehrere Probleme bei dieser Methode von Unternehmensprojekten, die ich nur schwer akzeptieren kann:
Das erste ist, dass es umso mehr Reduzierer- und Aktionsdefinitionen gibt, je mehr Module es gibt. Oft sind diese Codes ähnlich.
Das Wichtigste ist die zweite Frage: Die Speicherung der Moduldaten im Store ist direkt unter dem Root-Status angeordnet. Das Datenformat des Root-Status ist in etwa so:
{
aModuleData:{...},
bModuleData:{...},
cModuleData:{...},
dModuleData:{...},
...
}
Die ursprüngliche Absicht des Projekts besteht darin, jedes Modul unabhängig zu halten. Bei der tatsächlichen Verwendung ist es jedoch sehr wahrscheinlich, dass aModule gleichzeitig aModuleData und bModuleData verwendet. Dies widerspricht der ursprünglichen Absicht jedes Einzelnen, seinen eigenen Code zu pflegen, und lässt die wahren Fähigkeiten von Redux nicht voll zur Geltung kommen.
Ein weiteres kleines Problem besteht darin, dass die Organisation des Reduzierers normalerweise den Stil des Anwendungsdatenstatus beeinflusst. Nachdem der Reduzierer an jedes Modul verteilt wurde, ist es schwierig, die Form des Status direkt im Code widerzuspiegeln Dies gilt insbesondere dann, wenn Module dynamisch geladen werden. Es kann jedoch mit Hilfe von Tools wie Logger gelöst werden.
Die Kontroverse darüber wird im Redux-Tutorial erwähnt.
Redux verwenden
Unabhängig vom Layout des Codes besteht die Methode zur Verwendung von Redux hauptsächlich aus drei Schritten: Speicher erstellen, Aktion erstellen und Reduzierer erstellen. Danach folgt die Datenverarbeitung und -anzeige bezogen auf das Geschäft oder die Komponenten.
Erster Blick auf das Code-Layout meines Ansatzes:

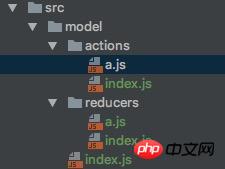
Der Code zum Erstellen des Stores ist in model/index.js, model/actions/ konzentriert. In .js und model/reducer/.js sind die Aktionserstellungsfunktion bzw. die Reduzierfunktion geschrieben. Sie können je nach Modul selbst basteln.
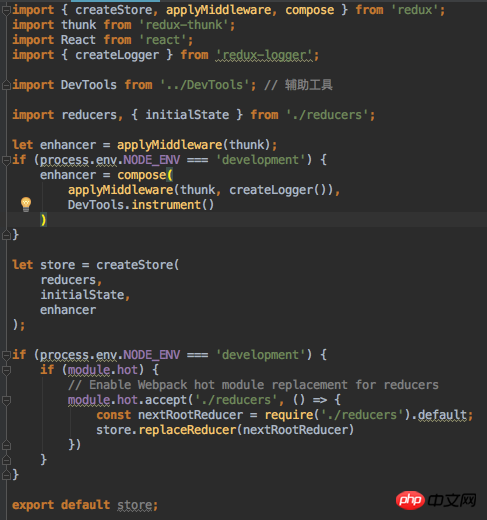
Der Code von model/index.js lautet wie folgt:

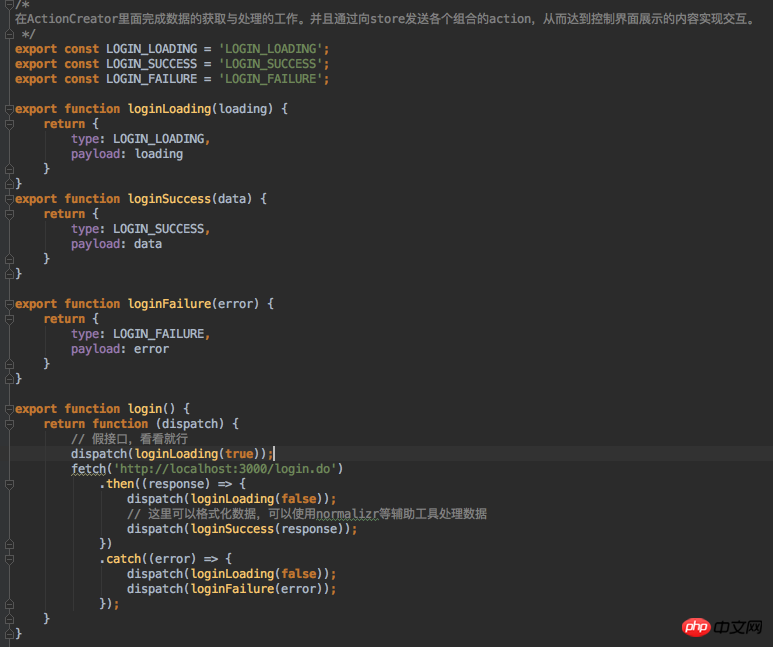
Der Code von model/actions/index.js lautet wie folgt:

Hier werden ein asynchroner ActionCreator namens login und drei gewöhnliche ActionCreators definiert.
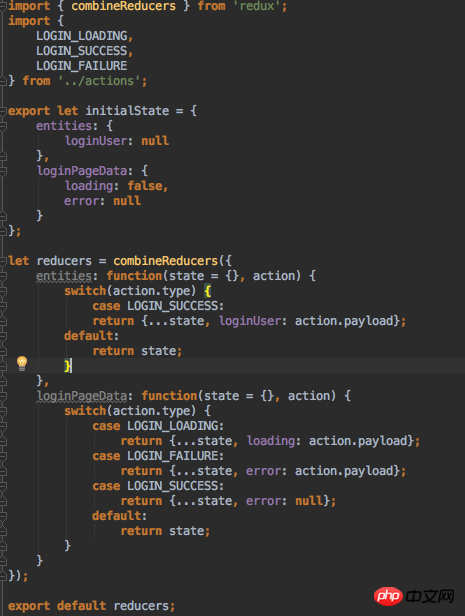
Nachdem actionCreator von einer Komponente aufgerufen wurde, sendet er eine Aktion an den Store und wird dann vom Reducer verarbeitet. Der Code lautet wie folgt:

Damit sind die drei Schritte abgeschlossen. Der obige Code simuliert lediglich die Anmeldeaktion. Die für die Anmeldeseite verwendeten Daten werden in loginPageData gespeichert, und die nach der Anmeldung erhaltenen aktuell angemeldeten Benutzerdaten werden in Entitätsdatenentitäten gespeichert.
Der nächste Schritt besteht darin, Redux zu verbinden und zu reagieren, dh die Daten im Redux-Speicher zur Verwendung an die Reaktionskomponente zu übertragen.
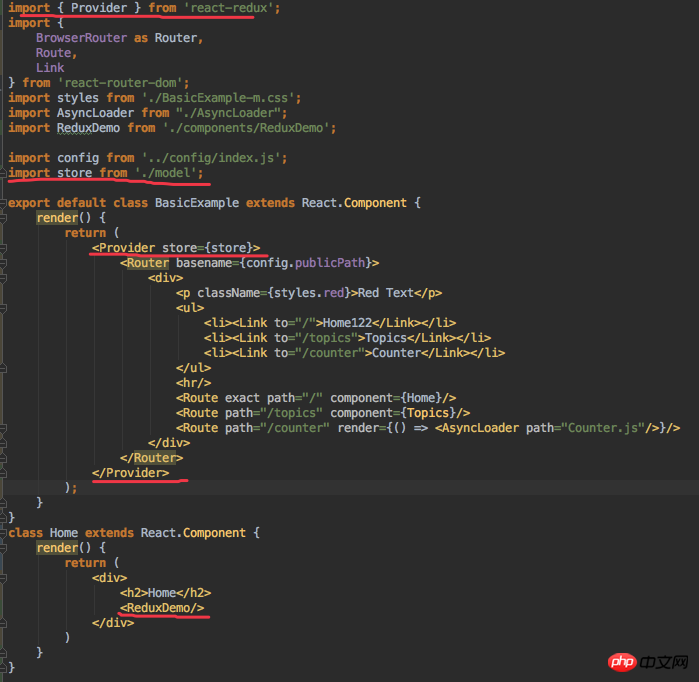
Der erste Schritt besteht darin, den Redux-Store für die Reaktion bereitzustellen, um Datenunterstützung für die Reaktion bereitzustellen. Der einfachste Weg besteht darin, die Stammkomponente der Anwendung zu finden (in meinem Fall BasicExample.js) und dann das Provider-Tag zur äußersten Ebene ihrer Renderfunktion hinzuzufügen. Der Codeausschnitt lautet wie folgt:

Die rote Linie zeichnet die Änderungspunkte, exportiert das Store-Objekt aus model/index.js und mountet es über das von bereitgestellte Provider-Tag React-Redux bietet Datenunterstützung für React.
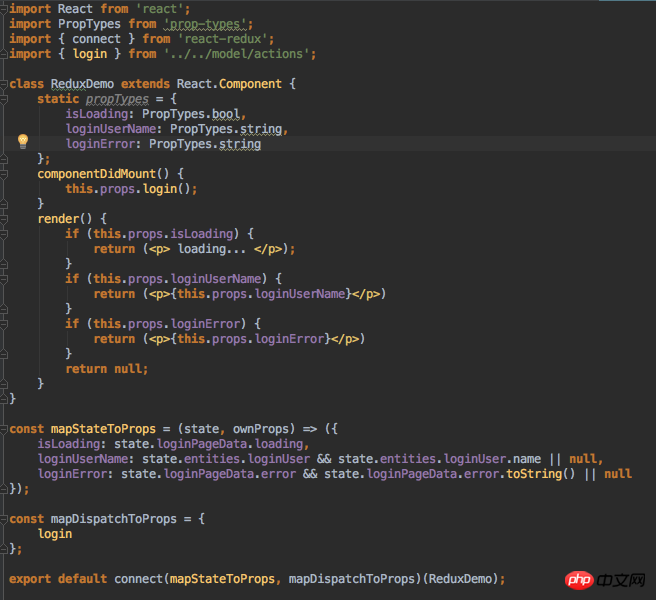
Sehen Sie sich die letzte rote Linie an. Wir haben dieses Testbeispiel ReduxDemo zur Home-Komponente hinzugefügt. Der Code lautet wie folgt:

Der Schwerpunkt des Codes liegt auf der Verbindungsfunktion. Diese Funktion wird auch von React-Redux bereitgestellt. Verwenden Sie es, um eine normale Anzeigekomponente zu umschließen (hier ist ReduxDemo – nur für die Anzeige von Daten verantwortlich) und geben Sie dann eine Containerkomponente zurück. Die Verbindungsfunktion verwendet den ersten Parameter, um der Anzeigekomponente das Abonnieren von Daten aus dem Store zu ermöglichen; der zweite Parameter ermöglicht der Anzeigekomponente, standardmäßig verschiedene Aktionen auszulösen.
In diesem Beispiel wird die Anmeldeschnittstelle aufgerufen, um die Anmeldung zu simulieren, nachdem ReduxDemo gemountet wurde. Die zurückgegebenen Ergebnisse werden in den Speicher gestopft (das Datenformat wird durch die Organisation zuvor geschriebener Reduzierer bestimmt). Die Seite zeigt Inhalte basierend auf Daten im Store an. Da die durch die Anmeldung ausgegebene Remote-Anfrage gefälscht ist, schlägt sie hier immer fehl, sodass der Fehlerinhalt angezeigt wird.
Damit endet die Einführung in die Verwendung von Redux.
Redux-Hilfsbibliothek
Tatsächlich habe ich im obigen Code stillschweigend zwei Hilfsbibliotheken erwähnt, die auch die beiden Bibliotheken sind, die ich hier empfehlen möchte:
Entwicklungstool redux-devtools: In Kombination mit verschiedenen anderen Bibliotheken kann eine visuelle Debugging-Schnittstelle erreicht werden.
Datennormalisierungstool normalizr: Daten normalisieren und organisieren. Nachdem ich drei Projekte erlebt habe, empfehle ich dringend die Verwendung dieser Bibliothek, die die Datenorganisation der Anwendung klarer gestalten, redundante Daten reduzieren und die durch Datenaktualisierungen verursachten Leistungseinbußen verringern kann.
Ich werde es hier vorerst nicht vorstellen. Wenn Sie interessiert sind, können Sie die Dokumentation auf Github überprüfen.
Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele für die Verwendung von Redux in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

