Heim >Web-Frontend >js-Tutorial >Verwenden Sie jQuery, um die schwebende @ ID-Anzeige in WordPress_jquery zu implementieren
Verwenden Sie jQuery, um die schwebende @ ID-Anzeige in WordPress_jquery zu implementieren
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:26:151414Durchsuche
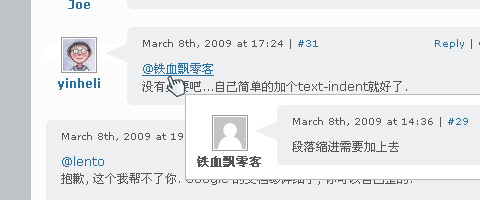
Zum Beispiel: A hat eine Nachricht hinterlassen und B hat A mit @ geantwortet, daher könnte die Antwort von B so aussehen:
@A
Wie viel Geld hast du?
Das heißt, wenn die Maus über @A fährt, wird der Kommentarinhalt von A in einem schwebenden Bereich angezeigt.

Umsetzungsschritte
Hier nehmen wir zur Erläuterung das iNove-Theme als Beispiel.
1. Speichern Sie den folgenden Code als commenttips.js:
jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)
2. Platzieren Sie die Datei commenttips.js im Verzeichnis inove/js.
3. Fügen Sie den folgenden Stilcode zu style.css hinzu:
#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}
4. Fügen Sie Code zum Aufrufen von JavaScript im Theme hinzu. Öffnen Sie templates/end.php und fügen Sie den folgenden Code in die Zeile vor 36cc49f0c466276486e50c850b7e4956 ein
(Wenn Sie über andere Plug-Ins verfügen oder die jQuery-Bibliothek selbst hinzugefügt haben, müssen Sie die erste Codezeile nicht hinzufügen.)
cff3e914ff3575d67530c7c6d731fa69/js/commenttips.js">2cacc6d41bbb37262a98f745aa00fbf0
5. Okay, aktualisieren Sie die Seite mit der @-Antwort, warten Sie, bis die Seite geladen ist, fahren Sie mit der Maus über die @-Antwort, Sie werden den Effekt sehen.
Warum kann es nicht seitenübergreifend angezeigt werden?
Denn das Funktionsprinzip besteht darin, dass beim Bewegen der Maus zu @{Benutzername} der entsprechende Kommentar auf dieser Seite gefunden, in die Kommentarliste eingefügt und in absoluter Position angezeigt wird Objekt nicht auffindbar, eine Nachbearbeitung erfolgt selbstverständlich nicht.
Wie bekomme ich Kommentarinformationen seitenübergreifend?
Wenn der entsprechende Kommentar auf dieser Seite nicht gefunden werden kann, können Sie mit AJAX die im Hintergrund abgefragten Kommentarinformationen über die Kommentar-ID an die Seite zurückgeben. Wenn Sie mit der Maus über den @-Kommentar fahren, wird „Laden...“ angezeigt. Dem Benutzer wird ein Eingabeaufforderungsfeld angezeigt. Wenn der Vorgang erfolgreich ist, wird der gefundene Kommentar am Ende der Kommentarliste eingefügt und der Inhalt des Kommentars wird im Feld „Laden...“ ersetzt.
Mit anderen Worten: Die geladenen Kommentare bleiben immer auf dieser Seite und müssen nicht neu geladen werden, wenn die Maus erneut über den @-Kommentar bewegt wird.
Werfen wir einen Blick darauf, wie man mit seitenübergreifenden Kommentaren umgeht:
Wie finde ich den entsprechenden Kommentar über @{Benutzername} auf der aktuellen Seite?
1. Jeder Kommentar hat eine ID mit einer Struktur wie: comment-{commentId}. Dies soll das Auffinden des Kommentars über den Ankerpunkt erleichtern und ist auch eine notwendige Bedingung für die Vervollständigung der @-Kommentar-Eingabeaufforderung.
2. Jeder @{Benutzername} ist tatsächlich ein Ankerpunkt, der auf einen Kommentar verweist, und natürlich kann die Kommentar-ID abgerufen werden.
document.getElementById(_commentId);
Wie lade ich Kommentare seitenübergreifend?
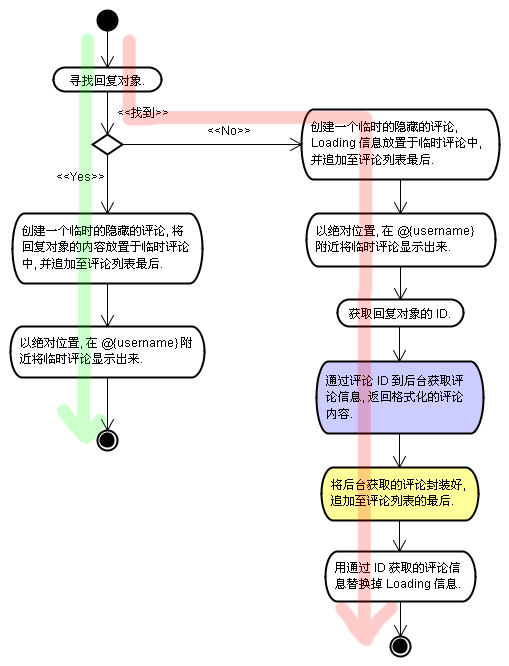
Der Kern von Cross-Page besteht darin, Kommentare dynamisch zu laden und die erhaltenen Kommentare an das Ende der Kommentarliste anzuhängen, sodass die Kommentare auf dieser Seite gefunden werden können. Der Unterschied besteht darin, dass diese Kommentare nicht über CSS verarbeitet werden angezeigt werden.Sie können auf das Bild unten verweisen. Wenn sich der Kommentar nicht auf dieser Seite befindet, wird er über den roten Pfad angezeigt. Nachdem der Kommentar zur aktuellen Seite hinzugefügt wurde, wird eine Aktion zum Ersetzen der Ladeinformationen in der Eingabeaufforderung angezeigt Wenn der Benutzer mit der Maus hierher fährt, befindet sich der Kommentar bereits auf der aktuellen Seite und muss daher nicht erneut geladen werden. Nehmen Sie stattdessen den grünen Pfad und rufen Sie ihn direkt auf das Kommentarfeld.

Wie erhalte ich Kommentare und formatiere sie im Hintergrund?
Hier können Sie eine Methode schreiben, um die Kommentarinformationen zu formatieren, oder Sie können die Kommentar-Rückrufmethode verwenden (WordPress 2.7 oder höher kann die Kommentar-Rückrufmethode definieren), um den formatierten HTML-Code zu erhalten.
$comment = get_comment($_GET['id']); custom_comments($comment, null,null);
JavaScript-Code
JS-Code basierend auf jQuery. Wenn Sie keinen anderen JS-Frame verwenden oder verwenden, ändern Sie ihn bitte entsprechend den Verarbeitungsideen. Es wird empfohlen, den Code unterhalb der Kommentarliste zu platzieren.
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
});
jQuery('.atreply').hover(function() {
var target = this;
var _commentId = jQuery(this).attr('href');
if(jQuery(_commentId).is('.comment')) {
jQuery('<li class="comment tip"></li>').hide().html(jQuery(_commentId).html()).appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(this)[0] + jQuery(this).width() + 10,
top:jQuery().cumulativeOffset(this)[1] - 22
}).fadeIn();
} else {
var id = _commentId.slice(9);
jQuery.ajax({
type: 'GET'
,url: '?action=load_comment&id=' + id
,cache: false
,dataType: 'html'
,contentType: 'application/json; charset=utf-8'
,beforeSend: function(){
jQuery('<li class="comment tip"></li>').hide().html('<p class="ajax-loader msg">Loading...</p>').appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(target)[0] + jQuery(target).width() + 10,
top:jQuery().cumulativeOffset(target)[1] - 22
}).fadeIn();
}
,success: function(data){
var addedComment = jQuery(data + '</li>');
addedComment.hide().appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').html(addedComment.html());
}
,error: function(){
jQuery('#thecomments .tip').html('<p class="msg">Oops, failed to load data.</p>');
}
});
}
}, function() {
jQuery('#thecomments .tip').fadeOut(400, function(){
jQuery(this).remove();
});
});
Dieser Code stammt aus dem PhilNa2-Theme, es wird empfohlen, den Code an function.php anzuhängen.
function load_comment(){
if($_GET['action'] =='load_comment' && $_GET['id'] != ''){
$comment = get_comment($_GET['id']);
if(!$comment) {
fail(printf('Whoops! Can\'t find the comment with id %1$s', $_GET['id']));
}
custom_comments($comment, null,null);
die();
}
}
add_action('init', 'load_comment');
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

