Heim >Backend-Entwicklung >Python-Tutorial >Detaillierte Einführung in XSS und CSRF
Detaillierte Einführung in XSS und CSRF
- 零下一度Original
- 2017-06-29 10:40:252779Durchsuche
1. XSS
Cross Site Scripting ist nicht mit der Abkürzung für Cascading Style Sheets (CSS) zu verwechseln, daher wird der Cross-Site-Scripting-Angriff als XSS abgekürzt. Böswillige Angreifer fügen böswilligen Skriptcode in eine Webseite ein. Wenn ein Benutzer die Seite durchsucht, wird der in die Webseite eingebettete Skriptcode ausgeführt, wodurch der Zweck eines böswilligen Angriffs auf den Benutzer erreicht wird.
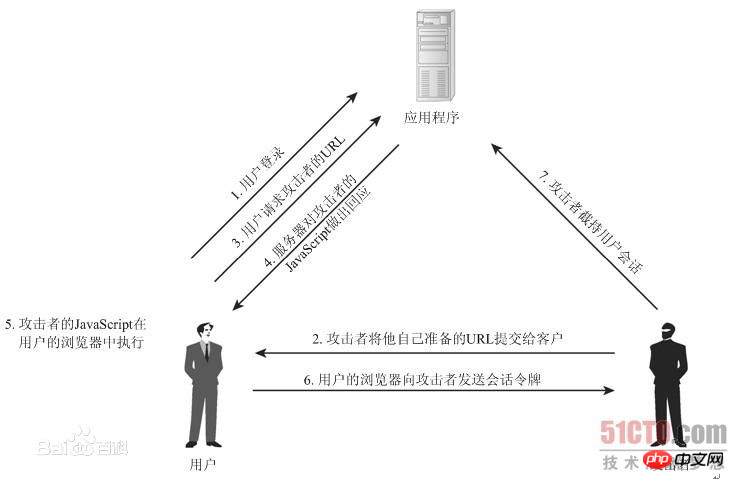
1. Arbeitsablauf
a. Böswillige Benutzer geben Text in einige öffentliche Bereiche ein (z. B. das Formular zum Einreichen von Vorschlägen oder das Eingabeformular des öffentlichen Forums), und diese Texte werden angezeigt von anderen Benutzern, aber diese Texte sind nicht nur der Text, den sie eingeben möchten, sondern enthalten auch einige Skripte, die auf der Clientseite ausgeführt werden können. Zum Beispiel:
<script>'Not Safe'</script>
b. Böswillige Übermittlung dieses Formulars
c Sensible Informationen des Benutzers wie Cookies.

2. Beispiel – Fehler beim Verhindern von XSS-Angriffen


1 pinglu = [] # 评论列表 2 3 #提交表单 4 def commit(request): 5 if request.method == 'GET': 6 return render(request, 'commit.html') 7 else: 8 com = request.POST.get('commit') 9 pinglu.append(com)10 return redirect('/index.html/')11 12 13 #查看评论页面14 def index(request):15 return render(request, 'index.html', {'commit': pinglu})

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>评论</h1> 9 <form action="/commit.html/" method="post">10 <input type="text" name="commit">11 <input type="submit" value="sumbit"> {{ error }}12 </form>13 </body>14 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>评论</h1> 9 {% for item in commit %}10 <div>{{ item|safe }}</div>11 {# item后加safe,默认数据安全,django不会做特殊处理#}12 {% endfor %}13 </body>14 </html>Im obigen Beispiel, wenn Sie den folgenden Inhalt beim Commit eingeben. HTML-Seite erstellen und senden:
<script> alert('恶意脚本') </script>Diese Codezeile wird auf der Indexseite ausgeführt und ein Warnfeld wird angezeigt (wenn sie schädlichen Code enthält, wird sie ausgeführt).

3. Verhindern Sie XSS-Angriffe
-
Der direkteste Weg ist, nicht sicher zu verwenden
{# <div>{{ item|safe }}</div>#}<div>{{ item }}</div>Sie können auch in Ansichten filtern, um zu verhindern, dass Sonderzeichen an die Datenbank übermittelt werden oder Webseite
def commit(request):if request.method == 'GET':return render(request, 'commit.html')else:
com = request.POST.get('commit')if '<script>' in com: # 过滤“<script>”关键字,防止恶意代码的提交return render(request, 'commit.html', {'error': '此条评论有毒,已被和谐'})else:
pinglu.append(com)return redirect('/index.html/')

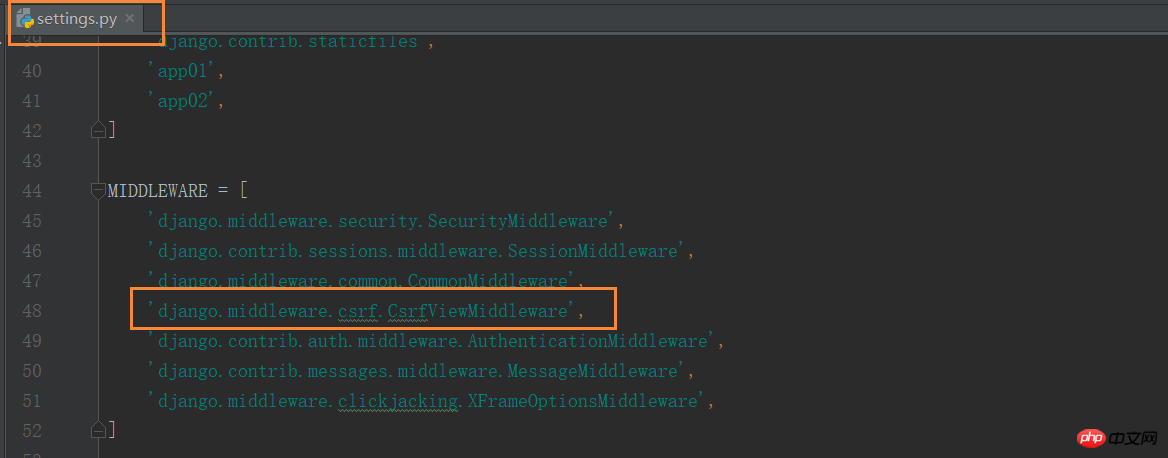
Middleware django.middleware.csrf.CsrfViewMiddleware aktivieren

from django.views.decorators.csrf import csrf_exempt,csrf_protect
@csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件
@csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
3. django中的具体应用方法
form表单中添加
{%csrf_token%}
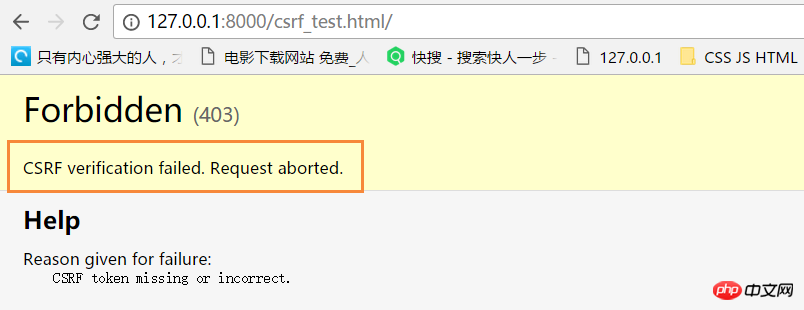
若form表单中未添加{% csrf_token %},则会报403错误。
#settings.py中打开MIDDLEWARE设置'django.middleware.csrf.CsrfViewMiddleware',


1 from django.shortcuts import render, HttpResponse, redirect2 3 def csrf_test(request):4 if request.method == 'GET':5 return render(request, 'csrf_test.html')6 else:7 return HttpResponse('ok')

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>csef_test</title> 6 </head> 7 <body> 8 <form action="/csrf_test.html/" method="post"> 9 <input type="text" name="user" id="user">10 <input type="submit" value="submit">11 </form>12 13 </body>14 </html>

修改csef_test.html:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>csef_test</title> 6 </head> 7 <body> 8 <form action="/csrf_test.html/" method="post"> 9 {% csrf_token %}10 <input type="text" name="user" id="user">11 <input type="submit" value="submit">12 </form>13 14 </body>15 </html>
全站禁用,即将settings.py中的 'django.middleware.csrf.CsrfViewMiddleware' 注释掉即可
基于FBV视图的局部禁用和使用


1 #settings.py 2 #启用 'django.middleware.csrf.CsrfViewMiddleware', 3 4 5 from django.views.decorators.csrf import csrf_exempt 6 7 8 @csrf_exempt 9 def csrf_test(request):10 if request.method == 'GET':11 return render(request, 'csrf_test.html')12 else:13 return HttpResponse('ok')

1 #settings.py 2 #禁用 #'django.middleware.csrf.CsrfViewMiddleware', 3 4 5 from django.views.decorators.csrf import csrf_protect 6 7 8 @csrf_protect 9 def csrf_test(request):10 if request.method == 'GET':11 return render(request, 'csrf_test.html')12 else:13 return HttpResponse('ok')基于CBV视图的(只能局部使用或禁用类,不能在类方法里局部使用或禁用


1 #settings.py 2 #禁用 'django.middleware.csrf.CsrfViewMiddleware', 3 4 5 from django.views import View 6 from django.views.decorators.csrf import csrf_protect 7 from django.utils.decorators import method_decorator 8 9 10 @method_decorator(csrf_protect, name='dispatch')11 class Foo(View):12 def get(self, request):13 pass14 15 def post(self, request):16 pass


1 #settings.py 2 #启用 'django.middleware.csrf.CsrfViewMiddleware', 3 4 5 from django.views import View 6 from django.views.decorators.csrf import csrf_exempt 7 from django.utils.decorators import method_decorator 8 9 10 @method_decorator(csrf_exempt, name='dispatch')11 class Foo(View):12 def get(self, request):13 pass14 15 def post(self, request):16 pass
Ajax提交数据时,携带CSRF


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>csef_test</title> 6 </head> 7 <body> 8 <form action="/csrf_test.html/" method="post"> 9 {% csrf_token %}10 <input type="text" name="user" id="user">11 {# <input type="submit" value="submit">#}12 <a onclick="submitForm();">Ajax提交表单</a>13 </form>14 15 <script src="/static/jquery-3.2.1.js"></script>16 <script>17 function submitForm() {18 var csrf = $("input[name='csrfmiddlewaretoken']").val()19 var user = $("#user").val()20 $.ajax({21 url: '/csrf_test.html/',22 type: 'POST',23 data: {"user": user, "csrfmiddlewaretoken": csrf},24 success: function (arg) {25 console.log(arg);26 }27 })28 }29 </script>30 </body>31 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>csef_test</title> 6 </head> 7 <body> 8 <form action="/csrf_test.html/" method="post"> 9 {% csrf_token %}10 <input type="text" name="user" id="user">11 {# <input type="submit" value="submit">#}12 <a onclick="submitForm();">Ajax提交表单</a>13 </form>14 15 <script src="/static/jquery-3.2.1.js"></script>16 {#专门处理cookie的插件,提取cookie字符串#}17 <script src="/static/jquery.cookie.js"></script>18 19 {#csrf数据放于data中#}20 {#<script>#}21 {# function submitForm() {#}22 {# var csrf = $("input[name='csrfmiddlewaretoken']").val();#}23 {# var user = $("#user").val();#}24 {# $.ajax({#}25 {# url: '/csrf_test.html/',#}26 {# type: 'POST',#}27 {# data: {"user": user, "csrfmiddlewaretoken": csrf},#}28 {# success: function (arg) {#}29 {# console.log(arg);#}30 {# }#}31 {# })#}32 {# }#}33 {#</script>#}34 35 {#csrf数据放于请求头中#}36 <script>37 function submitForm() {38 var csrf = $.cookie('csrftoken');39 var user = $("#user").val();40 $.ajax({41 url: '/csrf_test.html/',42 type: 'POST',43 headers: {'X-CSRFToken': csrf},44 data: {"user": user},45 success: function (arg) {46 console.log(arg);47 }48 })49 }50 </script>51 52 53 54 </body>55 </html>注意:{% csrf_token %}和cookie中的csrftoken值不一样。
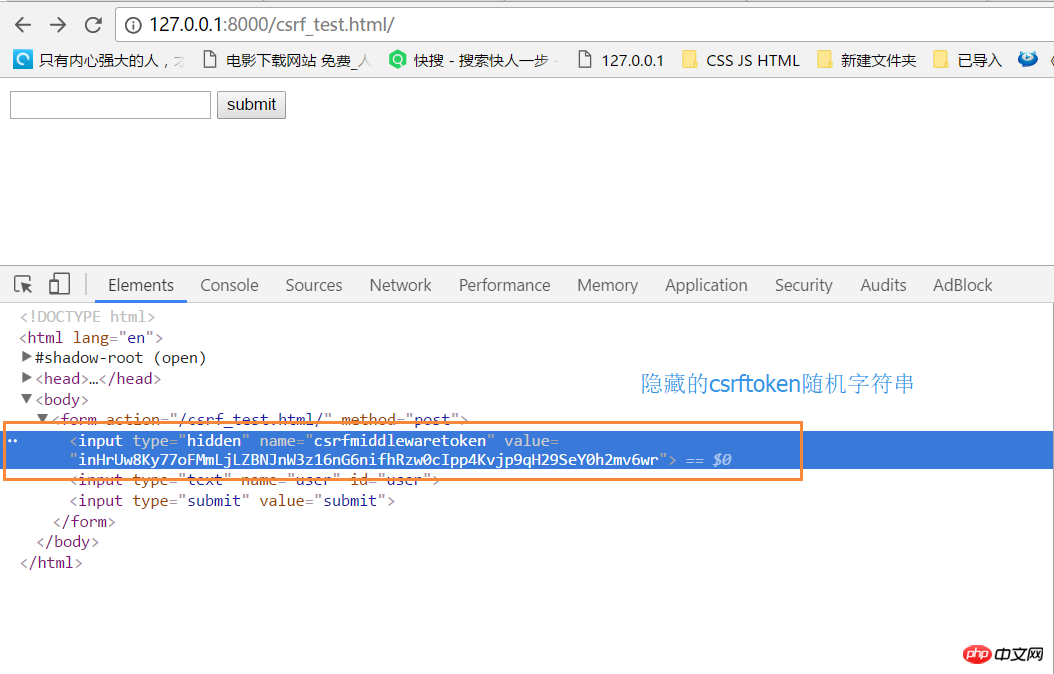
form表单中的隐藏csrf_token

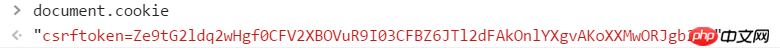
cookie中

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in XSS und CSRF. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

