Heim >Web-Frontend >H5-Tutorial >Teilen Sie den Beispielcode für den Breitenwert einer mobilen Seite
Teilen Sie den Beispielcode für den Breitenwert einer mobilen Seite
- 零下一度Original
- 2017-06-29 11:13:172142Durchsuche
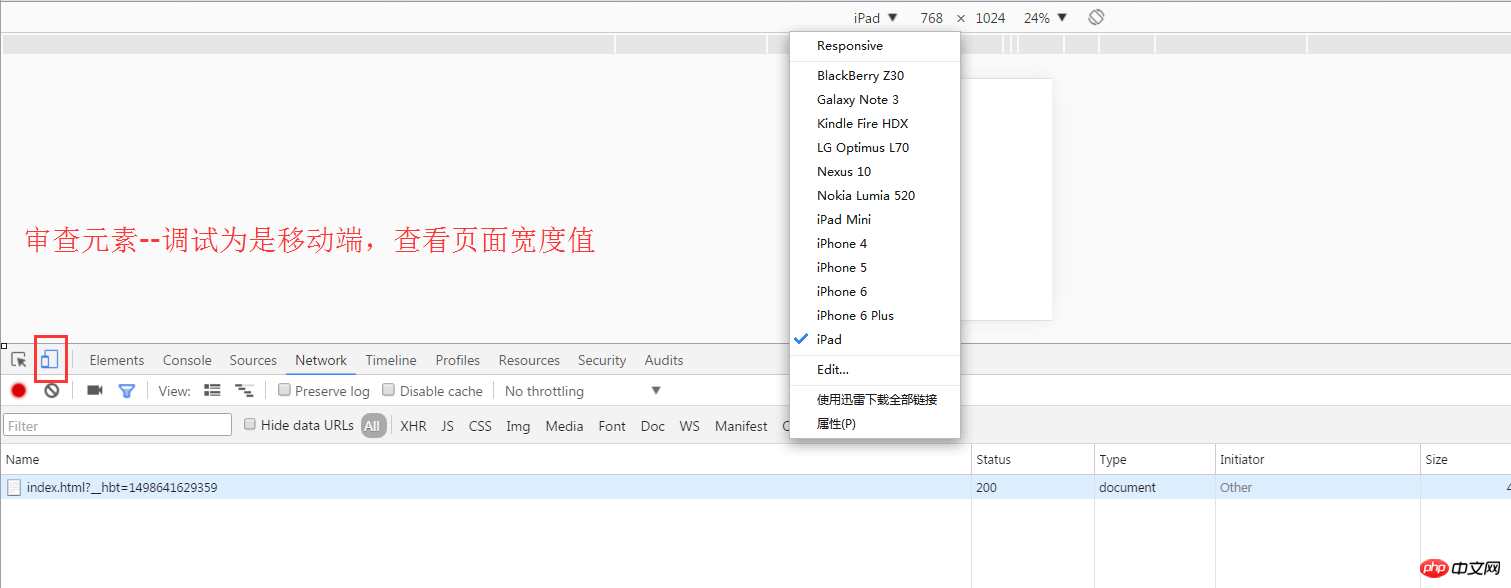
Breitenwert der mobilen Webseite (ohne Meta-Viewport-Tag):
iphone:980px
Galaxy: 980px
Nexus: 980px
Blackberry: 980px
LG: 980px
Nokia: 980px
Kindle: 1600px
iPad: 980px
iPad Pro: 1024px
Testcode:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>移动端网页宽度值(未加meta viewport标签)</title> 7 </head> 8 <body> 9 <script type="text/javascript">10 alert(document.body.scrollWidth);11 </script>12 </body>13 </html>

Zusammenfassung:
Im Grunde alle 980 Pixel, außer beim iPad Pro, das etwas Besonderes ist.
Das obige ist der detaillierte Inhalt vonTeilen Sie den Beispielcode für den Breitenwert einer mobilen Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Definitionsmethoden und Erklärungsbeispiele für Strings in CNächster Artikel:Definitionsmethoden und Erklärungsbeispiele für Strings in C
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

