Heim >Backend-Entwicklung >PHP-Tutorial >Auswahlfeld für Fuzzy-Abfragen im PHP_php-Beispiel
Auswahlfeld für Fuzzy-Abfragen im PHP_php-Beispiel
- 微波Original
- 2017-06-28 15:39:171389Durchsuche
Dieser Artikel stellt hauptsächlich Fuzzy-Abfragen in PHP vor und verknüpft drei Auswahlfelder. Freunde, die sie benötigen, können darauf verweisen.
1 In PHP verwenden wir häufig Dropdown-Felder, die miteinander verknüpft sind . Wenn das Dropdown-Feld viele Optionen enthält, müssen wir die Fuzzy-Suchfunktion verwenden.
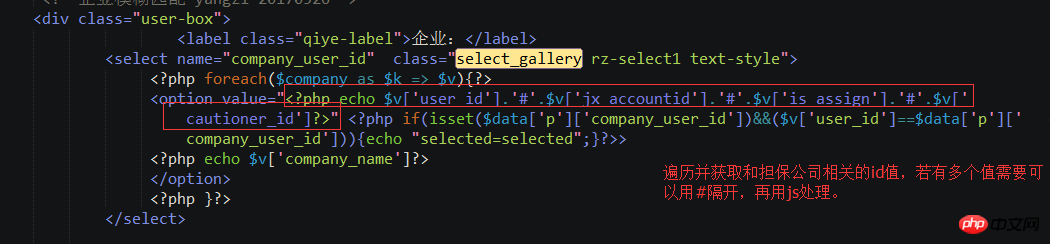
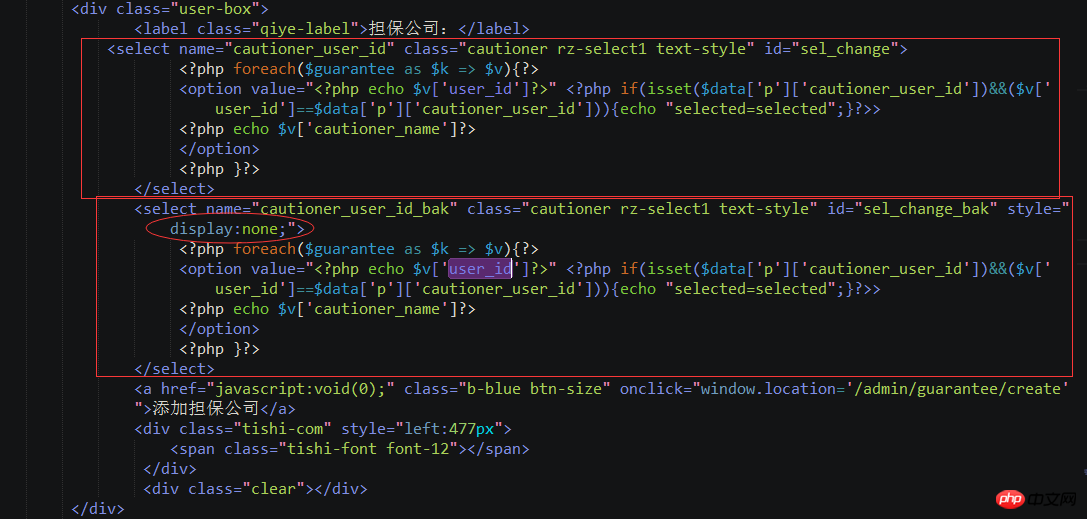
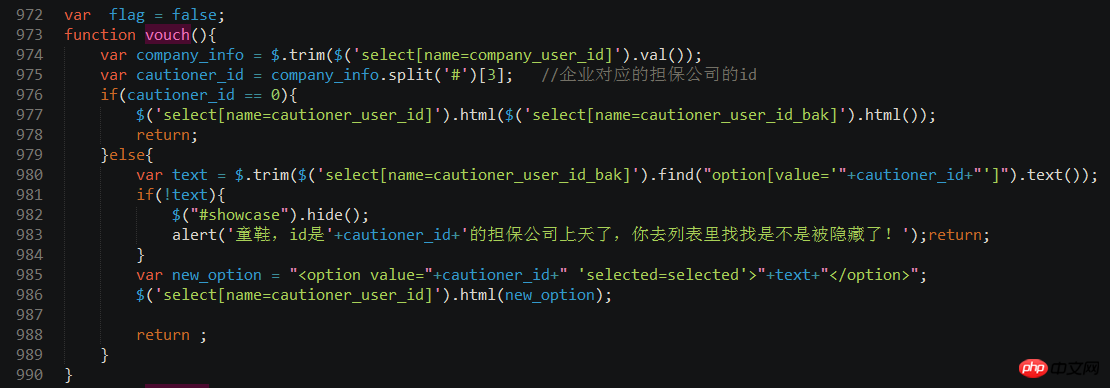
In dieser Funktion haben wir einen Umweg gemacht. Es ist am besten, die ID-Werte von zwei Auswahlen nicht zu verknüpfen, und dann wird das Auswahlattribut ausgewählt und kann nicht geändert werden. Entfernen Sie das Attribut, wenn Sie es erneut auswählen. Dies führt zu Kompatibilitätsproblemen mit Firefox und Google js, wenn Sie das SELECT-Attribut entfernen. Es kommt leicht zu Nichtübereinstimmungen oder Attributen, die nicht entfernt werden können, und die Funktionen sind problematisch. Darüber hinaus muss im Hintergrund die entsprechende Beziehung zwischen beiden beurteilt werden. (Wenn Sie die Korrespondenz zwischen den beiden im Hintergrund vergleichen, müssen Sie die Datenbank abfragen, um die ID des Unternehmens zu finden, und dann die Datenbank nach dem ID-Vergleich des Garantieunternehmens abfragen. Verwenden Sie nicht die Rezeption, um die ID zu erhalten Wert der Garantiegesellschaft).
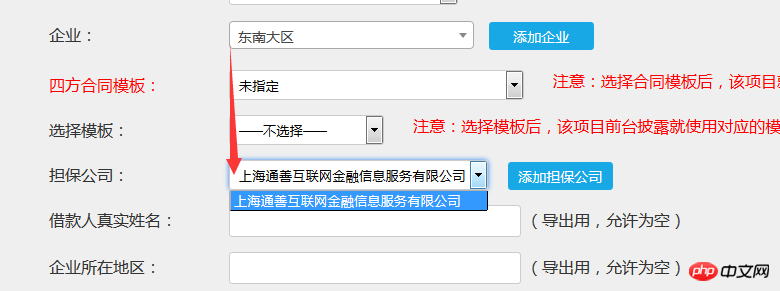
2. Stil:

Wenn es ein Garantieunternehmen gibt, wird im Dropdown-Feld nur ein Garantieunternehmen angezeigt. und die anderen werden nicht angezeigt. Wenn nicht, werden alle angezeigt. Überlassen Sie die Auswahl dem Administrator.

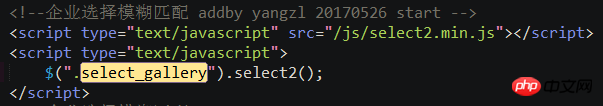
3 Wir wissen, dass das Auswahl-Dropdown-Feld kein Suchfeld haben darf, und wir können auf diese Weise kein Eingabesuchfeld hineinschreiben. Wir können dazu nur Plug-Ins verwenden. Die Box wird in ul li konvertiert, ein sehr einfach zu verwendendes Plug-In: select2.
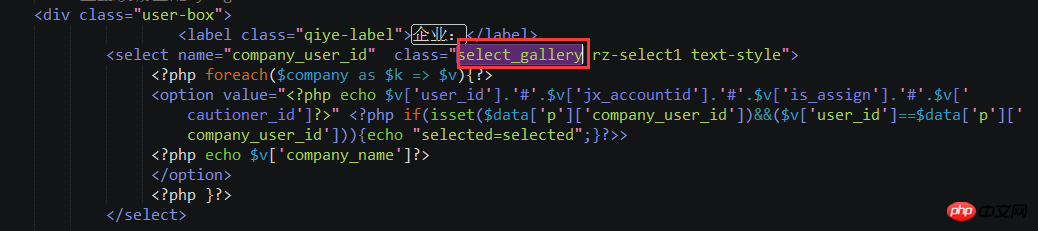
4 Normalerweise werden Daten in der Hintergrunddatenbank abgerufen und Werte zugewiesen ; und stellen Sie das select2-Plugin vor. Beachten Sie, dass die CSS-Dateien, die sich auf das Select2-Plug-In beziehen, ebenfalls importiert werden müssen. Einige CSS-Dateien für Preisanfragen und JS sind gekapselt und die Stile können selbst geändert werden.


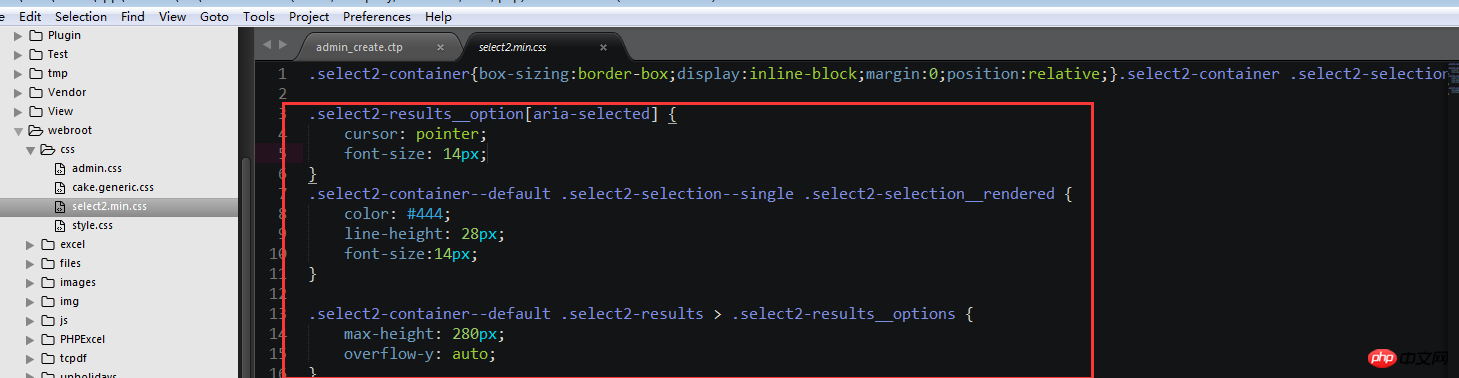
5. Stil hinzugefügt:

.select2-resultsoption[aria -selected] {
cursor: Zeiger;
Schriftgröße: 14px;
}
.select2-container--default .select2-selection--single .select2- Selectionrendered {
Farbe: #444;
Zeilenhöhe: 28px;
Schriftgröße:14px;
}
.select2-container--default .select2 -results > .select2-resultsoptions {
max-height: 280px;
overflow-y: auto;
}
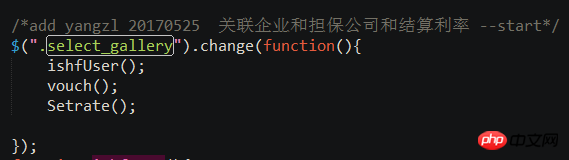
6 . Zusammenhänge zwischen Dropdown-Feldern:

7.

8. Ordnen Sie die Auswahloption neu an (Hinweis: Nachdem die Auswahl ausgeblendet wurde, ist ihr Wert weiterhin vorhanden und kann verwendet werden)


Das obige ist der detaillierte Inhalt vonAuswahlfeld für Fuzzy-Abfragen im PHP_php-Beispiel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

