Heim >Web-Frontend >js-Tutorial >So lösen Sie das Problem, dass der Stift in vue-cli nicht verwendet werden kann
So lösen Sie das Problem, dass der Stift in vue-cli nicht verwendet werden kann
- 陈政宽~Original
- 2017-06-28 14:51:552273Durchsuche
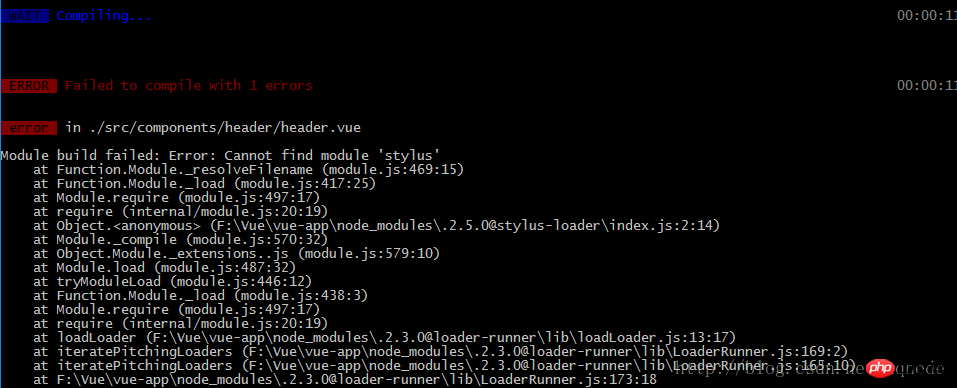
In diesem Artikel wird hauptsächlich die Methode zur Lösung des Problems vorgestellt, dass der Stift in vue-cli nicht verwendet werden kann. Interessierte Freunde können sich darauf beziehen, wenn sie Vue basierend auf vue-cli schreiben Beim Projekt bin ich auf eine kleine Falle gestoßen. Ich habe einen Stift für CSS verwendet, aber beim Kompilieren wurde immer ein Fehler gemeldet:
 Nachdem ich es Dutzende Male hin und her geworfen habe Mal wurde ich endlich endlich gefoltert. . . Die Lösung lautet wie folgt:
Nachdem ich es Dutzende Male hin und her geworfen habe Mal wurde ich endlich endlich gefoltert. . . Die Lösung lautet wie folgt:
1. Abhängigkeiten in die package.
"stylus-loader": "^2.5.0", "stylus": "0.52.4",
Dann führen Sie cmpm i aus,
-Plugin in der Befehlszeile.
Oder direkt laufen:
$ cnpm i stylus-loader stylus --save
Danach ist es Zeit, die Freude an zu genießen Erfolg:
Laufen
$ npm run dev
 Hier feiern Runter! Es stellt sich heraus, dass ich nur den Stylus-Loader, aber keinen Stylus installiert habe, sodass das Problem nicht gelöst wurde. Jetzt ist es endlich gelöst. ^_^
Hier feiern Runter! Es stellt sich heraus, dass ich nur den Stylus-Loader, aber keinen Stylus installiert habe, sodass das Problem nicht gelöst wurde. Jetzt ist es endlich gelöst. ^_^
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich sein wird. Ich hoffe auch, dass jeder Script House unterstützt.
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass der Stift in vue-cli nicht verwendet werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

