Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung der Funktion jQuery.mouseup()
Detaillierte Erläuterung der Verwendung der Funktion jQuery.mouseup()
- 黄舟Original
- 2017-06-28 14:25:091825Durchsuche
Die Funktion „mouseup()“ wird verwendet, um eine Handlerfunktion an das Ereignis „mouseup“ jedes übereinstimmenden Elements zu binden. Diese Funktion kann auch verwendet werden, um das Mouseup-Ereignis auszulösen. Darüber hinaus können Sie auch einige zusätzliche Daten an die Funktion Ereignishandler übergeben.
Das Mouseup-Ereignis wird ausgelöst, wenn die Maustaste losgelassen wird. Das Mousedown-Ereignis wird ausgelöst, wenn die Maustaste gedrückt wird (ohne losgelassen zu werden).
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Mouseup-Ereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über mouseup() gebundenes Ereignis zu zu löschen , verwenden Sie die Funktion unbind().
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
jQueryObject.mouseup( [[ data ,] handler ] )
Wenn mindestens ein Parameter angegeben ist, bedeutet dies, dass die Handlerfunktion des Mouseup-Ereignisses gebunden wird; wenn keine Parameter angegeben werden, bedeutet dies, dass das Mouseup-Ereignis ausgelöst wird.
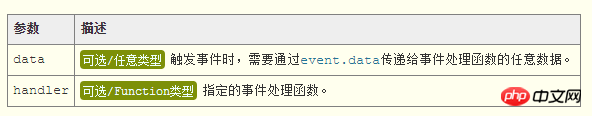
Parameter

jQuery 1.4.3 Neue Unterstützung: mouseup() unterstützt Datenparameter.
Dies im Parameterhandler zeigt auf das aktuelle DOM-Element. mouseup() übergibt außerdem einen Parameter an den Handler: das Event-Objekt, das das aktuelle Ereignis darstellt.
Rückgabewert
mouseup()Der Rückgabewert der Funktion ist vom jQuery-Typ und gibt das aktuelle jQuery-Objekt selbst zurück.
Beispiel und Beschreibung
Bitte beachten Sie den folgenden HTML-Beispielcode:
<p>点击此处0次</p> <p>点击此处0次</p> <div id="log"></div>
Jetzt binden wir eine Handlerfunktion an das Mouseup-Ereignis des
// 分别记录每个p元素的mouseup事件的触发次数
$("p").mouseup(function(){
var $me = $(this);
var count = $me.data("count") || 0;
$me.data("count", ++count );
$me.html( '点击此处' + count + '次' );
});
//记录触发div元素的mouseleave事件的次数
$("p").mouseup(function(){
$("#log").html( '你在p元素中最后一次按下鼠标按钮的时间为' + new Date().toLocaleString() );
});
// 触发mouseup事件
// $("p").mouseup( );Wir können auch einige zusätzliche Daten an die Ereignisverarbeitungsfunktion übergeben. Darüber hinaus können wir über den von jQuery für die Ereignisverarbeitungsfunktion übergebenen Parameter Ereignisobjekt relevante Informationen über das aktuelle Ereignis erhalten (z. B. Ereignistyp, DOM-Element, das das Ereignis ausgelöst hat, zusätzliche Daten usw.):
// event.which属性值:1表示鼠标左键,2表示鼠标中键(滚轮键),3表示鼠标右键。
var buttonMap = { "1": "左", "2": "中", "3": "右" };
//记录触发div元素的mouseleave事件的次数
$(window).mouseup(buttonMap, function(event){
var map = event.data;
$("#log").prepend( '你按下并松开了鼠标[' + map[event.which] + ']键<br>');
});Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Funktion jQuery.mouseup(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

