align-content
Funktion:
legt die vertikale Anordnung der Elemente innerhalb der freien Box fest.
Bedingungen:
muss das Free-Box-Attribut display:flex; auf dem übergeordneten Element festlegen und den Anordnungsmodus auf festlegen horizontale Anordnung flex -direction:row; und legen Sie den Zeilenumbruch fest, flex-wrap:wrap, damit die Einstellung dieses Attributs wirksam wird.
Objekt festlegen:
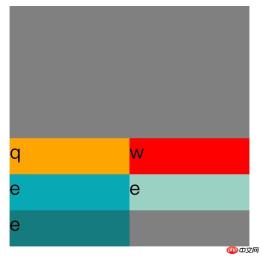
Wert: Stretch: Die Standardeinstellung dehnt den von jedem Element im Container eingenommenen Platz aus, und die Füllmethode besteht darin, unter jedem Element Leerraum hinzuzufügen. Das erste Element wird standardmäßig oben im Container angeordnet.

html>
<meta>
<title>
Align-content
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:strech;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}</style>
<p>
</p><p>
q
</p>
<p>
w
</p>
<p>
e
</p>
<p>
e
</p>
<p>
e
</p>
Zentriert: Dadurch werden die Lücken zwischen Elementen gelöscht und alle Elemente zentriert zusammengefasst vertikal.
html>
<meta>
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:center;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
<p>
</p><p>
q
</p>
<p>
w
</p>
<p>
e
</p>
<p>
e
</p>
<p>
e
</p>

Flex-Start: Dadurch wird der Abstand zwischen den Artikeln entfernt und die Artikel werden oben auf den Behälter gelegt .
html>
<meta>
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:flex-start;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
<p>
</p><p>
q
</p>
<p>
w
</p>
<p>
e
</p>
<p>
e
</p>
<p>
e
</p>


space-between Dadurch werden die Elemente an beiden Enden vertikal ausgerichtet. Das heißt, der obere Artikel ist an der Oberseite des Behälters ausgerichtet und der untere Artikel ist an der Unterseite des Behälters ausgerichtet. Lassen Sie zwischen den einzelnen Elementen den gleichen Abstand.

Space-around: Dadurch bleibt oben und unten die gleiche Länge des Leerraums erhalten jedes Element, sodass der Abstand zwischen den Elementen doppelt so groß ist wie der Abstand der einzelnen Elemente.

Erben: Bewirkt, dass dieses Attribut des Elements von seinem übergeordneten Element geerbt wird.
initial: Machen Sie dieses Attribut des Elements zum Standardanfangswert.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Align-Content in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie viel Spezifität haben @Rules wie @Keyframes und @Media?Apr 18, 2025 am 11:34 AM
Wie viel Spezifität haben @Rules wie @Keyframes und @Media?Apr 18, 2025 am 11:34 AMIch habe diese Frage neulich bekommen. Mein erster Gedanke ist: seltsame Frage! Bei der Spezifität geht es um Selektoren, und Rules sind keine Selektoren, also ... irrelevant?
 Können Sie @Media und @Support -Abfragen nisten?Apr 18, 2025 am 11:32 AM
Können Sie @Media und @Support -Abfragen nisten?Apr 18, 2025 am 11:32 AMJa, Sie können, und es ist nicht wirklich wichtig in welcher Reihenfolge. Ein CSS -Präprozessor ist nicht erforderlich. Es funktioniert in regulären CSS.
 Schnellschluck -Cache -BustingApr 18, 2025 am 11:23 AM
Schnellschluck -Cache -BustingApr 18, 2025 am 11:23 AMSie sollten auf jeden Fall weitausgestellte Cache-Header auf Ihren Vermögenswerten wie CSS und JavaScript (und Bilder und Schriftarten und was auch immer) festlegen. Das sagt dem Browser
 Auf der Suche nach einem Stapel, der die Qualität und Komplexität von CSS überwachtApr 18, 2025 am 11:22 AM
Auf der Suche nach einem Stapel, der die Qualität und Komplexität von CSS überwachtApr 18, 2025 am 11:22 AMViele Entwickler schreiben darüber, wie sie eine CSS -Codebasis pflegen können, aber nicht viele von ihnen schreiben darüber, wie sie die Qualität dieser Codebasis messen. Sicher, wir haben
 Datalist dient dazu, Werte vorzuschlagen, ohne Werte durchzusetzenApr 18, 2025 am 11:08 AM
Datalist dient dazu, Werte vorzuschlagen, ohne Werte durchzusetzenApr 18, 2025 am 11:08 AMHaben Sie jemals ein Formular gehabt, das ein kurzes, willkürliches Stück Text akzeptieren musste? Wie ein Name oder was auch immer. Das ist genau das, wofür es ist. Es gibt viele
 Frontkonferenz in ZürichApr 18, 2025 am 11:03 AM
Frontkonferenz in ZürichApr 18, 2025 am 11:03 AMIch bin so aufgeregt, nach Zürich, der Schweiz, zur Frontkonferenz zu gehen (liebe diesen Namen und diese URL!). Ich war noch nie in der Schweiz, also bin ich aufgeregt
 Erstellen einer serverlosen Full-Stack-Anwendung mit Cloudflare-MitarbeiternApr 18, 2025 am 10:58 AM
Erstellen einer serverlosen Full-Stack-Anwendung mit Cloudflare-MitarbeiternApr 18, 2025 am 10:58 AMEine meiner Lieblingsentwicklungen in der Softwareentwicklung war das Aufkommen von Serverless. Als Entwickler, der die Tendenz hat, sich in den Details festzuhalten
 Erstellen dynamischer Routen in einer Nuxt -AnwendungApr 18, 2025 am 10:53 AM
Erstellen dynamischer Routen in einer Nuxt -AnwendungApr 18, 2025 am 10:53 AMIn diesem Beitrag werden wir eine E -Commerce -Store -Demo verwenden, die ich für Netlify erstellt und bereitgestellt habe, um zu zeigen, wie wir dynamische Routen für eingehende Daten erstellen können. Es ist fair


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool





