Heim >Backend-Entwicklung >C#.Net-Tutorial >ASP.NET Core Neues Projekt-Tutorial (3)_Praktische Tipps
ASP.NET Core Neues Projekt-Tutorial (3)_Praktische Tipps
- 微波Original
- 2017-06-28 14:11:281307Durchsuche
In diesem Artikel wird hauptsächlich ausführlich beschrieben, wie ein neues Projekt in Visual Studio erstellt wird. Interessierte Freunde können sich auf
ASP.NETCore - New Project
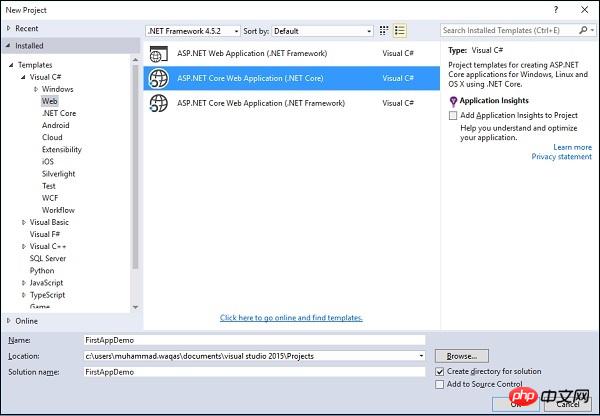
In diesem Kapitel besprechen wir, wie man ein neues Projekt in Visual Studio erstellt. Solange Sie die .net-Kerntools für Visual Studio 2015

Dateisystem zu formulieren, sodass Sie direkt mit MVC entwickeln können.
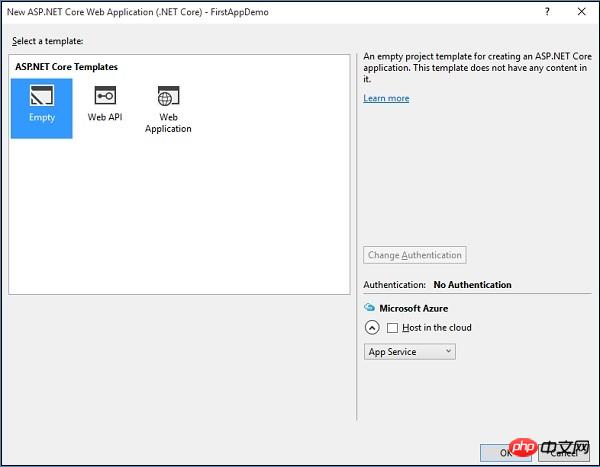
Hier verwenden wir eine leere Vorlage, die uns dabei hilft, es von Grund auf neu zu erstellen. Wählen wir die leere Vorlage aus, deaktivieren Sie „Host in the Cloud“ und klicken Sie auf „OK“.
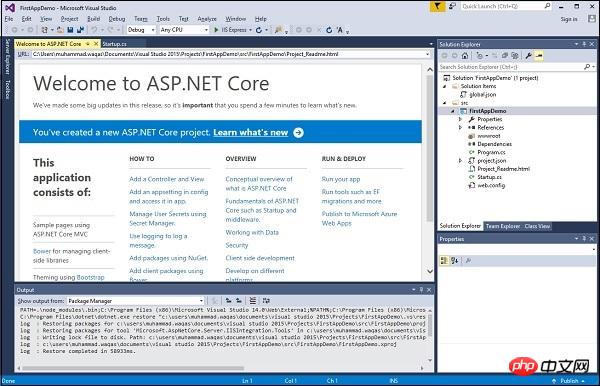
das Projekt in Kürze starten.
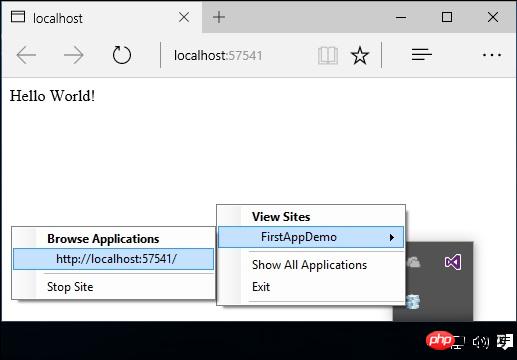
Im Projektmappen-Explorer-Fenster sehen Sie alle Dateien in diesem Projekt. Lassen Sie uns diese Anwendung ausführen. Sie können sie starten, indem Sie Strg F5 drücken oder über das MenüDebug: Nachdem Sie das Debug-Menü ausgewählt haben, wählen Sie Ausführung starten (ohne Debugging).


Das obige ist der detaillierte Inhalt vonASP.NET Core Neues Projekt-Tutorial (3)_Praktische Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Tutorial zur ASP.NET Core-Projektstruktur (4)_Praktische TippsNächster Artikel:Tutorial zur ASP.NET Core-Projektstruktur (4)_Praktische Tipps
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

