Heim >Backend-Entwicklung >C#.Net-Tutorial >Tutorial zur ASP.NET Core-Projektkonfiguration (6)_Praktische Tipps
Tutorial zur ASP.NET Core-Projektkonfiguration (6)_Praktische Tipps
- 微波Original
- 2017-06-28 14:08:381298Durchsuche
In diesem Artikel wird hauptsächlich das Tutorial zur Konfiguration des ASP.NET-Kernprojekts vorgestellt, das einen gewissen Referenzwert hat.
In diesem Kapitel werden wir darüber diskutieren die zugehörige Konfiguration des ASP.NET Core-Projekts. Im Projektmappen-Explorer sehen Sie die Datei Startup.cs. Wenn Sie Erfahrung mit früheren Versionen von ASP.NET haben, möchten Sie möglicherweise eine global.asax-Datei sehen, in die Sie Code schreiben können. Es handelt sich um eine Datei, die Code schreibt, der sofort ausgeführt wird, wenn das Programm gestartet wird.
Vielleicht möchten Sie auch eine web.config-Datei sehen, die alle Konfigurationsparameter enthält, die Ihre Anwendung zur Ausführung benötigt.
In ASP.NET Core sind diese Dateien verschwunden und werden durch die Datei Startup.cs ersetzt.
In Startup.cs handelt es sich um ein Startup Klassendatei, und in dieser Klasse können Sie Ihre Anwendung und sogar Ihre Konfigurationsressourcen konfigurieren.
Hier ist der Standardimplementierungscode in der Startup.cs-Datei:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime. Use this method to configure
// the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()) {
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync("Hello World!");
});
}
}
}In der Startup-Klasse werden die meisten unserer Arbeiten mit zwei Methoden entworfen. In der Methode „Configure“ wird die HTTP-Verarbeitungspipeline erstellt.
Dies definiert, wie die Anwendung auf Anfragen reagiert. Derzeit kann die Anwendung nur „Hallo Welt!“ sagen. Wenn wir wollten, dass die Anwendung ein anderes Verhalten hat, müssten wir die umgebende Pipeline ändern, indem wir dieser Konfigurationsmethode zusätzlichen Code hinzufügen.
Wenn wir beispielsweise eine statische-Datei einer index.html-Datei bereitstellen möchten, müssen wir der Methode „Configure“ Code hinzufügen.
Sie können auch eine Fehlerseite oder Weiterleitung für Ausnahmeanforderungen vom Asp.Net-Controller haben; beide Szenarien erfordern ebenfalls einige Arbeit in dieser Konfigurationsmethode.
In der Startup-Klasse sehen Sie auch die Methode „ConfigureServices()“. Dies hilft Ihnen bei der Konfiguration der Komponenten Ihrer Anwendung.
Jetzt haben wir eine fest codierte Zeichenfolge „Hallo Welt!“, um auf jede Anfrage zu antworten. Wir möchten nicht, dass jede Anfrage eine fest codierte Zeichenfolge ist, sondern die Antwortzeichenfolge von einer Komponente laden.
Andere Komponenten laden möglicherweise Text aus einer Datenbank, von einem Webdienst oder einer JSON-Datei. Es ist uns egal, woher er geladen wird.
Wir richten eine Szene ein, damit wir diese fest codierte Zeichenfolge nicht haben.
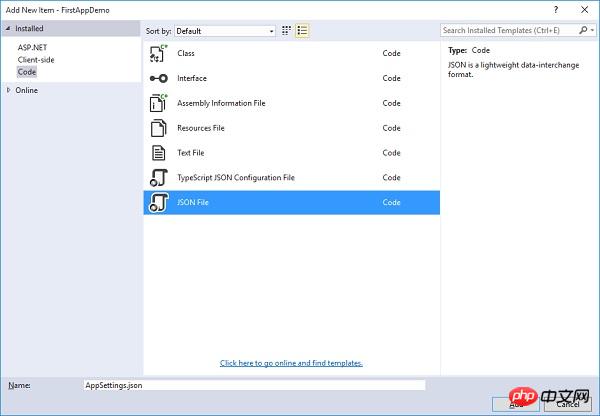
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf Ihren Projektknoten und wählen Sie Hinzufügen→Neues Element.

Wählen Sie im linken Bereich Installiert → Code und dann im mittleren Bereich die JSON-Datei aus. Benennen Sie diese Datei AppSetting.json und klicken Sie auf die Schaltfläche „Hinzufügen“, wie im Screenshot oben gezeigt.

Fügen wir den folgenden Code in AppSettings hinzu.
{
"message": "Hello, World! this message is from configuration file..."
}Jetzt müssen wir auf diese Nachricht aus der Datei Startup.cs zugreifen. Hier ist der Implementierungscode für die Datei Startup.cs, um die obige Nachricht aus der JSON-Datei zu lesen.
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) =7gt; WebApplication.Run<Startup>(args);
}
}Lass uns jetzt die Anwendung ausführen. Sobald Sie die Anwendung ausführen, wird die folgende Ausgabe erzeugt.

Das obige ist der detaillierte Inhalt vonTutorial zur ASP.NET Core-Projektkonfiguration (6)_Praktische Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

