Heim >Web-Frontend >CSS-Tutorial >Rand-Oberseiten-Problem zwischen übergeordnetem Element und untergeordnetem Element
Rand-Oberseiten-Problem zwischen übergeordnetem Element und untergeordnetem Element
- 巴扎黑Original
- 2017-06-28 13:42:531423Durchsuche
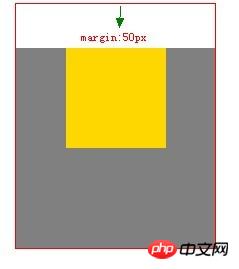
Geben Sie dem untergeordneten Elementfeld einen vertikalen Randmargin-top, und das übergeordnete Elementfeld verringert auch den Wert von margin-top. Freunde, die auf dieses Problem stoßen, können sich darauf beziehen zum Folgenden Dieser Artikel kann unerwartete Vorteile habenHack:
Die Box des übergeordneten Elements enthält eine Box für untergeordnete Elemente, und die Box für übergeordnete Elemente wird ebenfalls nach unten verschoben margin – Der Wert von top, während sich die Ränder der untergeordneten Elemente und der übergeordneten Elemente nicht geändert haben. 
HTML-Code:
Der Code lautet wie folgt:
🎜>< ;p class="box2">
CSS-Stil
: Der Code ist wie folgt folgt:
.box1{height:200px;width:200px;
background:gray;} .box2{height:100px;width:100px;background:gold;margin- top:50px;}
Lösung
: 1. Ändern Sie die Höhe des übergeordneten Elements und fügen Sie eine Stilsimulation padding-top
hinzu (padding-top: 1px; häufig verwendet) 2. Fügen Sie Overflow
: Hidden für das übergeordnete Element hinzu; der Stil ist ausreichend (perfekt) 3 Element (Float: links; verfügbar) 4. Fügen Sie einen Rahmen zum übergeordneten Element hinzu (Rand: 1 Pixel durchgehend transparent ist verfügbar)
5. Deklarieren Sie
die absolute Positionierung für das übergeordnete Element oder das untergeordnete Element
Das obige ist der detaillierte Inhalt vonRand-Oberseiten-Problem zwischen übergeordnetem Element und untergeordnetem Element. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

