Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung der Funktion jQuery.mouseover()
Detaillierte Erläuterung der Verwendung der Funktion jQuery.mouseover()
- 黄舟Original
- 2017-06-28 13:32:442615Durchsuche
Die Funktion
mouseover() wird verwendet, um eine Handlerfunktion an das Mouseover-Ereignis jedes übereinstimmenden Elements zu binden. Diese Funktion kann auch zum Auslösen des Mouseover-Ereignisses verwendet werden. Darüber hinaus können Sie auch einige zusätzliche Daten an die Funktion Ereignishandler übergeben.
Das Mouseover-Ereignis wird ausgelöst, wenn die Maus ein Element betritt. Es ähnelt dem Mouseenter-Ereignis, aber das Mouseenter-Ereignis wird nur ausgelöst, wenn die Maus das aktuelle Element betritt, während das Mouseover-Ereignis ausgelöst wird, wenn die Maus das aktuelle Element und eines seiner Nachkommenelemente betritt (mit anderen Worten: das Mouseover-Ereignis unterstützt Sprudeln).
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Mouseover-Ereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über Mouseover() gebundenes Ereignis zu zu löschen , verwenden Sie die Funktion unbind().
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
jQueryObject.mouseover( [[ data ,] handler ] )
Wenn mindestens ein Parameter angegeben ist, bedeutet dies, dass die Handlerfunktion des Mouseover-Ereignisses gebunden wird; wenn keine Parameter angegeben werden, bedeutet dies, dass das Mouseover-Ereignis ausgelöst wird.
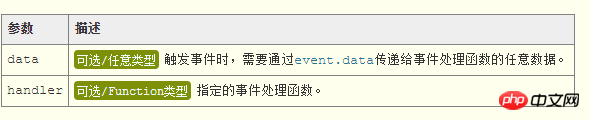
Parameter

jQuery 1.4.3 Neue Unterstützung: Mouseover() unterstützt Datenparameter.
Dies im Parameterhandler zeigt auf das aktuelle DOM-Element. mouseover() übergibt außerdem einen Parameter an den Handler: das Event-Objekt, das das aktuelle Ereignis darstellt.
Rückgabewert
mouseover()Der Rückgabewert der Funktion ist vom Typ jQuery und gibt das aktuelle jQuery-Objekt selbst zurück.
Beispiel und Beschreibung
Bitte beachten Sie den folgenden HTML-Beispielcode:
<div>
<p id="p1">CodePlayer</p>
<p id="p2">专注于编程技术开发分享</p>
<p id="p3">http://www.365mini.com</p>
</div>
<span id="msg"></span>Jetzt binden wir eine Handlerfunktion für das Mouseover-Ereignis des
mouseover只会在鼠标进入
元素时触发。例如:从p1进入p2也会触发
var count = 0;
// 记录触发div元素的mouseover事件的次数
$("div").mouseover(function(){
$("#msg").html( "触发mouseover的次数:" + ( ++count ) );
});
// 鼠标移入div元素就改变背景颜色
$("div").mouseover(function(){
$(this).css( "background", "#eee" );
});
// 触发mouseover事件
// $("div").mouseover( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var cssStyle = { background: "#eee", color: "blue" };
//鼠标移入div元素就设置指定的css样式
$("div").mouseover( cssStyle, function(event){
var style = event.data;
$(this).css( style );
} );Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Funktion jQuery.mouseover(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

