Heim >Web-Frontend >js-Tutorial >Lösung für die Neuberechnung des Z-Index nach Webpack-Paketen mit CSS_Javascript-Kenntnissen
Lösung für die Neuberechnung des Z-Index nach Webpack-Paketen mit CSS_Javascript-Kenntnissen
- 微波Original
- 2017-06-28 13:27:332001Durchsuche
Dieser Artikel teilt Ihnen hauptsächlich die Lösung zur Neuberechnung von Z-Index nach Webpack-Paketen mit CSS , Freunde, die es brauchen, folgen Sie bitte dem Herausgeber, um es zu lernen.
Problem gefunden
Kürzlich wurde bei der Verwendung von Webpack zum Packen von CSS-Dateien ein Problem mit dem Z-Index-Wert festgestellt Nach dem Packen unterscheidet sich der Z-Index der Quelldatei von der Konsistenz.
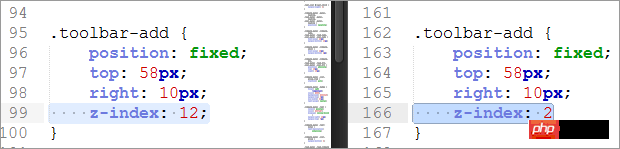
Wie unten gezeigt, ist die linke Seite die Quelldatei und die rechte Seite die gepackte Datei:

Auch wenn !important hinzugefügt wird, ruft OptimizeCssAssetsPlugin auf cssProcessor cssnano für die Verarbeitung Dann ist es auch Z-Index: 2.
Daher ist es sehr wahrscheinlich, dass cssnano eine Neuberechnung durchgeführt hat (cssnano wird als Rebase bezeichnet), und diese Berechnung ist nicht genau genug.

Da die gepackte Datei zwei Z-Indizes hat, ist dies der zweite, daher ist der Z-Index hier 2.
Lösung
cssnano klassifiziert die Z-Index-Rebase als unsicher und nicht als Fehler und schreibt nur das gesamte CSS einer einzelnen Webseite A CSS-Datei, die sicher ist, wenn sie nicht über JavaScript geändert wird.
Referenz: http://cssnano.co/optimisations/zindex/
Das öffentliche CSS wurde aus dem Projekt extrahiert und ein kleines Z- wurde festgelegt für den Layout-Index und daher von cssnano z-index rebase betroffen.
cssnano führt standardmäßig einen Z-Index-Rebase durch.
unsicher (potenzieller Fehler) Es sollte benutzerfreundlicher sein, wenn das Optimierungselement nicht standardmäßig aktiviert ist.
new OptimizeCssAssetsPlugin({
cssProcessor: require('cssnano'),
cssProcessorOptions: {
discardComments: {removeAll: true},
// 避免 cssnano 重新计算 z-index
safe: true
},
canPrint: false
})Zusammenfassung
Das obige ist der detaillierte Inhalt vonLösung für die Neuberechnung des Z-Index nach Webpack-Paketen mit CSS_Javascript-Kenntnissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

