Heim >Web-Frontend >js-Tutorial >WeChat implementiert Skin-Funktionen (Nachtmodus)_Javascript-Fähigkeiten
WeChat implementiert Skin-Funktionen (Nachtmodus)_Javascript-Fähigkeiten
- 微波Original
- 2017-06-28 13:24:432630Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung des WeChat-Applets ein, um die Skin-Funktion zu realisieren, d Wer es braucht? Werfen wir unten einen gemeinsamen Blick darauf.
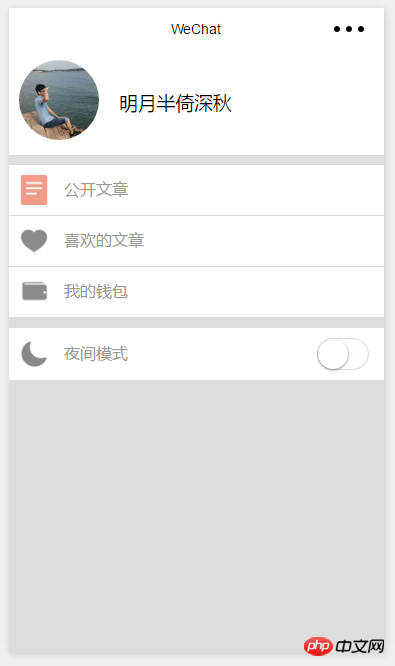
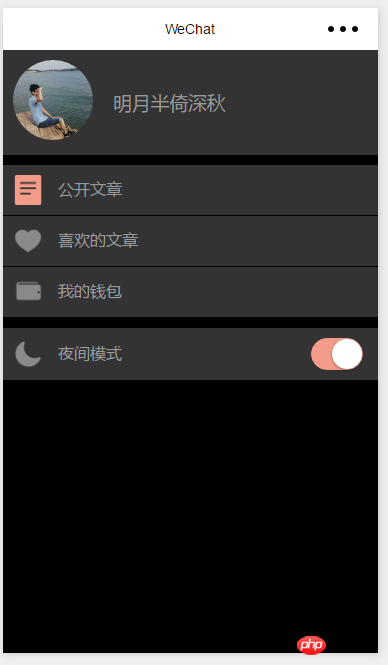
Alte Regel, zeige zuerst die Renderings


Ich persönlich habe eine Schwäche für die Nachtmodusfunktion
Wenn ich nachts im Dunkeln auf mein Telefon schaue, ist es immer noch sehr blendend, selbst wenn die Bildschirmhelligkeit auf die niedrigste Stufe eingestellt ist
Ich habe also einen bestimmten Browser verwendet weil es einen Nachtmodus hat
Näher an der Heimat ist es immer noch der Analysefunktionspunkt
1. Klicken Sie auf die Schaltfläche, um einen CSS-Satz zu wechseln (diese Funktion ist sehr einfach).
2. Speichern Sie die Skin-Einstellungen in globalen Variablen. Dies kann auch beim Besuch anderer Seiten wirksam sein
3. Speichern Sie die Einstellungen lokal, beenden Sie die Anwendung Wenn Sie wieder reinkommen, wird der Skin, den Sie zuletzt eingestellt haben, immer noch geladen sein
Beginnen wir mit dem Wechsel Schalterwird selten verwendet, also posten wir ihn
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})Die Schaltflächenfunktion ist in Ordnung, jetzt schreiben wir den Stil
Für einen dunklen Skin wie diesen verwenden Sie #000 für die große Hintergrundfarbe
#333 für den kleinen Hintergrund und #999 für den Text. Ich bin zu faul, den Farbwähler zu verwenden
Da wir einen Satz Skins benötigen, gehen wir aus dem Ordner und schreiben eine Stildatei
Erstellen Sie ein neues Skin-Verzeichnis und schreiben Sie unten eine dunkle.wxss
Dann
Wir kopieren eine Kopie von wxss im normalen Modus und fügen sie ein in
belassen Sie die Attribute, die sich auf die Farbe beziehen, und löschen Sie
wie Hintergrund , Rand, Farbe usw. . Lass nichts anderes übrig
Am Ende stellte ich fest, dass dies alles war, was mir noch übrig war. .
/*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/Jeder hat herausgefunden, dass alle meine Stilnamen ein dunkles Kästchen haben
Dieses dunkle Kästchen ist das äußerste und größte Kästchen (mit Ausnahme der Standardseite)
My-Box ist der normale Modus, Dark-Box ist der Nachtmodus
<view class="my-box {{skinStyle}}-box">Natürlich können Sie auch einen Skin-Stil schreiben, gelb, rot, blau. . .
Mit dieser Schreibweise können wir den Skin-Stil ändern, indem wir einfach den Wert der Variablen „skinStyle“ steuern.
Wir können auch einen Blue-Box-Skin schreiben und dann Setzen Sie die Variable. Setzen Sie SkinStyle einfach auf Blau.
Es gibt einen weiteren entscheidenden Schritt: Fügen Sie diese Skin-Datei in die Seite ein, die in der WXSS-Datei angezeigt werden soll.
@import "../../skin/dark.wxss";
Der nächste Schritt ist einfach. .
Um es auf eine globale Variable zu setzen, einfach zuerst getApp() und dann übergeben.
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})Jetzt wird beim Besuch anderer Seiten auch der dunkle Skin übergeben
Ich habe nur eine Seite geschrieben, also wird sich nur diese Seite ändern
Jetzt der dritte Schritt, speichern Sie es in localstroge
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})Sind Sie fertig? Nicht wirklich. .
Wir müssen die Skin-Einstellungen abrufen, wenn das Programm geöffnet wird
Also müssen wir die Skin-bezogenen Informationen in app.js abrufen
getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
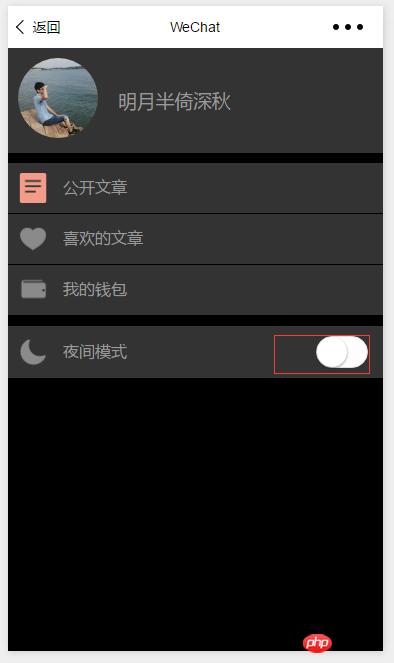
} Jetzt legen wir den schwarzen Skin fest und verlassen ihn dann. Nach der Eingabe ist er nicht schwarz
, da wir ihn beim Laden der Seite nicht festgelegt haben
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}Jetzt werfen wir einen Blick darauf

Es gibt kein Problem mit der Haut
Daher ist der Status der Schaltfläche ausgeschaltet, die Haut jedoch eingeschaltet
Weil der Schalter zurückgesetzt wurde
Dies muss jeder selbst lösen, wenn er es startet
Das obige ist der detaillierte Inhalt vonWeChat implementiert Skin-Funktionen (Nachtmodus)_Javascript-Fähigkeiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

