Heim >Web-Frontend >js-Tutorial >ionic2 benutzerdefiniertes Cordova-Plug-in-Entwicklung_Javascript-Kenntnisse
ionic2 benutzerdefiniertes Cordova-Plug-in-Entwicklung_Javascript-Kenntnisse
- 微波Original
- 2017-06-28 13:19:421462Durchsuche
Dieser Artikel stellt hauptsächlich die Entwicklung und Verwendung des benutzerdefinierten Cordova-Plug-Ins im Detail vor. Interessierte Freunde können sich auf
Wie man ein Cordova für ein ionic2-Projekt schreibt, beziehen Ich stellte fest, dass sie alle gleich waren. Ich vermutete sogar, dass alle diese Artikel immer wieder kopiert wurden und keiner von ihnen sehr detailliert war. Ich habe auch den ganzen Nachmittag daran herumgebastelt und bin dabei auf viele Fallstricke gestoßen. Deshalb schreibe ich diesen Artikel, um ihn festzuhalten.
Angenommen, die Anforderung besteht darin, ein Protokoll-Plug-in zu schreiben, das Protokolle auf die SD-Karte des Mobiltelefons schreiben kann.
1. Plugman installieren
npm install -g plugman
2.Plug-in-Framework erstellen
plugman creat --name Plug-in-Name --plugin_id Plug-in-ID --plugin_version Plug-in-Versionsnummer
Zum Beispiel:
Code kopieren Der Code lautet wie folgt:
plugman create --name cordovaHeaLog --plugin_id cordova-plugin-hea-log --plugin_version 1.0
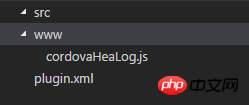
Drücken Sie die Eingabetaste und ein Projekt mit einer solchen Struktur wird generiert

3. Android-Plattformunterstützung hinzufügen
plugman platform add --platform_name android
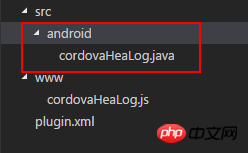
Wir können sehen, dass sich unter src ein Android-Ordner und darunter eine Java-Datei befinden.

4. Implementieren Sie die Protokollfunktion
In src/android habe ich eine logUtil.java-Datei hinzugefügt.
Der darin enthaltene Inhalt lautet wie folgt:
package cordova.plugin.hea.log;
import android.os.Environment;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class logUtil{
private static int SDCARD_LOG_FILE_SAVE_DAYS = 180; // sd卡中日志文件的最多保存天数
private static String LOG_PATH_SDCARD_DIR = Environment.getExternalStorageDirectory().toString()+"/VP2/log/"; // 日志文件在sdcard中的路径
// 日志的输出格式
private static SimpleDateFormat LogSdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
private static SimpleDateFormat logDay = new SimpleDateFormat("dd");
private static SimpleDateFormat logTime = new SimpleDateFormat("yyyy-MM");
/**
* 打开日志文件并写入日志
*
* @return
* **/
public static void writeLogtoFile(String mylogtype, String tag, String text) {
delFile();
Date nowtime = new Date();
String needWriteMessage = LogSdf.format(nowtime) + " " + tag + "\n" + text+"\n";
String logFileName;
String logFolder=logTime.format(new Date());
if(mylogtype=="error"){
logFileName="error("+logDay.format(new Date())+").log";
}else if(mylogtype=="crash"){
logFileName="crash("+logDay.format(new Date())+").log";
}else {
logFileName="info("+logDay.format(new Date())+").log";
}
File file = new File(LOG_PATH_SDCARD_DIR+logFolder);
if (!file.exists()) {
file.mkdirs();
}
File f = new File(LOG_PATH_SDCARD_DIR+logFolder,logFileName);
try {
FileWriter filerWriter = new FileWriter(f, true);
BufferedWriter bufWriter = new BufferedWriter(filerWriter);
bufWriter.write(needWriteMessage);
bufWriter.newLine();
bufWriter.close();
filerWriter.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 删除制定的日志文件
* */
private static void delFile(){
String needDelFiel = logTime.format(getDateBefore());
File file = new File(LOG_PATH_SDCARD_DIR, needDelFiel );
if (file.exists()) {
file.delete();
}
}
private static Date getDateBefore() {
Date nowtime = new Date();
Calendar now = Calendar.getInstance();
now.setTime(nowtime);
now.set(Calendar.DATE, now.get(Calendar.DATE) - SDCARD_LOG_FILE_SAVE_DAYS);
return now.getTime();
}
}Ändern Sie die Datei src/android/cordovaHeaLog.java
package cordova.plugin.hea.log;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cordova.plugin.hea.log.logUtil;
/**
* This class echoes a string called from JavaScript.
*/
public class cordovaHeaLog extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("log")) {
this.log(args.getString(0),args.getString(1),args.getString(2), callbackContext);
return true;
}
return false;
}
private void log(String mylogtype, String tag,String text,CallbackContext callbackContext) {
if (mylogtype != null && mylogtype.length() > 0&&text!=null&&text.length()>0&&tag!=null&&tag.length()>0) {
logUtil.writeLogtoFile(mylogtype, tag, text);
callbackContext.success(mylogtype+" "+tag+" "+text);
} else {
callbackContext.error("参数不可为空");
}
}
}Ändern Sie als Nächstes www/cordovaHeaLog.js.js
var exec = require('cordova/exec');
exports.log = function(arg0,arg1,arg2,success, error) {
exec(success, error, "Logjava", "log", [arg0,arg1,arg2]);
};Hier kommt der entscheidende Punkt, die Datei „plugin.xml“ unter dem Projekt. Ich blieb hier schon lange hängen, bevor ich heraussprang.
Wir werden es so ändern
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-hea-log" version="1"
xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>cordovaHeaLog</name>
<js-module name="cordovaHeaLog" src="www/cordovaHeaLog.js">
<clobbers target="cordovaHeaLog" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="Logjava">
<param name="android-package" value="cordova.plugin.hea.log.cordovaHeaLog" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/cordovaHeaLog.java" target-dir="src/cordova/plugin/hea/log/cordovaHeaLog" />
<source-file src="src/android/logUtil.java" target-dir="src/cordova/plugin/hea/log/logUtil" />
</platform>
</plugin>5. Fügen Sie benutzerdefinierte Plug-Ins hinzu
Fügen Sie im Allgemeinen Plug-Ins wie dieses hinzu
cordova plugin add cordova-plugin-hea-log
Wenn Sie ein lokales Plug-in hinzufügen, fügen Sie es beispielsweise so hinzu:
Mein Plug-in befindet sich in diesem Pfad E :cordovaHeaLog, dann füge ich es so hinzu
cordova plugin add E:\cordovaHeaLog
Erklärung: Warum ist addcordova-plugin-hea-log? Bitte scrollen Sie nach oben, weil die ID in der Datei „plugin.xml“ cordova-plugin-hea-log ist
Ergebnis:

6. Android-Plattform hinzufügen, Berechtigungen festlegen, Plug-Ins verwenden, ausführen und die Ergebnisse anzeigen
Android-Plattform hinzufügen
cordova platform add android
Dann im Pfad der Projektdatei HeaIonic/android/AndroidManifest.xml
Berechtigungen hinzufügen, weil Sie Protokolle schreiben möchten SD-Karte
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
So verwenden Sie das Plug-in
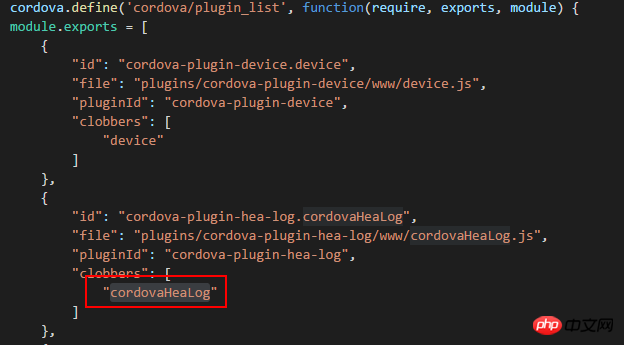
Öffnen Sie die Datei cordova_plugins.js im Pfad HeaIonic/platforms/android/assets/www
Wir können das sehen

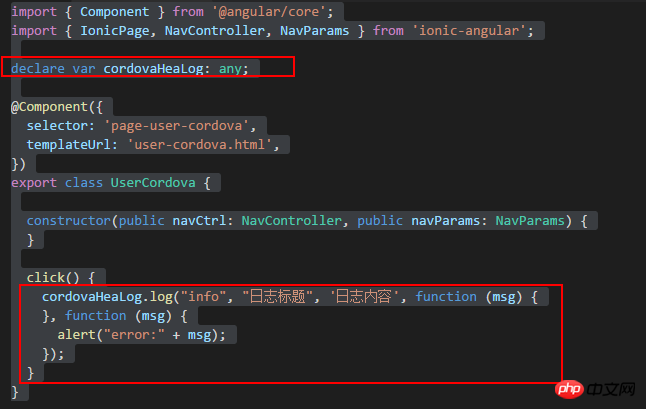
Wir verwenden dies auf der Seite
Der eingekreiste Code ist der hinzugefügte Code

Dann ionic Serve, dann cordova build android
Verwenden Sie Android Studio, um das Projekt zu packen und auszuführen. Hier erfahren Sie, wie Sie das Projekt packen →ionic2 verwendet Cordova, um es in ein Android zu packen apk
Ergebnis: Aufruf des Plug-InsProtokollierenErfolg


Zusammenfassung:
1. Ich habe das Gefühl, dass ich die meisten Probleme mit der Plugin.xml-Konfiguration habe. Bitte verstehen Sie daher zunächst, wie Sie mit der Plugin.xml-Konfiguration fortfahren.
2. Es gibt auch die Datei logUtil.java. Sie können die Testfunktion schreiben und sie dann in das Plug-in kopieren.
3. Wenn nach dem Hinzufügen des Plug-Ins ein Problem auftritt, können Sie im Logcat-Fenster in Android Studio überprüfen, wo das Problem liegt, und es dann beheben es selbst. Ich war am Anfang verwirrt. Nachdem ich es geschrieben habe, muss ich es nicht immer debuggen, um zu sehen, wo es Fehler gibt immer noch ein Neuling.
Referenz: Android-Plugin-Entwicklungshandbuch →Android-Plugin-Entwicklungshandbuch
Das obige ist der detaillierte Inhalt vonionic2 benutzerdefiniertes Cordova-Plug-in-Entwicklung_Javascript-Kenntnisse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

