Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Beispiele für die Auswahl und Abwahl von Optionsfeldern in jQuery
Ausführliche Erläuterung der Beispiele für die Auswahl und Abwahl von Optionsfeldern in jQuery
- 伊谢尔伦Original
- 2017-06-28 13:13:313550Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zum jQueryEinstellungs-Radio-ButtonEr ist sehr gut und hat Referenzwert Als Referenz:
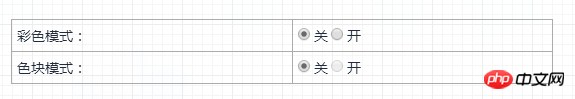
Da es sich bei diesem Teil um die „Tägliche Verwendung von jQuery“ handelt, basiert er auf spezifischen Anforderungen und fasst die Wissenspunkte zusammen, die verwendet werden müssen. Der Code ist möglicherweise nicht gut geschrieben, solange er das Ziel erreicht. Schauen wir uns dieses Mal zunächst die Anforderungen an: Der Farbblockmodus basiert auf dem Farbmodus, dh der Farbblock kann aktiviert werden, wenn die Farbe aktiviert ist. Der Farbblock ist nicht verfügbar, wenn die Farbe aktiviert ist ausgeschaltet. Das Farbblock-Radio ist verfügbar, wenn die Farbe ausgeschaltet ist. Wenn der Farbblock eingeschaltet ist, müssen Sie ihn ausschalten.
Werfen wir zunächst einen Blick auf die Demonstration:

Werfen wir einen Blick auf die Funktionsweise des Optionsfelds durch jQuery.
1. Der Farbblock ist nicht verfügbar, wenn die Farbe deaktiviert ist.
Erkennen Sie beim Öffnen der Seite, ob Die Farbe ist ausgeschaltet. Machen Sie den Farbblock nicht verfügbar:
if($("#coloroff[checked]"))
{
//alert("Hello Nowamagic!");
$("#blockon").attr("disabled", true);
}Wenn der Farbschalter umgeschaltet wird, d. h. beim Umschalten von Ein auf Aus, machen Sie den Farbblock nicht verfügbar , und wählen Sie gleichzeitig den Farbblock aus:
$("#coloroff").change(function(){
$("#blockon").attr("disabled", true);
$("#blockoff").attr("checked",true);
})2. Machen Sie den Farbblock verfügbar, wenn die Farbe ausgeschaltet ist:
$("#coloron").change(function(){
$("#blockon").attr("disabled", false);
})Der gesamte Code lautet:
$(document).ready(function(){
if($("#coloroff[checked]"))
{
//alert("Hello Nowamagic!");
$("#blockon").attr("disabled", true);
}
$("#coloroff").change(function(){
$("#blockon").attr("disabled", true);
$("#blockoff").attr("checked",true);
})
$("#coloron").change(function(){
$("#blockon").attr("disabled", false);
})
});Fügen Sie einige Wissenspunkte hinzu:
Kontrollkästchen, Radio Diese Steuerelemente haben keine schreibgeschützten Attribute und müssen das deaktivierte Attribut verwenden, um ihren Status „verfügbar/nicht verfügbar“ zu wechseln.
Um das Radio auf nicht verfügbar zu setzen, können Sie die Methode attr() verwenden, also attr("disabled", true).
Das Festlegen des ausgewählten Status des Radios verwendet auch die attr()-Methode attr("checked",true).
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Beispiele für die Auswahl und Abwahl von Optionsfeldern in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

