Heim >Web-Frontend >js-Tutorial >Fuzzy-Abfrage in PHP und Zuordnung von drei Auswahlfeldern
Fuzzy-Abfrage in PHP und Zuordnung von drei Auswahlfeldern
- 陈政宽~Original
- 2017-06-28 13:06:162133Durchsuche
Dieser Artikel stellt hauptsächlich Fuzzy-Abfragen in PHP vor und verknüpft drei Auswahlfelder. Freunde, die sie benötigen, können darauf verweisen.
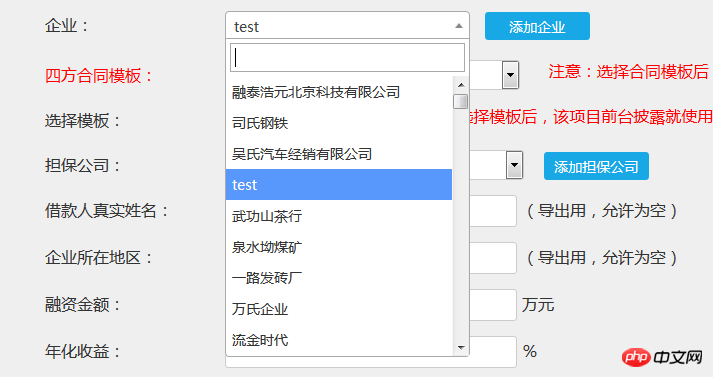
1 In PHP verwenden wir häufig Dropdown-Felder, die miteinander verknüpft sind . Wenn das Dropdown-Feld viele Optionen enthält, müssen wir die Fuzzy-Suchfunktion verwenden.
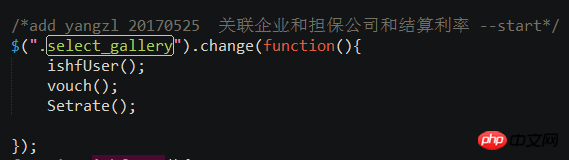
In dieser Funktion haben wir einen Umweg gemacht. Es ist am besten, die ID-Werte von zwei Auswahlen nicht zu verknüpfen, und dann wird das Auswahlattribut ausgewählt und kann nicht geändert werden. Entfernen Sie das Attribut, wenn Sie erneut auswählen. Dies führt zu Kompatibilitätsproblemen mit Firefox und Google js, wenn Sie das SELECT-Attribut entfernen. Es kommt leicht zu Nichtübereinstimmungen oder Attributen, die nicht entfernt werden können, und die Funktionen sind problematisch. Darüber hinaus muss im Hintergrund die entsprechende Beziehung zwischen beiden beurteilt werden. (Wenn Sie die Korrespondenz zwischen den beiden im Hintergrund vergleichen, müssen Sie zur Abfrage in die Datenbank gehen, die ID des Unternehmens finden und zur Datenbank gehen, um den ID-Vergleich des Garantieunternehmens abzufragen. Verwenden Sie nicht die Rezeption, um die Garantie zu erhalten ID-Wert des Unternehmens).
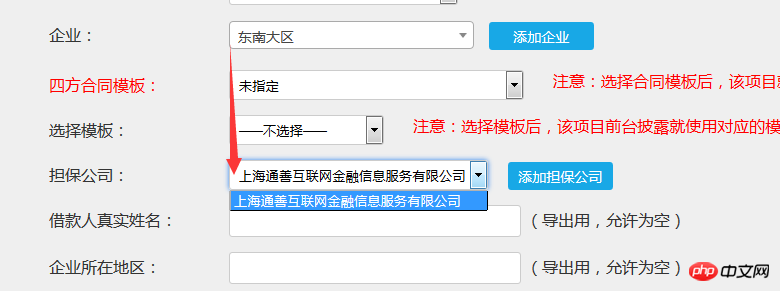
2. Stil:

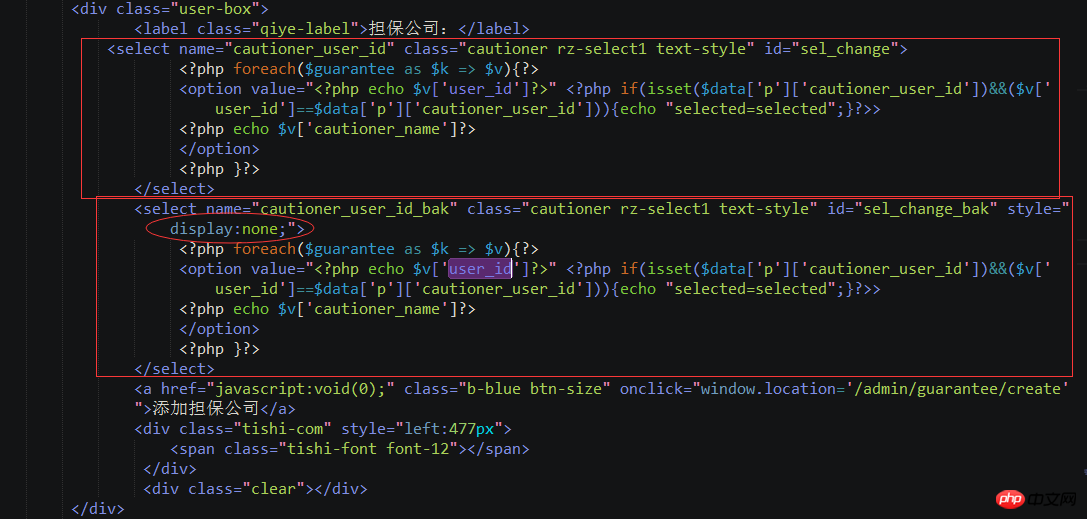
Wenn es ein Garantieunternehmen gibt, wird im Dropdown-Feld nur ein Garantieunternehmen angezeigt. und die anderen werden nicht angezeigt. Wenn nicht, werden alle angezeigt. Überlassen Sie die Auswahl dem Administrator.

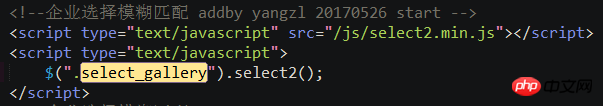
3 Wir wissen, dass das Auswahl-Dropdown-Feld kein Suchfeld haben darf, und wir können auf diese Weise kein Eingabesuchfeld hineinschreiben. Wir können dazu nur Plug-Ins verwenden. Die Box wird in ul li konvertiert, ein sehr einfach zu verwendendes Plug-In: select2.
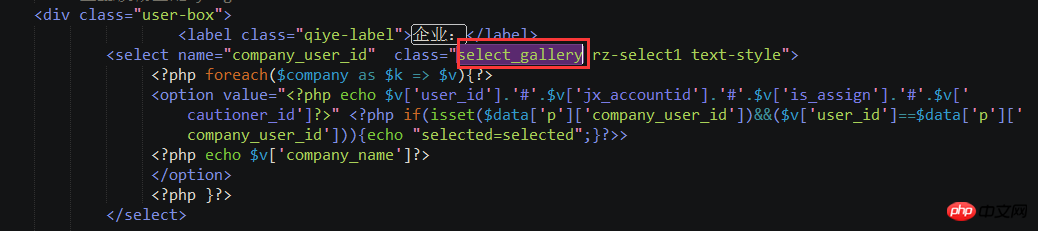
4 Normalerweise werden Daten in der Hintergrunddatenbank abgerufen und Werte zugewiesen ; und stellen Sie das select2-Plug-in vor. Beachten Sie, dass die CSS-Dateien, die sich auf das Select2-Plug-In beziehen, ebenfalls importiert werden müssen. Einige CSS-Dateien für Preisanfragen und JS sind gekapselt und die Stile können selbst geändert werden.


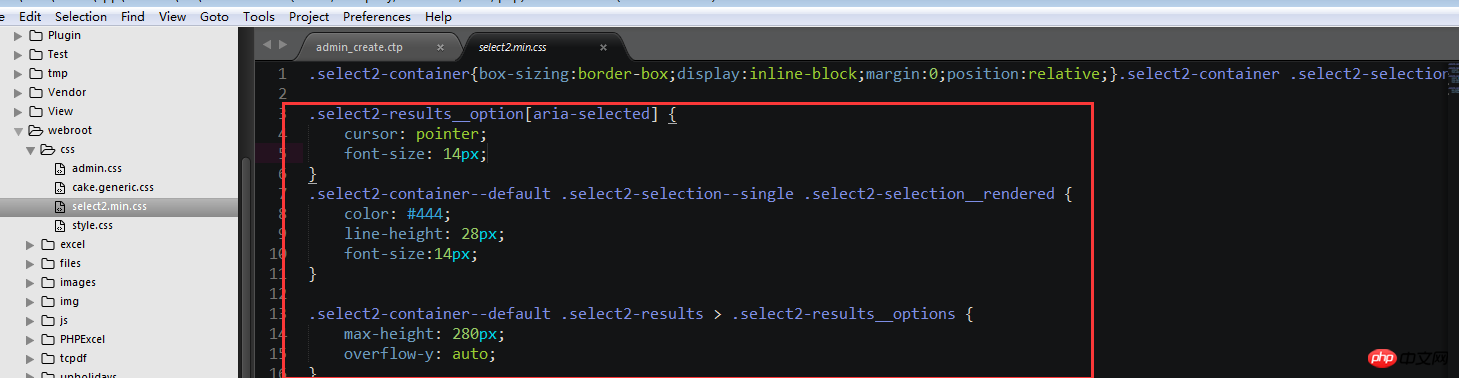
5. Stil hinzugefügt:

.select2-resultsoption[aria -selected] {
cursor: Zeiger;
Schriftgröße: 14px;
}
.select2-container--default .select2-selection--single .select2- Selectionrendered {
Farbe: #444;
Zeilenhöhe: 28px;
Schriftgröße:14px;
}
.select2-container--default .select2 -results > .select2-resultsoptions {
max-height: 280px;
overflow-y: auto;
}
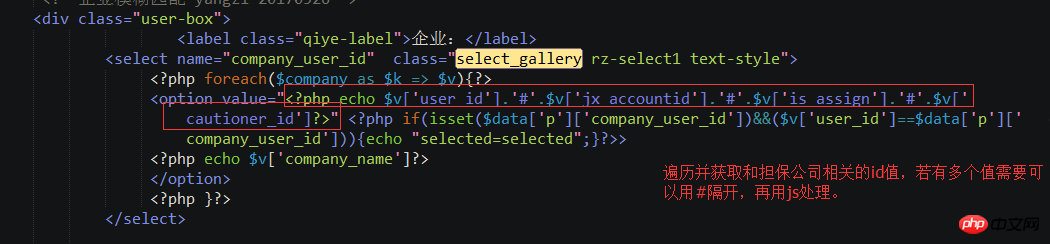
6 . Zusammenhänge zwischen Dropdown-Feldern:

7.

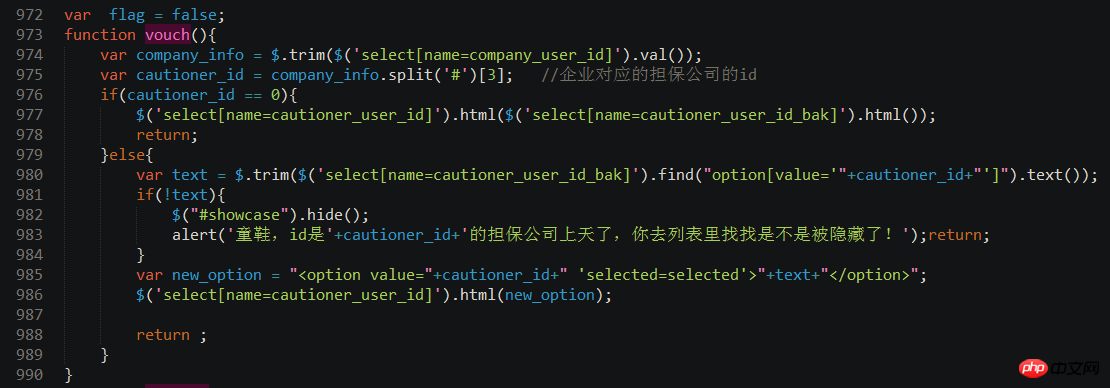
8. Ordnen Sie die Auswahloption neu an (Hinweis: Nachdem die Auswahl ausgeblendet wurde, ist ihr Wert weiterhin vorhanden und kann verwendet werden)


Das Obige ist die Fuzzy-Abfrage in PHP, die Ihnen der Editor vorstellt und die drei Auswahlfelder verknüpft. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und der Editor wird Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der Script House-Website bedanken!
Das obige ist der detaillierte Inhalt vonFuzzy-Abfrage in PHP und Zuordnung von drei Auswahlfeldern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

