Heim >Backend-Entwicklung >PHP-Tutorial >PHP-Beispiel – PHP imitiert die Funktion des Postens von Updates, des Kommentierens von Updates, des Antwortens auf Kommentare, des Löschens von Updates oder Kommentaren im QQ-Bereich oder in Moments (Teil 1)
PHP-Beispiel – PHP imitiert die Funktion des Postens von Updates, des Kommentierens von Updates, des Antwortens auf Kommentare, des Löschens von Updates oder Kommentaren im QQ-Bereich oder in Moments (Teil 1)
- 微波Original
- 2017-06-28 12:59:322601Durchsuche
Die meisten von uns haben Updates gepostet und wir müssen alle den gesamten Prozess des Postens von Updates, der Beantwortung von Kommentaren und des Löschens von Updates kennen. Der unten stehende Editor hat Ihnen Beispielcode mitgebracht. Freunde, die sich für die Funktionen von PHP zum Nachahmen von QQ-Space oder Moments interessieren, um Updates zu veröffentlichen, Updates zu kommentieren, auf Kommentare zu antworten, Updates oder Kommentare zu löschen, lassen Sie uns gemeinsam lernen
Wir sind groß Einige Leute haben Updates gepostet, und sie müssen alle den gesamten Prozess des Postens von Updates, des Beantwortens von Kommentaren und des Löschens von Updates kennen. Zumindest ist es etwas kompliziert, diese Funktionen nachzuahmen muss geklärt werden~~
Denken Sie zuerst darüber nach:
(1) Benutzeranmeldung, verwenden Sie die Sitzung zum Lesen Der aktuelle Benutzer ---- Der Zweck besteht darin, dass der Benutzer Aktualisierungen veröffentlichen kann. Der Schwerpunkt liegt auf der Anzeige der von den Freunden des Benutzers und ihm selbst veröffentlichten Aktualisierungen, sortiert nach Veröffentlichungszeitpunkt.
(2) Erstellen Sie ein dynamisches Beitragsfeld, um die Funktion zum Posten von Updates zu realisieren
(3) Zeigen Sie die dynamischen Informationen an, die der Benutzer und seine Freunde veröffentlicht haben, und zeigen Sie sie von aktuell bis weit an entsprechend der Veröffentlichungszeit
(4) Erstellen Sie nach jedem Update eine Kommentarschaltfläche und eine Löschschaltfläche. Implementieren Sie Kommentare, Antworten und Löschungen zum Update (der nächste Aufsatz wird sonst zu lang)
Benötigte Tabellen:
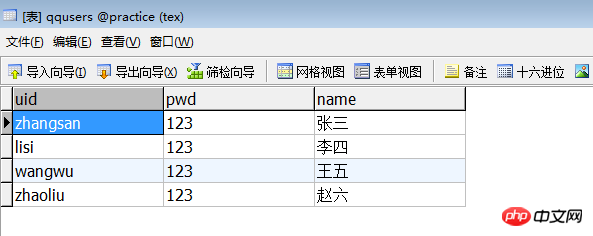
(1) Benutzertabelle:

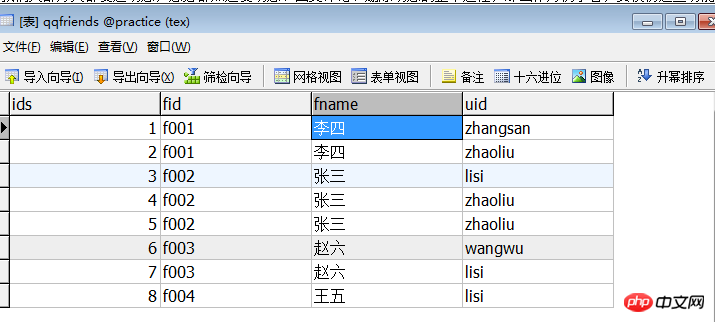
(2) Freundestabelle

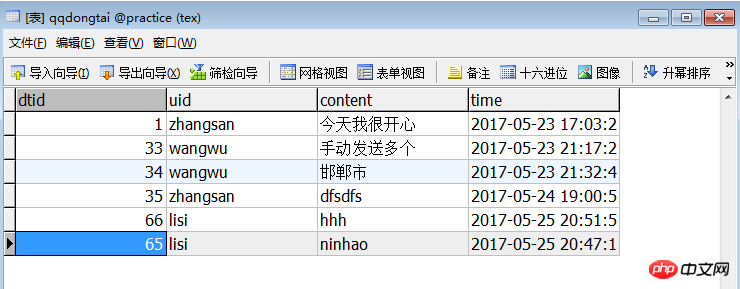
(3) Dynamische Tabelle

Ich analysiere zuerst den Code in Blöcken und füge schließlich den vollständigen Homepage-Code hinzu. Andernfalls kann es etwas verwirrend sein, wenn Sie die Logik nicht verstehen~~~~
Schritt 1: Implementieren Sie eine einfache Anmeldung
(1 ) login.php-Seite
<meta charset="UTF-8">
<title></title>
<style>
#body{
height: 300px;
width: 300px;
margin: 200px auto;
}
</style>
<p id="body">
<form method="post" action="login-cl.php">
用户名:<input type="text" name="uid"><br><br>
密码:<input type="password" name="pwd"><br>
<input type="submit" value="登录">
</form>
</p>Die Darstellung ist wie folgt:

(2) login-cl. PHP-Seite: (Sitzung zum Speichern verwenden. Benutzernamen verwenden)
<!--?php
session_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require "../DB.class.php";
$db = new DB();
$sql = "select pwd from users where uid = '{$uid}'";
$mm = $db--->strquery($sql);
var_dump($mm);
if($mm == $pwd && !empty($pwd))
{
$_SESSION["uid"] = $uid;
header("location:main.php");
}
else{
echo "用户名或密码错误!";
}
?>Schritt 2: Gestalten Sie nach dem Anmelden das dynamische Veröffentlichungsfeld
(1) Beurteilen Sie vor der Veröffentlichung, ob der Sitzungswert erhalten wurde. Wenn nicht, kehren Sie zur Anmeldeseite zurück. Wenn der Wert erhalten wurde, wird die Schriftart „Willkommen, xx“ angezeigt (die folgenden Namen werden angezeigt). werden in Pinyin angezeigt und die Namen in chinesischen Schriftzeichen werden nicht mehr gelesen)
<!--?php
session_start();
$uid = "";
if(empty($_SESSION["uid"]))
{
header("location:login.php");
exit;
}
$uid = $_SESSION["uid"];
echo "欢迎:"."<span class='qid' yh='{$uid}'-->{$uid}";
?>(2)
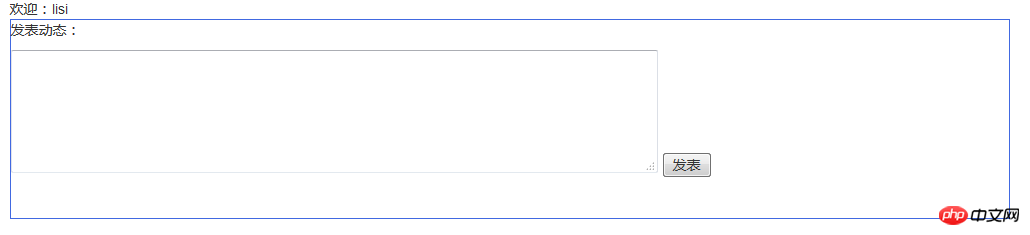
<!--写动态--> <p id="xdt"> <p>发表动态:</p> <textarea cols="100px" rows="5px" name="xdt" class="xdt"></textarea> <input type="submit" value="发表" id="fb"> </p>
Erzielter Effekt:

Schritt 3: Zeigen Sie die dynamischen Informationen an, die vom Benutzer und seinen Freunden veröffentlicht wurden, und zeigen Sie sie je nach Veröffentlichungszeitpunkt von aktuell bis weit entfernt an
Die wichtigsten Punkte sind:
(1) Die angezeigten Updates beziehen sich nur auf den angemeldeten Benutzer und seine Die von Freunden und Nicht-Freunden werden nicht angezeigt---------Also bei der Verarbeitung der SQL Anweisung auf der Seite, achten Sie auf
(2) Lesen Sie die gelesenen Informationen entsprechend der Veröffentlichungszeit, und die späteste Veröffentlichungszeit ist oben
Erstens:
<!--容纳动态内容--> <p class="fdt"> <p style="color: brown; font-family: '微软雅黑';font-weight: bold;font-size: 20px; margin-bottom: 20px; margin-top: 20px;">朋友动态:</p><p> </p><p id="nr"></p> </p>
Zweitens:
//当发表动态时,将动态内容写进数据库,并刷新页面
$("#fb").click(function(){
var dt= $(".xdt").val();
var uid = $(".qid").attr("yh");
$.ajax({
url:"main-cl.php",
data:{dt:dt},
type:"POST",
dataType:"TEXT",
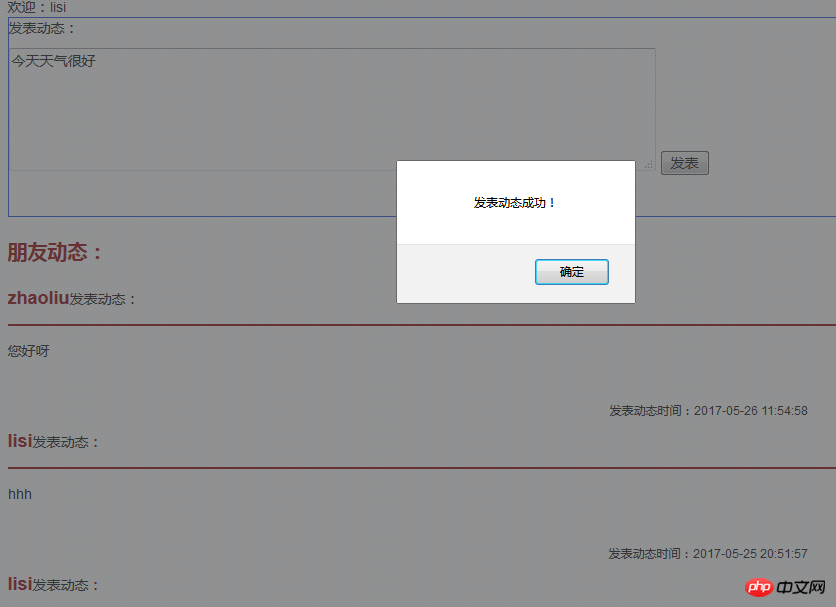
success:function(data){
alert("发表动态成功!");
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})Die entsprechende main-cl.php-Seite:
<!--?php
session_start();
$uid = $_SESSION["uid"];
$dt = $_POST["dt"];
$date = date ("Y-m-d H:i:s");
require "../DB.class.php";
$db = new DB();
$sql = "insert into qqdongtai values ('','{$uid}','{$dt}','{$date}')";
$db--->query($sql,0);
$sql = "select * from qqdongtai where uid='{$uid}' or uid in (select uid from qqfriends where fname =(select name from qqusers where uid='{$uid}'))";
//echo $sql;
$arr = $db->strquery($sql);
echo $arr;
?>Dann:
//刷新页面时将内容读取出来,并按发表时间读出来
$.ajax({
url:"sx-cl.php",
dataType:"TEXT",
success:function(data){
var hang = data.trim().split("|");
var str="";
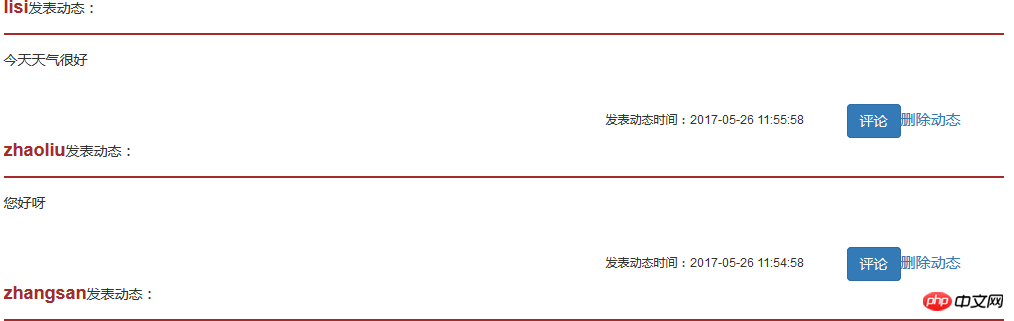
for(var i=0;i<hang.length;i++) {="" var="" lie="hang[i].split("^");" str="str" +="" "<p="" class="a"><span class="xm">"+lie[1]+"</span>发表动态:<p class="b">"+lie[2]+"<p></p><p class="c">发表动态时间:"+lie[3]+"</p>";
str =str+"<p id="d"><button class="btn btn-primary" data-toggle="modal" data-target="#myModal">评论</button><span><a href="del.php?code=" rel="external nofollow" +lie[0]+"">删除动态</a></span></p>";
}
$("#nr").html(str);
}
});
</p></hang.length;i++)>sx-cl.php-Seite:
<!--?php
session_start();
$uid = $_SESSION["uid"];
$date = date ("Y-m-d H:i:s");
require "../DB.class.php";
$db = new DB();
//选取该用户和该用户好友的动态,并按时间顺训读出
$sql = "select * from qqdongtai where uid='{$uid}' or uid in (select uid from qqfriends where fname =(select name from qqusers where uid='{$uid}')) order by time desc";
//echo $sql;
$arr = $db--->strquery($sql);
echo $arr;
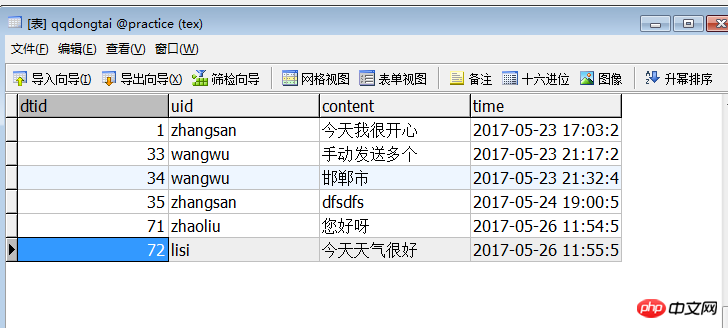
?>Wie oben zu sehen ist: Der angemeldete Benutzer ist Lisi. Aus der Freundestabelle können wir erkennen, dass Lisis Freunde nur Zhangsan und Zhaoliu sind, und dann wird die Dynamik angezeigt , Zhangsan und Zhaoliu. Schauen Sie sich nun den Effekt und die Datenbank an~~~~



Schritt 4: Verwenden Sie Bootstrap, um eine modale Box hinzuzufügen für Kommentare Dynamisch
(1) Datei importieren:
<!--引入bootstrap的css文件--> <link type="text/css" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" > <!--引入js包--> <!--引入bootstrap的js文件-->
(2) Modalfeld verwenden, um Kommentareffekt zu erzielen:
<!-- 评论模态框(Modal) -->
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">评论</h4>
</p>
<textarea class="modal-body" cols="80px"></textarea>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary qdhf">确定</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>Um den Effekt zu erzielen: (Der Stil ist relativ einfach)

Klicken Sie auf „Kommentare“:

An dieser Stelle , Sie können im Grunde genommen dynamisch erreichen Aktualisierungen von Freunden veröffentlichen und anzeigen~~~~Fortsetzung folgt ----Kommentare und Kommentarantworten finden Sie im nächsten Aufsatz~~~
Alle Codes für die Hauptseite:
{$uid}"; ?>
发表动态:
朋友动态:
评论
<script> //刷新页面时将内容读取出来,并按发表时间读出来 $.ajax({ url:"sx-cl.php", dataType:"TEXT", success:function(data){ var hang = data.trim().split("|"); var str=""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str = str + "<p class='a'><span class='xm'>"+lie[1]+"</span>发表动态:</p><p class='b'>"+lie[2]+"</p><p class='c'>发表动态时间:"+lie[3]+"</p>"; str =str+"<p id='d'><button class='btn btn-primary' data-toggle='modal' data-target='#myModal'>评论</button><span><a href='del.php?code="+lie[0]+"'>删除动态</a></span></p>"; } $("#nr").html(str); //点击回复 } }); //当发表动态时,将动态内容写进数据库,并刷新页面 $("#fb").click(function(){ var dt= $(".xdt").val(); var uid = $(".qid").attr("yh"); $.ajax({ url:"main-cl.php", data:{dt:dt}, type:"POST", dataType:"TEXT", success:function(data){ alert("发表动态成功!"); window.location.href="main.php" rel="external nofollow" rel="external nofollow" ; } }); }) </script>
Das obige ist der detaillierte Inhalt vonPHP-Beispiel – PHP imitiert die Funktion des Postens von Updates, des Kommentierens von Updates, des Antwortens auf Kommentare, des Löschens von Updates oder Kommentaren im QQ-Bereich oder in Moments (Teil 1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

