Heim >Web-Frontend >js-Tutorial >Fragen zum Mousemove-Ereignis in JQuery
Fragen zum Mousemove-Ereignis in JQuery
- 黄舟Original
- 2017-06-28 10:25:042094Durchsuche
position: relative; color: rgb(51, 51, 51); white-space: normal;">Über das Problem von jquery Mousemove
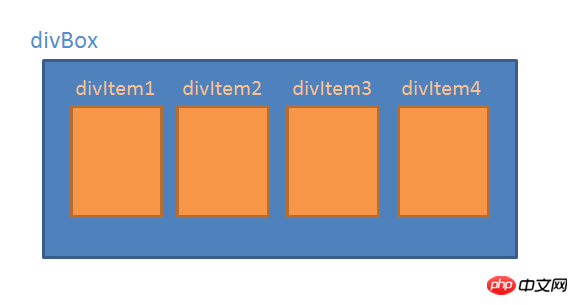
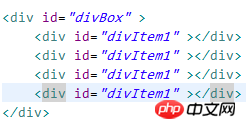
Die Struktur ist wie in der Abbildung gezeigt. Binden von Mousemove- und Mouseout--Ereignissen an divBox
implementiert werden:
Das Mousemove-Ereignis wird ausgelöst, wenn sich die Maus innerhalb des gesamten divBox-Bereichs bewegt.
Das Mouseout-Ereignis wird ausgelöst, wenn sich die Maus aus dem divBox-Bereich bewegt.
Aber das Problem ist, wann Die Maus bewegt sich zum divItem, das Mouseout-Ereignis der divBox wird ausgelöst und es kann nicht das Mousemove-Ereignis von divBox auslösen


The Das untergeordnete Element divItem befindet sich über der divBox.
Wenn sich die Maus zum divItem bewegt, wird es von divBox zu einem anderen Element bewegt.
löst zuerst das Mouseout-Ereignis von divBox und dann das Mouseover-Ereignis von divItem aus.
Ihre Bedürfnisse können nicht direkt realisiert werden. Versuchen Sie, einen anderen Weg zu finden, um den gewünschten Effekt zu erzielen.
1. Die durch Mouseover von divBox aufgerufene Methode kann im Mouseover-Ereignis von divItem aufgerufen werden.
2. Wofür wird Ihr divItem verwendet? Können Sie stattdessen das Hintergrundbild der divBox verwenden?
3. Oder legen Sie die Position:absolute aller Divs fest, stellen Sie dann den Z-Index der divBox so ein, dass er größer ist als der Z-Index des divItem,
und legen Sie dann die divBox fest bis zur halbtransparenten Form.
Das obige ist der detaillierte Inhalt vonFragen zum Mousemove-Ereignis in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

