Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erklärung des Unterschieds zwischen Höhe und Mindesthöhe in CSS
Detaillierte Erklärung des Unterschieds zwischen Höhe und Mindesthöhe in CSS
- 巴扎黑Original
- 2017-06-28 10:17:404049Durchsuche
Dieser Artikel stellt hauptsächlich den Unterschied zwischen Höhe und Mindesthöhe in CSS vor. Er wird anhand einfacher Beispiele analysiert.
Als Neuling Im Web-Frontend müssen Sie den Unterschied zwischen Höhe und Mindesthöhe verstehen
Browser-Referenzstandards: Firefox, Chrome, Safari, Opera, IE
* IE6 unterstützt die CSS-Eigenschaft „min-height“ nicht. Definition der Mindesthöhe: 1. Das Element hat eine Standardhöhe. 2. Wenn der Inhalt die Standardhöhe des Elements überschreitet, erhöht sich die Höhe des Elements mit zunehmendem Inhalt
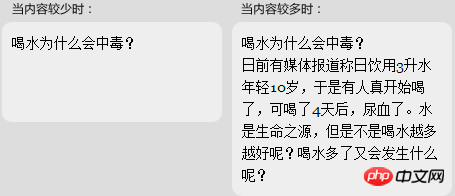
Abbildung 1: Die Anforderungen wie unten gezeigt

* Wie im Bild oben gezeigt, sind die Höhen der beiden Bereiche unterschiedlich. Dies ist eine Demonstration der Wirkung von min-height. Das Element hat eine Standardhöhe. Wenn der Inhalt die Standardhöhe überschreitet, erhöht sich die Höhe des Elements mit dem Inhalt.
eg1:
XML/HTMLCodeInhalt in die Zwischenablage kopieren
<style>
.test{
float:left;
width:200px
margin :0 5px;
padding:10px;
-
border-radius:10px; >
background :#eee; .test{
min-height:80px /* Code zu Mindesthöhe implementieren */
}
- Stil
> ;
- <
- p
Klasse ="Test">Warum kommt es zu einer Trinkwasservergiftung? p> > Klasse="test">
Warum kommt es zu einer Trinkwasservergiftung? - <
br> . Wasser ist die Quelle des Lebens, aber ist es nicht besser, mehr Wasser zu trinken? Was passiert, wenn Sie zu viel Wasser trinken? p> Code, wir benötigen nur eine Codezeile min-height:80px ; um die Mindesthöhe von Nicht-IE6-Browsern zu erreichen. CSS-CodeInhalt in die Zwischenablage kopieren
.test{
height
:
80px
/* Mal sehen, was mit ie6 passiert */
}Ändern Sie min-height:80px in height:80px; Sehen Sie sich diesen Stil unter IE6 an. Vielleicht haben Sie ein Wunder entdeckt, ja, Sie haben richtig gelesen. Die Leistung dieser DEMO stimmt mit der Leistung der eg1-Demo unter fortgeschrittenen Browsern überein, d. h. mit dem minimalen Höheneffekt. Aber jetzt ist nicht die Zeit zu gewinnen, denn Sie werden feststellen, dass es sich bei diesem Beispiel um GameOver in fortgeschrittenen Browsern handelt. Was soll ich tun? Ist das nicht eine Lüge? Machen Sie sich keine Sorgen, als qualifizierter Programmierer werden Ihnen bestimmt verschiedene Lösungsmöglichkeiten einfallen.
Sie sind ein Front-End-Ingenieur und müssen daher einige browserspezifische CSS-Hacks kennen, obwohl diese in den meisten Fällen nicht empfohlen werden. Lassen Sie uns einen Weg finden, dafür zu sorgen, dass fortgeschrittene Browser immer noch die Mindesthöhe verwenden, während IE6 die Höhe verwendet. Dies scheint das Ziel zu erreichen, machen wir es. -

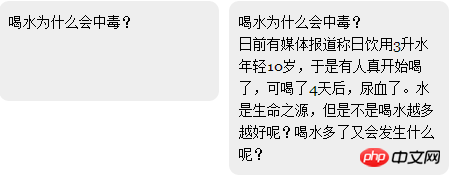
Abbildung 4:Siegesszene
CSS-Code Kopieren Inhalt in die Zwischenablage
.test{
-
min-height:80px ; /* für ie7+, Firefox, Chrome, Safari, Opera */ >/* für ie6 */
-
}
- ok, wir haben den Min-Height-Effekt einschließlich IE6 implementiert.
- Denken Sie daran,
overflow
niemals mit einem anderen Wert als „visible“ hinzuzufügen, da Ihre ie6-Demo sonst wieder tragisch wird.
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des Unterschieds zwischen Höhe und Mindesthöhe in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Verändern Sie Ihre Welten mit der Kraft der Vorstellungskraft
- Wie kann ich mit nur einem HTML-Element und CSS eine längliche Sechseck-Schaltfläche erstellen?
- Navigieren im CSS Responsive Design.
- Der ultimative React.js-Spickzettel: Beherrschen von React.js leicht gemacht⚛️

