Heim >Web-Frontend >js-Tutorial >Wie verwende ich den JavaScript-Konstruktor?
Wie verwende ich den JavaScript-Konstruktor?
- PHP中文网Original
- 2017-06-28 11:48:001761Durchsuche
Der Konstruktor dient dazu, ein Instanzobjekt zu initialisieren, und das Prototypattribut des Objekts besteht darin, ein Instanzobjekt zu erben. In diesem Artikel erhalten Sie eine detaillierte Erklärung des JavaScript-Konstruktors. Freunde, die sich für den JS-Konstruktor interessieren, sollten gemeinsam lernen:
Der Konstruktor dient dazu, ein Instanzobjekt und das Prototypattribut des Objekts zu initialisieren besteht darin, ein Instanzobjekt zu erben.
Hinweise zum Konstruktor:
1 Der erste Buchstabe der Standardfunktion wird großgeschrieben
2. Der Konstruktor gibt nichts zurück. Der new-Operator erstellt automatisch die angegebenen Typen und gibt sie zurück. Wenn der Konstruktor aufgerufen wird, erstellt new automatisch dieses Objekt und der Typ ist der Konstruktortyp.
3. Sie können return auch explizit im Konstruktor aufrufen. Wenn der zurückgegebene Wert ein Objekt ist, wird er anstelle der neu erstellten Objektinstanz zurückgegeben. Wenn der zurückgegebene Wert ein primitiver Typ ist, wird er ignoriert und eine neu erstellte Instanz zurückgegeben.
function Person( name){
this.name =name;
}
var p1=new Person('John');ist äquivalent zu:
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
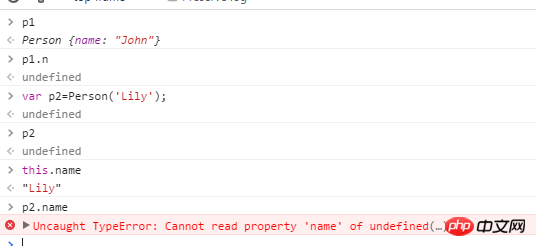
var p1= person("John");4. Da der Konstruktor auch eine Funktion ist, Es kann direkt aufgerufen werden, aber sein Rückgabewert ist undefiniert. Zu diesem Zeitpunkt ist das This-Objekt im Konstruktor gleich dem globalen This-Objekt. this.name erstellt tatsächlich einen globalen Variablennamen. Im strikten Modus tritt ein Fehler auf, wenn Sie den Person-Konstruktor über new aufrufen.

5. Sie können auch die Methode Object.defineProperty() im Konstruktor verwenden, um uns bei der Initialisierung zu helfen:
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John'); 6. Verwenden Sie Prototypobjekte in Konstruktoren
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};Aber wenn es viele Methoden gibt, werden die meisten Leute eine einfachere Methode anwenden: Verwenden Sie sie direkt. Ersetzen Sie den Prototyp Objekt mit einem Objektliteral wie folgt: Hinweis:
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
}; verwendet die Literalform, um das Prototypobjekt neu zu schreiben und ändert die Eigenschaften des Konstruktors, sodass er auf Object statt auf Person zeigt . Dies liegt daran, dass das Prototypobjekt über eine Konstruktoreigenschaft verfügt, die andere Objektinstanzen nicht haben. Wenn eine Funktion erstellt wird, wird auch ihre Prototypeigenschaft erstellt, und die Konstruktoreigenschaft des Prototypobjekts zeigt auf die Funktion. Beim Umschreiben eines Prototypobjekts mithilfe der Objektliteralform wird seine Konstruktoreigenschaft auf ein generisches Objektobjekt gesetzt. Um dies zu vermeiden, müssen Sie den Konstruktor beim Umschreiben des Prototypobjekts wie folgt manuell zurücksetzen: 
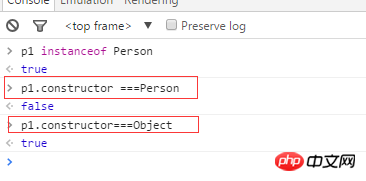
Erneut testen:
p1.constructor===Person
Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};wahr
p1. Konstruktor===Objekt
false
p1-Instanz von Person
wahr
Das obige ist der detaillierte Inhalt vonWie verwende ich den JavaScript-Konstruktor?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

